Develop Theme
Introduction
This tutorial will help you to develop theme in VaahCMS.
Step 1: Install VaahCMS
Steps to install VaahCMS is available at click here for VaahCMS installation
Step 2: Install VaahCLI
Install NodeJs package VaahCLI globally, instructions are available at VaahCLI.
npm i vaah -g
VaahCLI will help you to quickly generate Module & Theme scaffolding.
You can effectively use the tool with Command Generator at Generators.
Step 3: Generate Theme
NOTE:
Let's call the theme as MyTheme. Open the command line tool & navigate to the project root folder or in PHPStorm open Terminal and to generate scaffolding for the theme, use following command:
To generate THEME, use the following command.
npx vaah cms:theme
After running this command, it will ask you following questions, answers also mentioned in highlighted text here:
- Name of The Theme you want to create. For example MyTheme.
Enter your theme name: MyTheme
- Title of the Theme. For example Theme for myself.
Enter meaningful title for your theme: Theme for myself
- Detailed Description about the Theme.
Enter your theme description: This theme will be used for testing purpose only
- Name of the person creating the Theme or press enter to go with default value provided.
Enter Author name: vaah
- Email of the author or press enter to go with default value.
Enter Author email: support@vaah.dev
- Author website and download url or Press Enter for default value.
Enter author website: https://vaah.dev
Enter download url:
Enter true if you want to run migration for this theme as soon as the theme
is activated else select false.
Do you want to run migration when activated (true/false): true
Once this step is complete, it will generate a new folder at VaahCMS > Themes > MyTheme
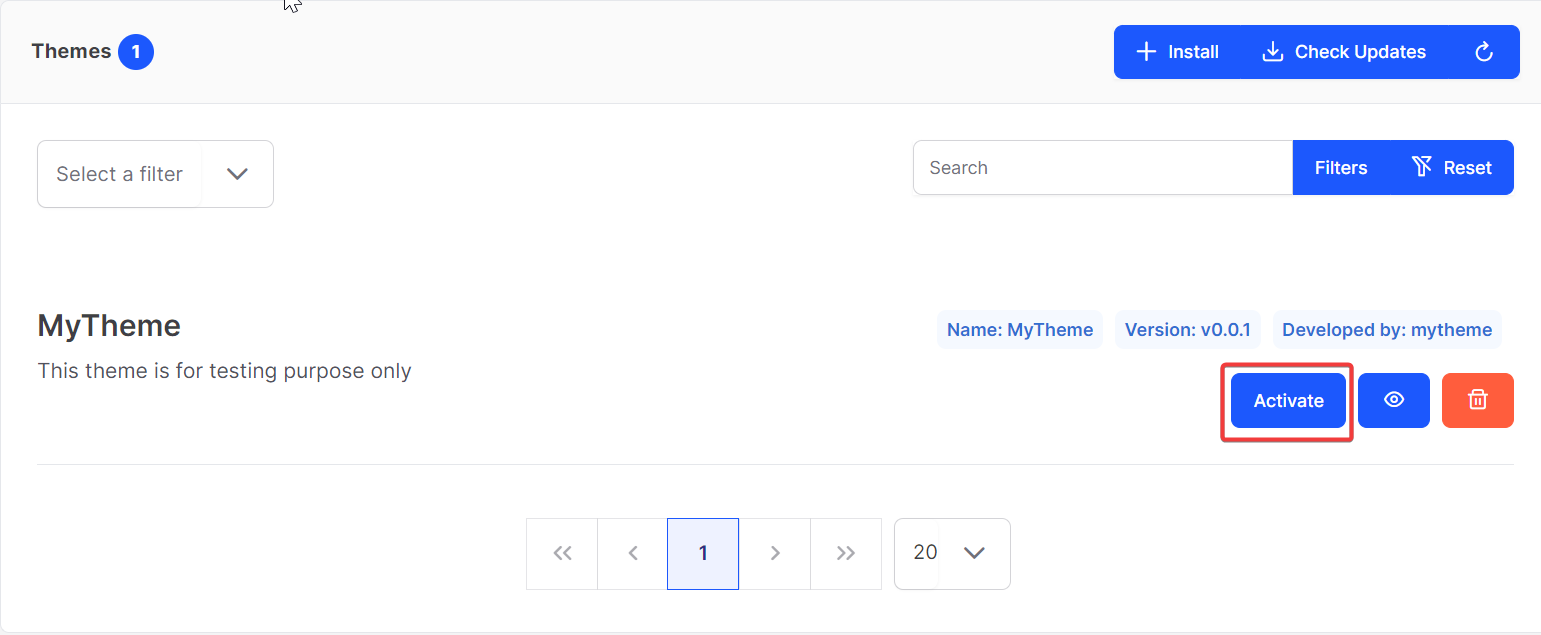
Now, you actually activate the theme by visiting following URL:
<public-url>/backend#/vaah/themes/
or
login to the backend panel using credentials of the user that was created while the installation of VaahCms.
After that, on the sidebar, click on Extend and then click on Themes.
Follow below image for reference: