User-Authentication
Introduction
This is a guide to use user auth in vaahcms. Before using auth you need to install module and theme. For the module and theme set up follow below link:- Module and theme
NOTE:
In this tutorial we will be generating MyTheme theme and will also generate auth for it.
Step-1
Firstly you need to update VaahCms self update Use below command for that :
npm install vaah -g
Then install theme using below command :
npx vaah cms:t
After running this command, it will ask you following questions, answers also mentioned in highlighted text here:
- Name of The Theme you want to create. For example MyTheme.
Enter your theme name: MyTheme
- Title of the Theme. For example Theme for myself.
Enter meaningful title for your theme: Theme for myself
- Detailed Description about the Theme.
Enter your theme description: This theme will be used for testing purpose only
- Name of the person creating the Theme or press enter to go with default value provided.
Enter Author name: vaah
- Email of the author or press enter to go with default value.
Enter Author email: support@vaah.dev
- Author website and download url or Press Enter for default value.
Enter author website: https://vaah.dev
Enter download url:
Enter true if you want to run migration for this theme as soon as the theme
is activated else select false.
Do you want to run migration when activated (true/false): true
Once this step is complete, it will generate a new folder at VaahCMS > Themes > MyTheme
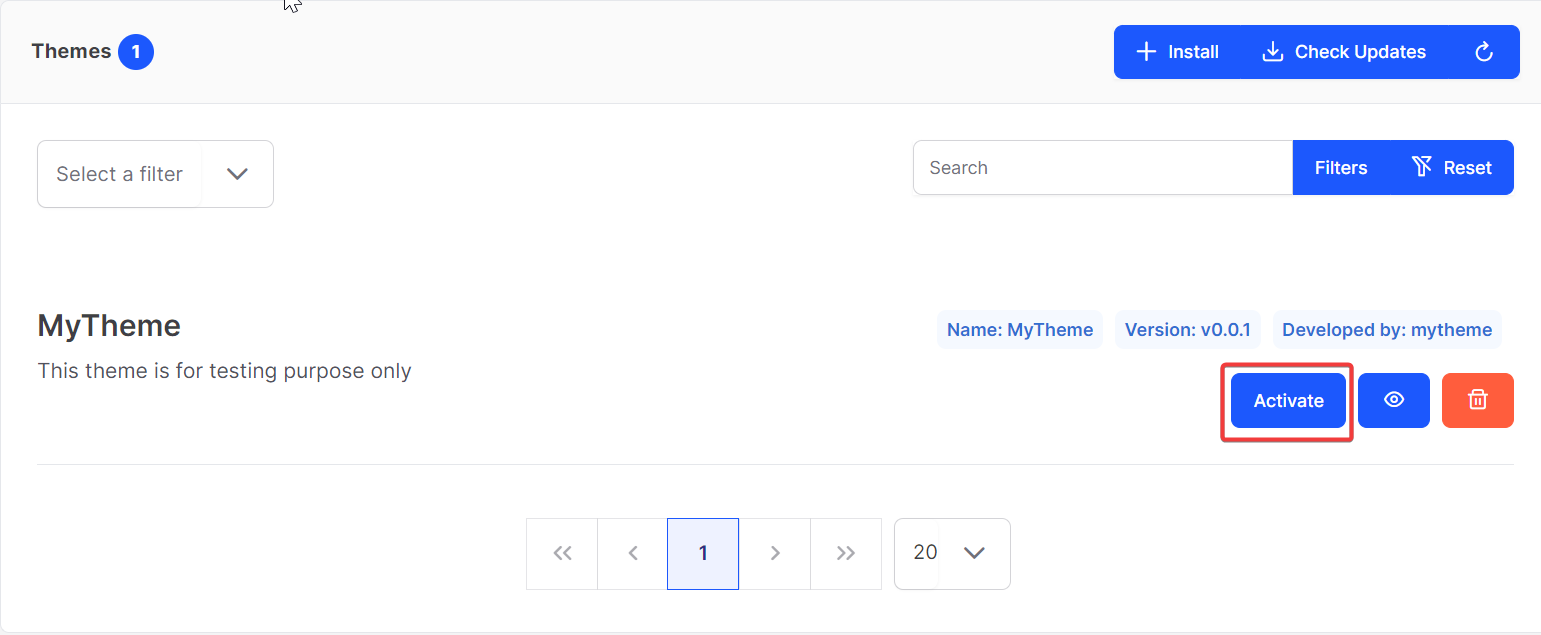
Now, you actually activate the theme by visiting following URL:
<public-url>/backend#/vaah/themes/
Follow below image for reference:

NOTE
Since we have generated a theme and activated it,now we will generate auth for it.
Step-2
npx vaah cms:auth
Step-3
- Now in terminal it will show some procedure which we have to follow them.
Following steps:
1) Include Routes/frontend/routes-auth.php in Routes/frontend.php of the theme
2) Include VueScripts.js in webpack.mix.js, sample code is below:
//To js minification
let jses = [
'./../Resources/assets/js/VueScripts.js',
];
mix.js(jses, output_folder+'/build/script.js');
3) Include the CSS in <head> tag of master/default blade layout of the theme if not included:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css">
<link rel="stylesheet" href="https://unpkg.com/buefy/dist/buefy.min.css">
4) Include the JS script before </body> tag of master/default blade layout of the theme if not included:
<script src="https://unpkg.com/jquery@3.6.0/dist/jquery.js"></script>
<script src="https://unpkg.com/axios@0.21.1/dist/axios.min.js"></script>
<script src="https://unpkg.com/vue@2.6.14/dist/vue.js"></script>
<script src="https://unpkg.com/buefy/dist/buefy.min.js"></script>
<script src="{{vh_theme_assets_url("MyTheme", "build/script.js")}}"></script>
5) Run npm run dev in the root folder of the theme
6) Now, following routes will be available:
a) <public-url>/signin
b) <public-url>/signup
Step-4
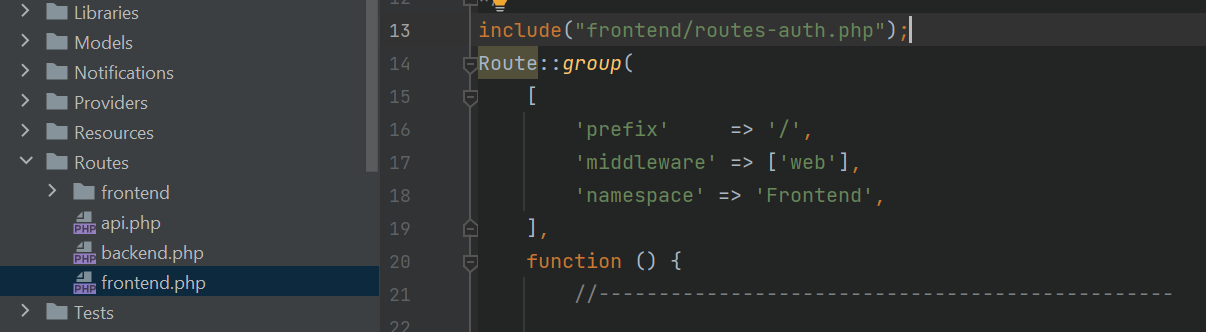
- Include route auth file in
VaahCms/Themes/MyTheme/Routes/frontend.php
Add this code in above path
include("frontend/routes-auth.php");

Step-5
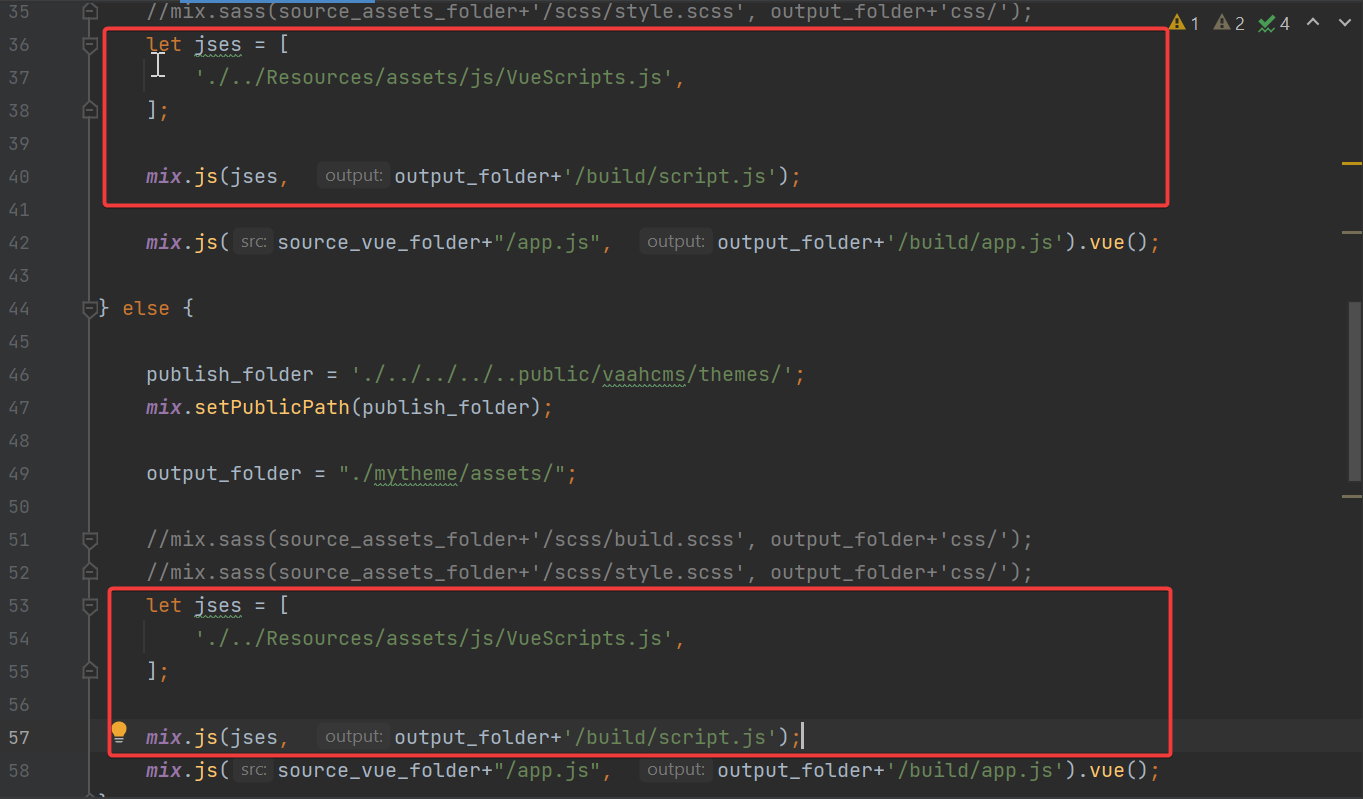
- Include VueScripts in
VaahCms/Themes/MyTheme/Vue/webpack.mix.js
Add this code in above path
let jses = [
'./../Resources/assets/js/VueScripts.js',
];
mix.js(jses, output_folder+'/build/script.js');
Follow below image for reference:

Step-6
- Include the vue router file
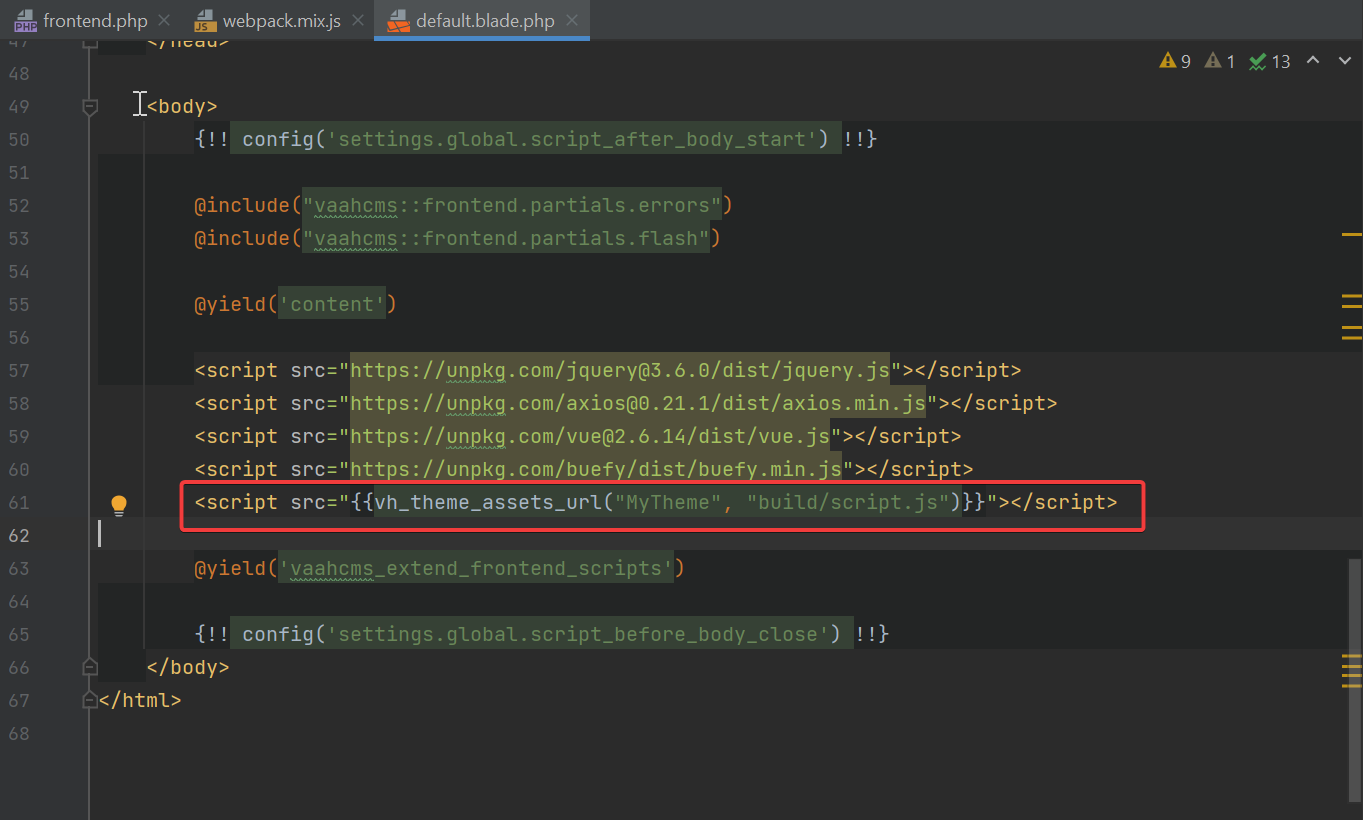
VaahCms/Themes/MyTheme/Resources/views/frontend/layouts/default.blade.php
Add this code in above path
<script src="{{vh_theme_assets_url("MyTheme", "build/script.js")}}"></script>
Follow below image for reference:

Step-7
Now you need to go to terminal and run these commands.
Run 'npm install' at VaahCms/Themes/MyTheme/Vue/package.json file
Now run 'npm run prod' at VaahCms/Themes/MyTheme/Vue/package.json file
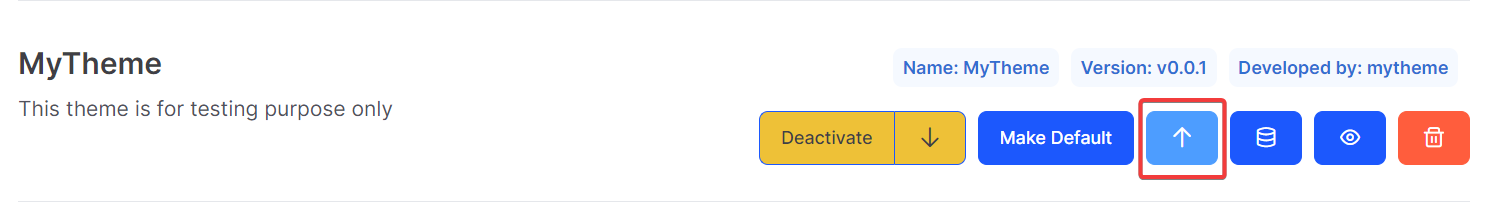
Step-8
Now you need to click on publish assets button.
Follow below image for reference:

Step-9
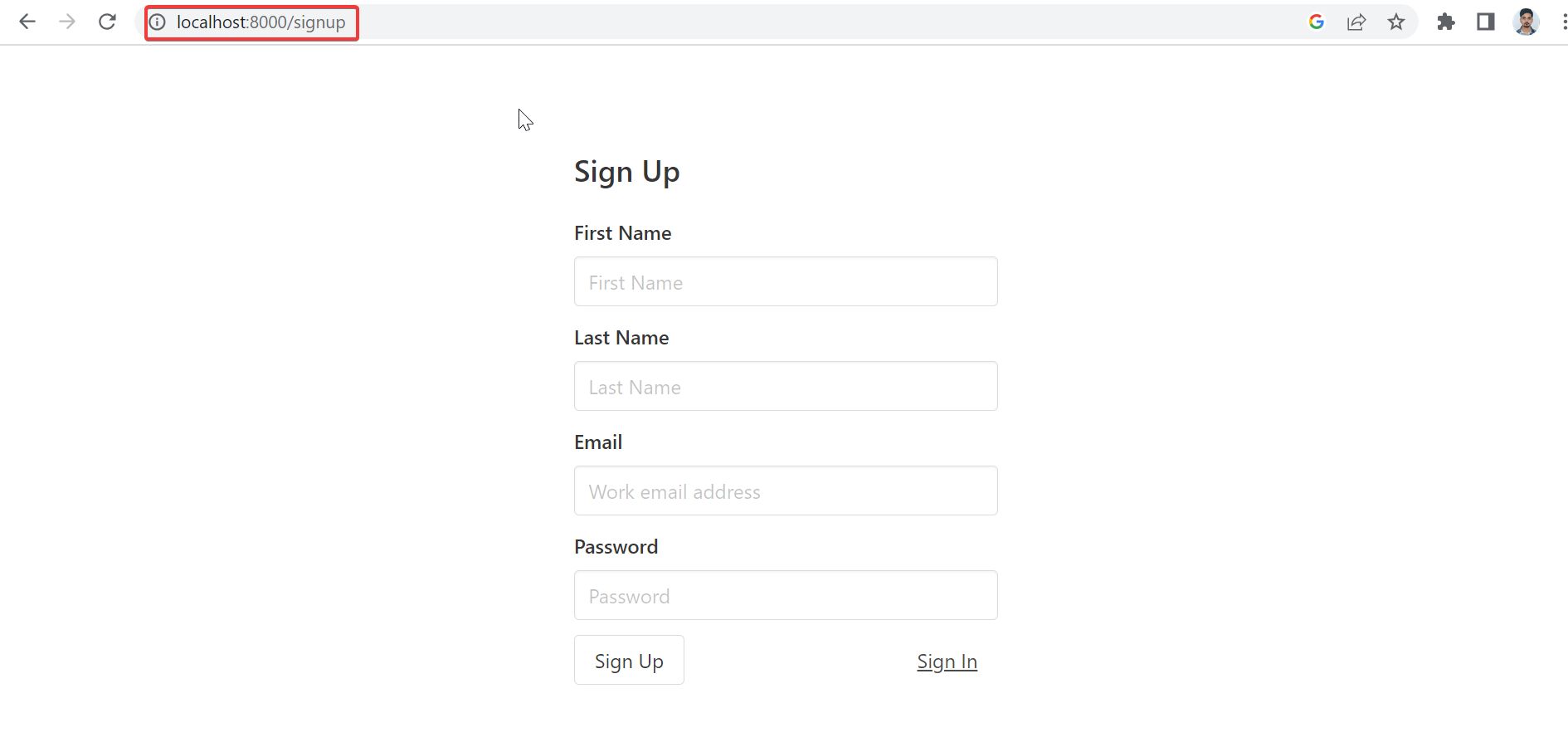
Then add /signup ahead of your URL to display signup page
<public-url>/signup
Follow below image for reference:

Step-10
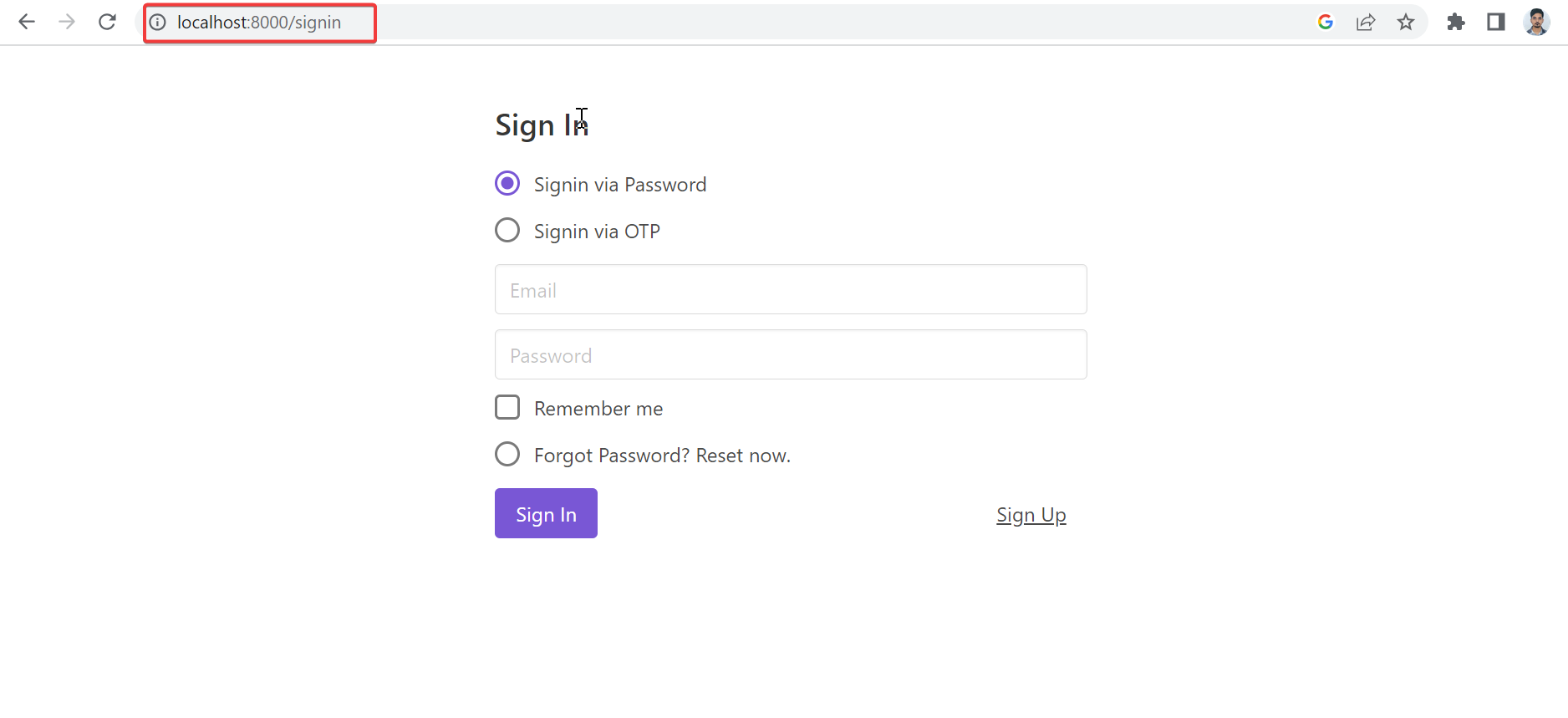
Then add /signin ahead of your URL to display sign in page
<public-url>/signin
Follow below image for reference: