Generate Module
Introduction
This guide will help you to create Module in VaahCMS
Prerequisites
- Node
- VaahCMS project directory
Step 1: VaahCli Installation
To use VaahCLI generators for generating modules, install VaahClI Tool using following command
npm i vaah -g
Step 2: Installation of Modules
Note: In this tutorial, we'll be creating Product Module.
Command that is used to generate a module is:-
npx vaah cms:m
After this command, it will ask for some information regarding the Module,answers are also mentioned here.
? Choose the tech stack of the module: Module - Vue3 & PrimeVue
- Name of The Module you want to create. For example Product.
? Enter your module name: Product - Title of the Module. For example Product Management.
? Enter meaningful title for your module: Product Management - Description about the Module. For example Product Management Module for Admin
? Enter your module description: Product Management Module for Admin - Name of the person creating the module or you can press enter to go with default value provided.
? Enter Author name: vaah - Email of the author or press enter to go with default value provided.
? Enter Author email: support@vaah.dev - Author website and download url or press enter for default value.
? Enter author website: https://vaah.dev ? Enter download url: - Enter
trueif you want to run migration for this module as soon as the module is activated.? Do you want to run migration on activation (true/false): trueNOTE
All the migration files will be found inroot/VaahCms/Modules/<module-name>/Migrationsdirectory - Enter
trueif you want to activate this module with some sample data. Use SampleDataTableSeeder for seeding Sample data.? Will your module contains sample data (true/false): trueNOTE
All the Seeds files will be found inroot/VaahCms/Modules/<module-name>/Database/Seedsdirectory.
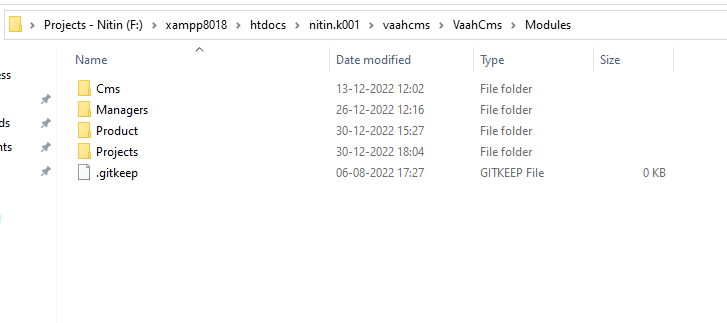
After providing all the information, Module will be generated under project-root/Vaahcms/Modules.

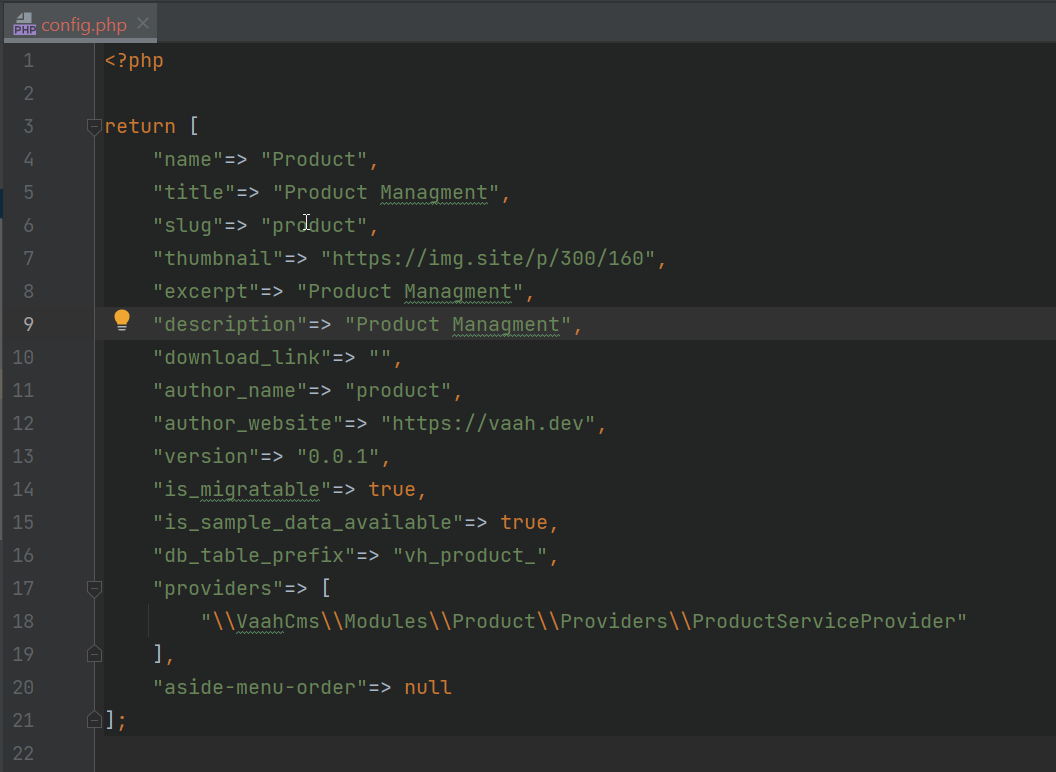
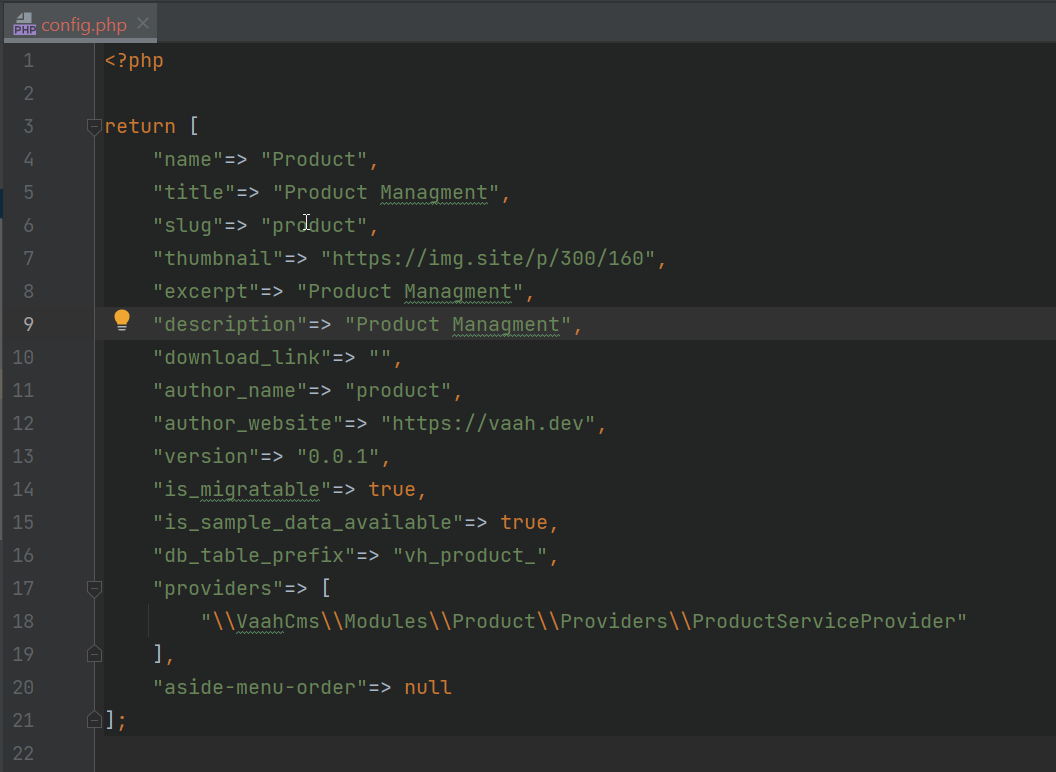
<module-root-folder>\config\config.php contains the information that was entered while creating a module and can be changed by making changes to config.php file.

Step 3: Activating a module
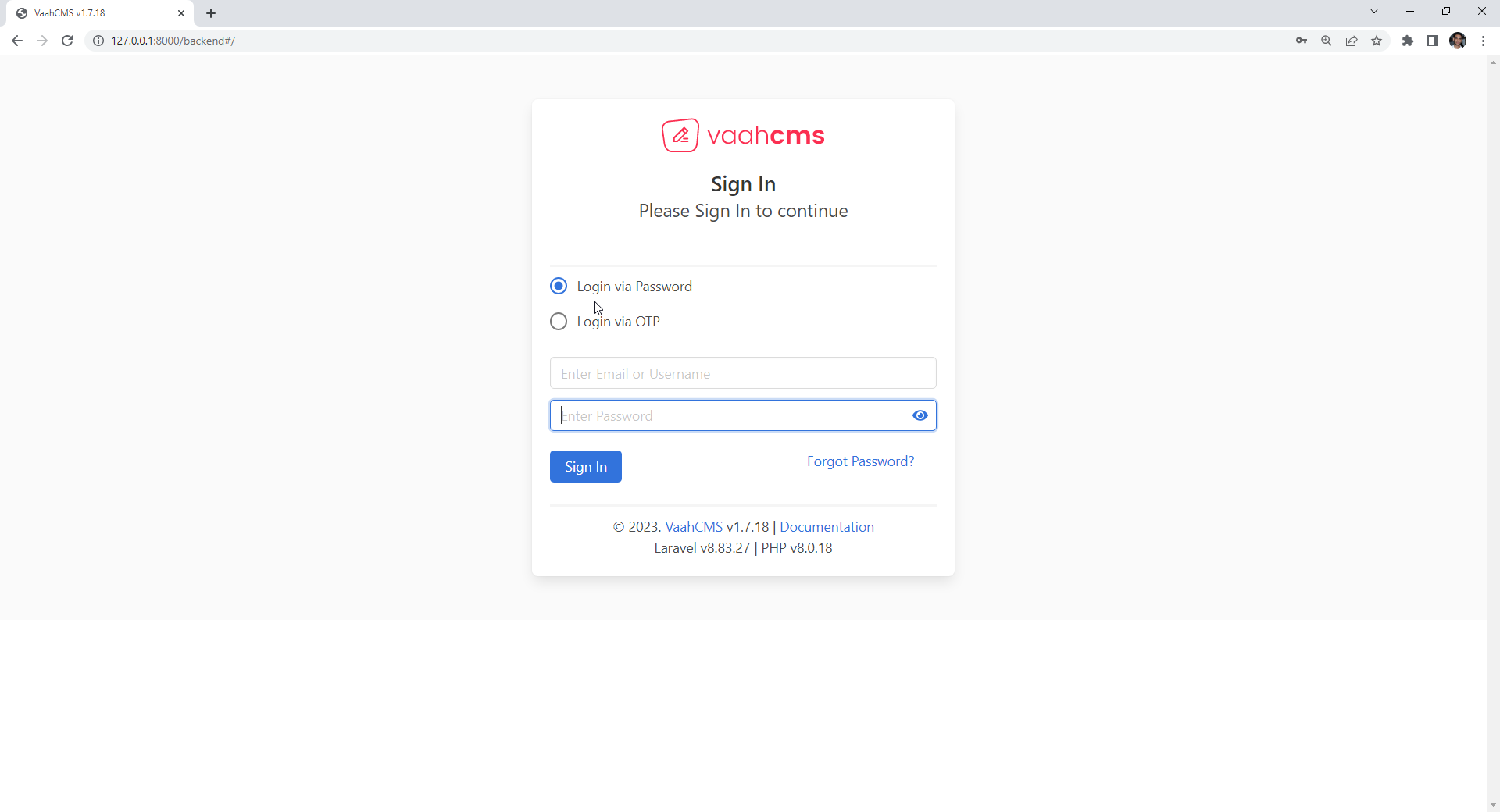
To activate the module you need to visit the following url and login to the backend panel using your credentials that was created while the installation of VaahCMS.
<public-url>/backend

<public-url>/backend#/vaah/modules/

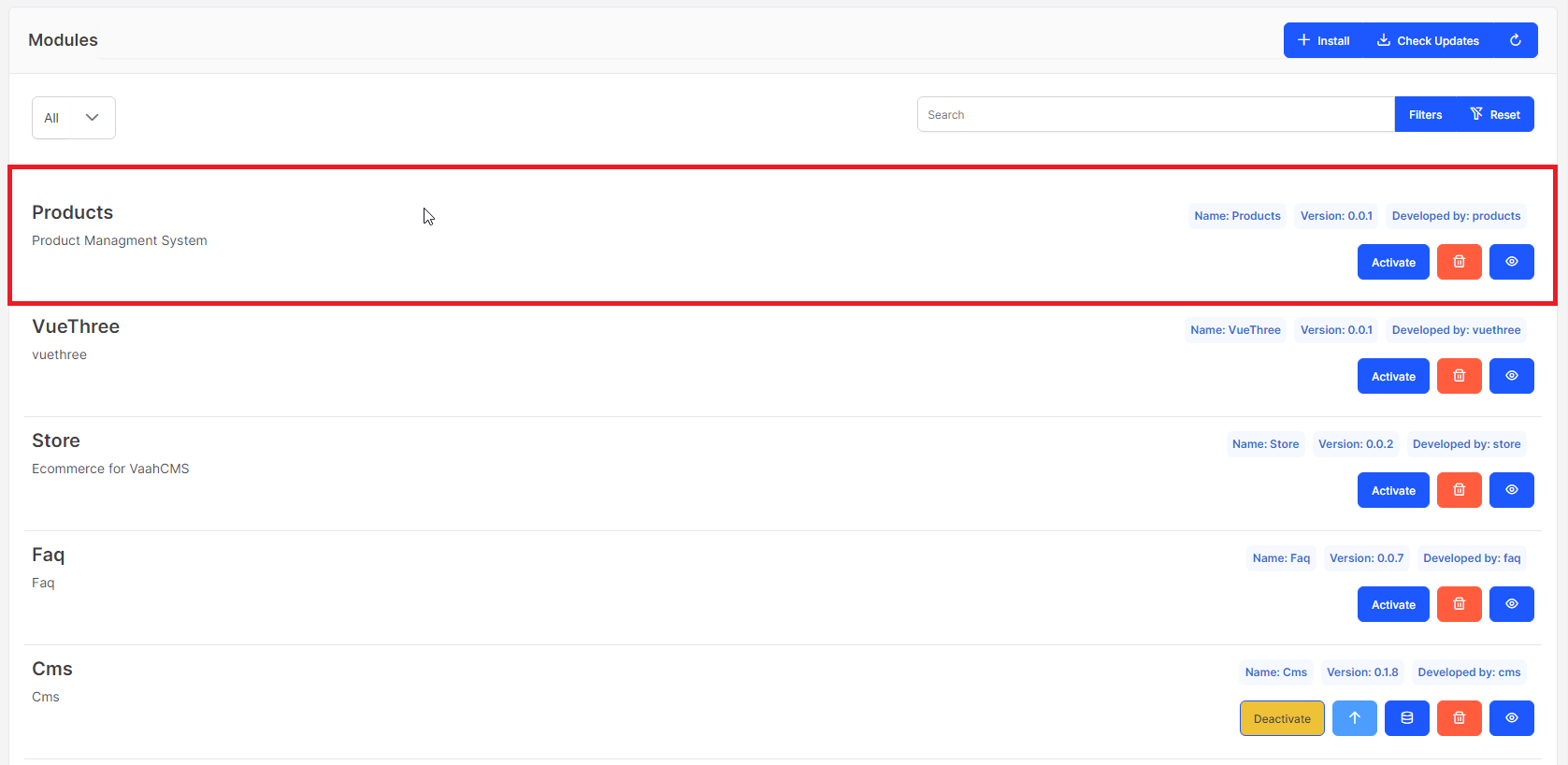
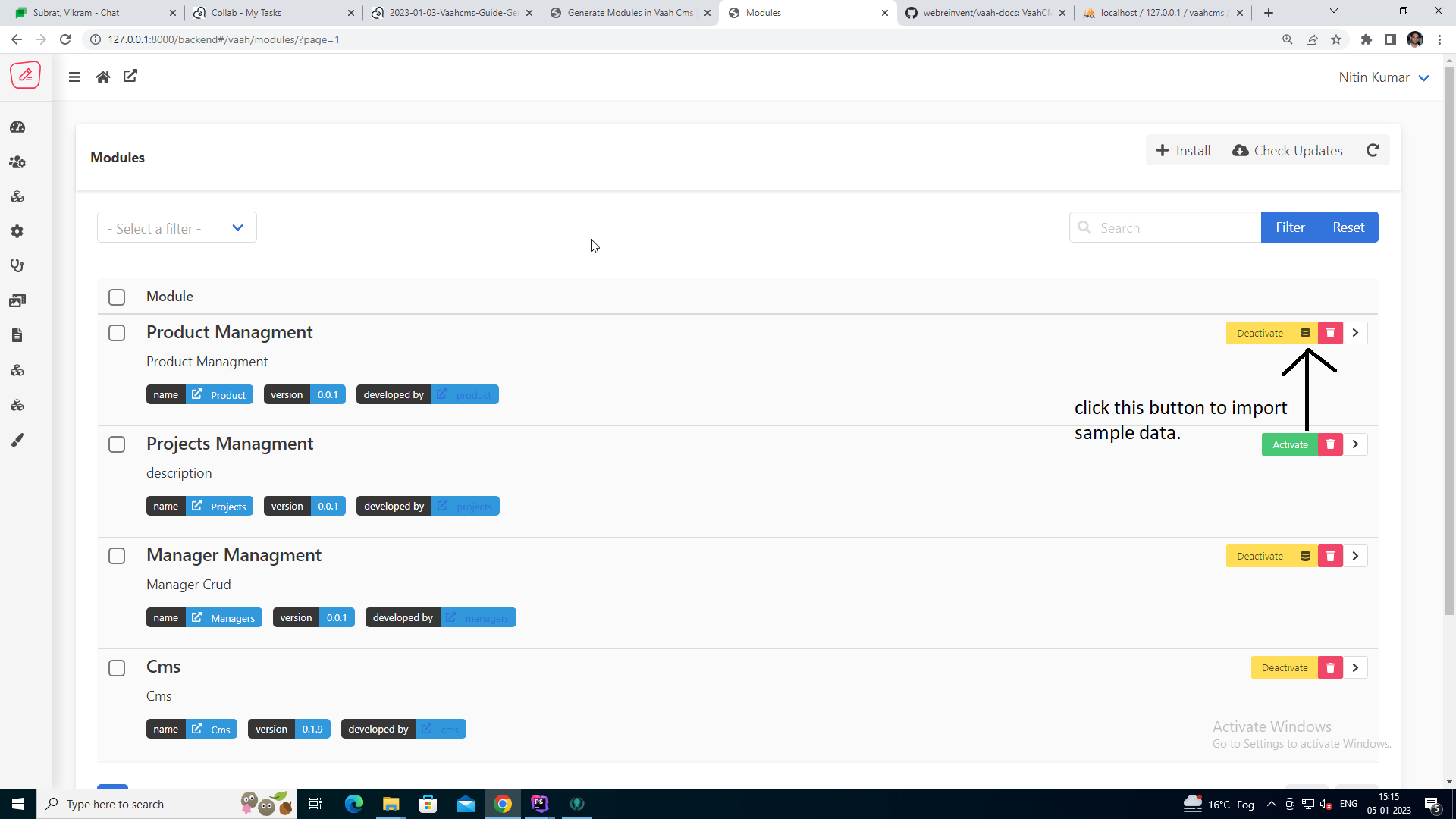
List of all the installed modules will be displayed. From this list,
find your module and click on Activate button present on the right
side of that same module to activate the module.
After Successful activation, module name will be visible on the
sidebar.
Note
All migrations of that specific module will run automatically when the module is activated if is_migratable is set to true in config file.
Step 4: After activation of module, open .env & .env.custom and paste below code
MODULE_PRODUCT_ENV=develop
Step 5: Install the dependencies
Run 'npm install' at VaahCms/Modules/Product/Vue folder
Now run 'npm run dev' at VaahCms/Modules/Product/Vue folder
Step 6: Go to following url to access dashboard of product
<public-url>/backend/product#/
This video will help you to understand how to generate module.
Directory Structure of Module
config/
├── .gitkeep
├── config.php
database/
├── Migrations
├── Seeds
Helpers/
Http/
├── Controllers
├── Middleware
├── Requests
Libraries/
Models/
Providers/
├── .gitkeep
├── EventServiceProvider.php
├── ProductServiceProvider.php
├── RouteServiceProvider.php
Resources/
├── assets/
├── lang/
├── views/
Routes/
├── api.php
├── backend.php
├── frontend.php
Vue/
├── components/
├── layouts/
├── node_modules/
├── pages/
├── routes/
├── stores/
├── vaahvue/
├── index.html
├── jsconfig.json
├── main.js
├── package.json
├── package-lock.json
├── README.md
├── vite.config.js
.gitignore
composer.json
README.md
Config file is present here. Config file contains all the information related to module, that was provided while creating module. And this information can be changed in this config file.Config:
- Database: All the Factory, Migrations and Seeds files of this module are present in Database Folder.
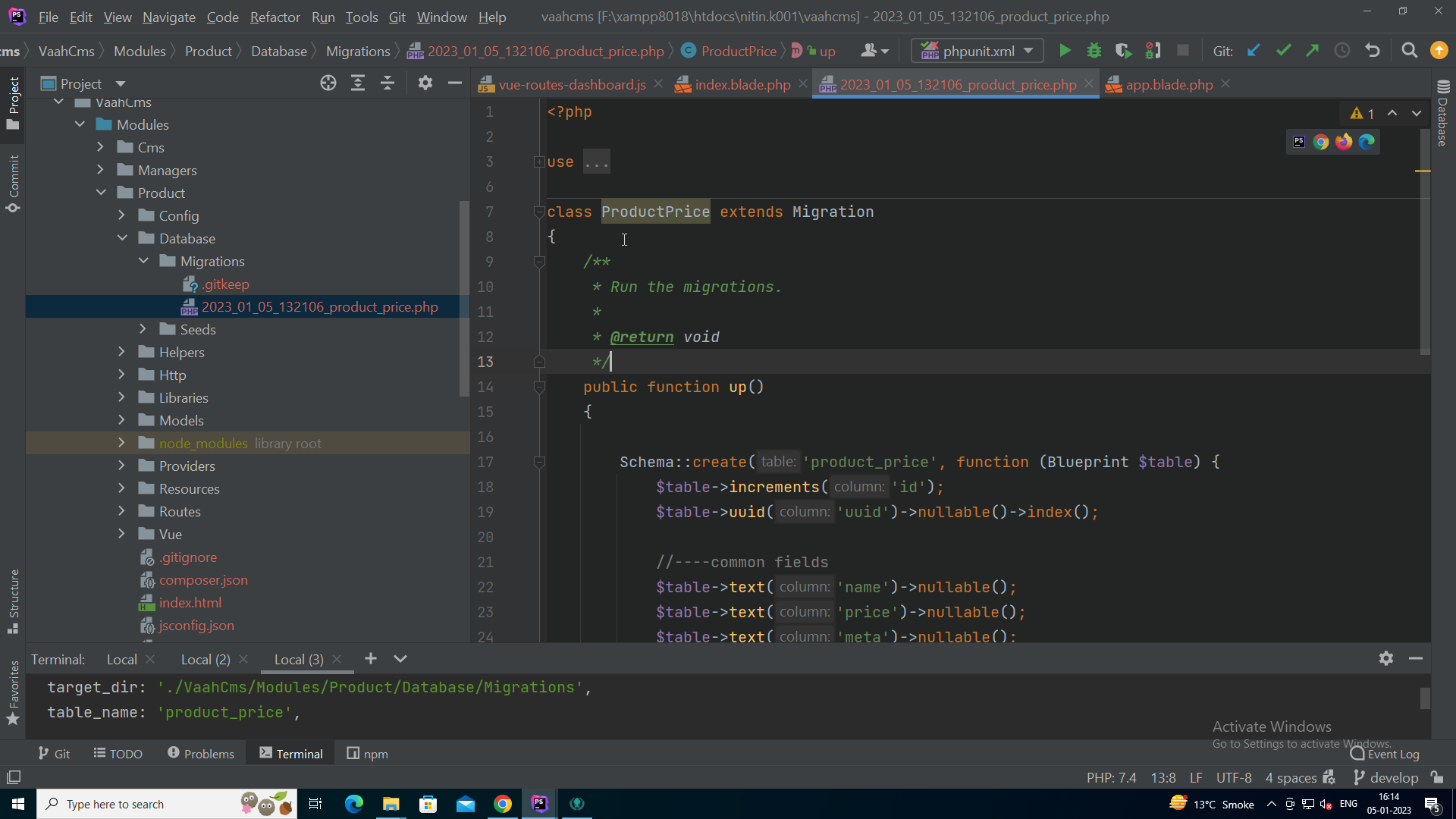
- Generate Migration File:
To generate migration file you need to provide the module name and migration name. Migration file will be generated under
Database/Migrations. In order to run migrations,deactivateandactivatethe module again.npx vaah cms:m-make migration <module-folder-name> <migration-name>
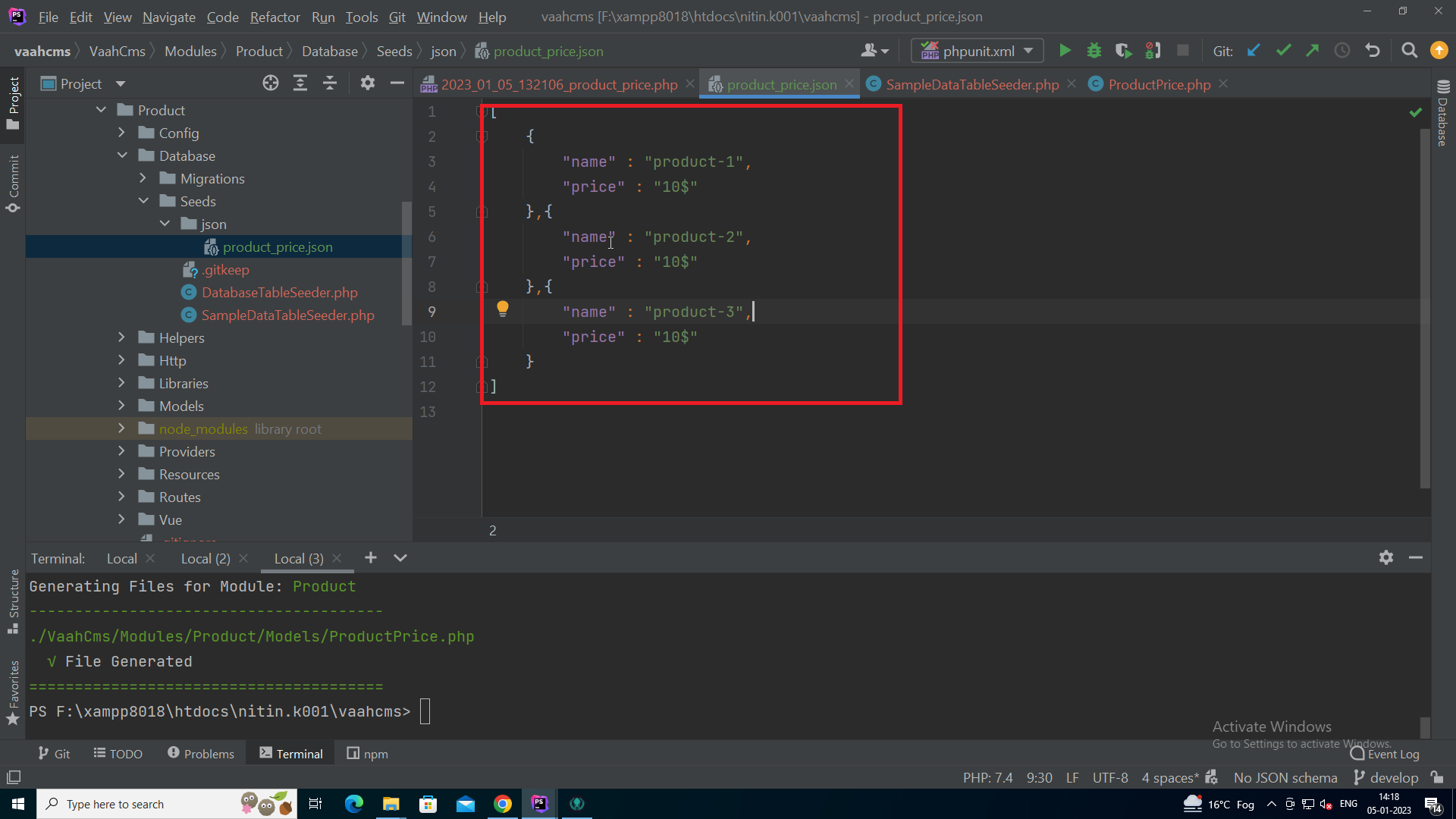
- Generate Seeds File: To generate seeds file you need to provide the module name and seeder name.
Seeds file will be generated under
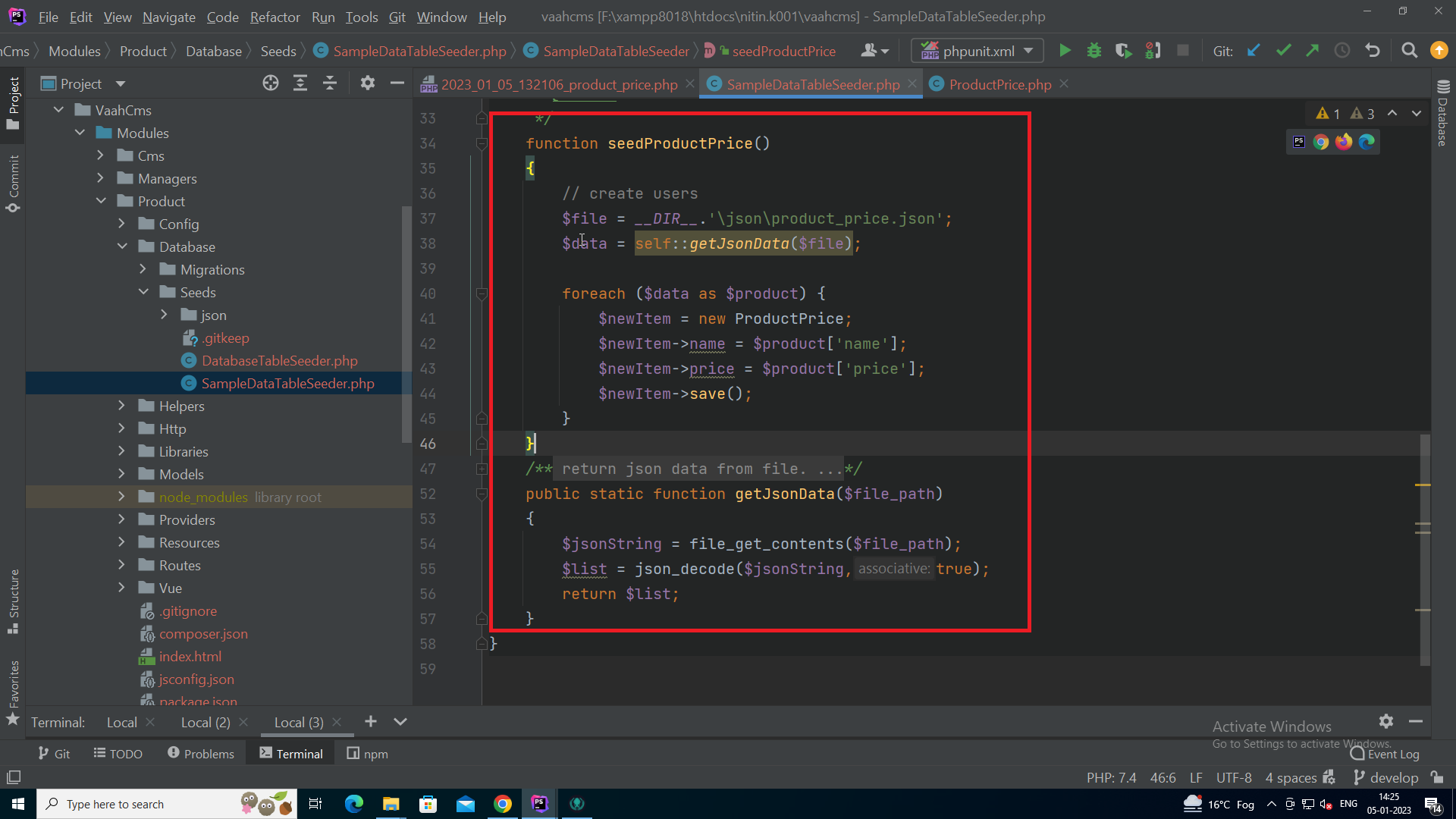
Database/Seedsor we can use json files to seed data into tables. To use a json file, create a json file under<module-folder>/Database/Seeds/jsonfolder.npx vaah cms:m-make seed <module-folder-name> <seeder-name>


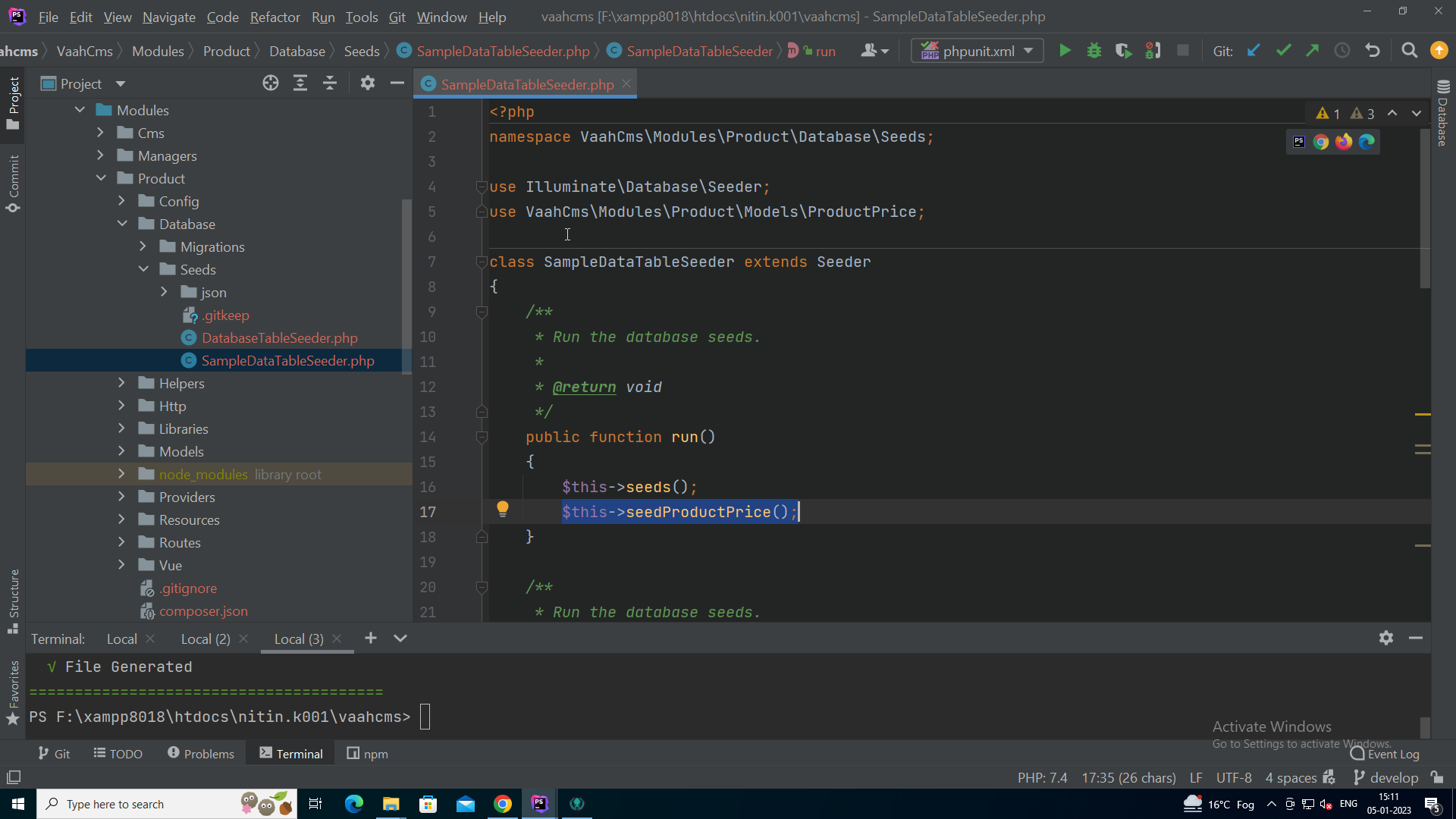
To runSampleDataTableSeederfile, click onimport sample databutton.
NOTE
In order to run seeds,is_sample_data_availablemust be set to true in config file. - Http:
All the Controllers,Middlewares,Requests file related to this module will be created here.
Command used to create controller is:-
npx vaah cms:m-make controller <module-folder-name> <controller-name>npx vaah cms:m-make middleware <module-folder-name> <middleware-name>NOTE
All the Controllers must be created in Http/Controllers/Backend for modules. - Models:
All the models for this module will be generated in
<module-root>/Models.npx vaah cms:m-make model <module-root> <model-name> - Views:
All the views for this module will be generated in
<module-root>/Resources/Views/backend- this is the first page of the module
index.blade.php.
- this is the first page of the module
- Vue:
This folder will contain all the vue files, vuex store, vue routes related to this module.
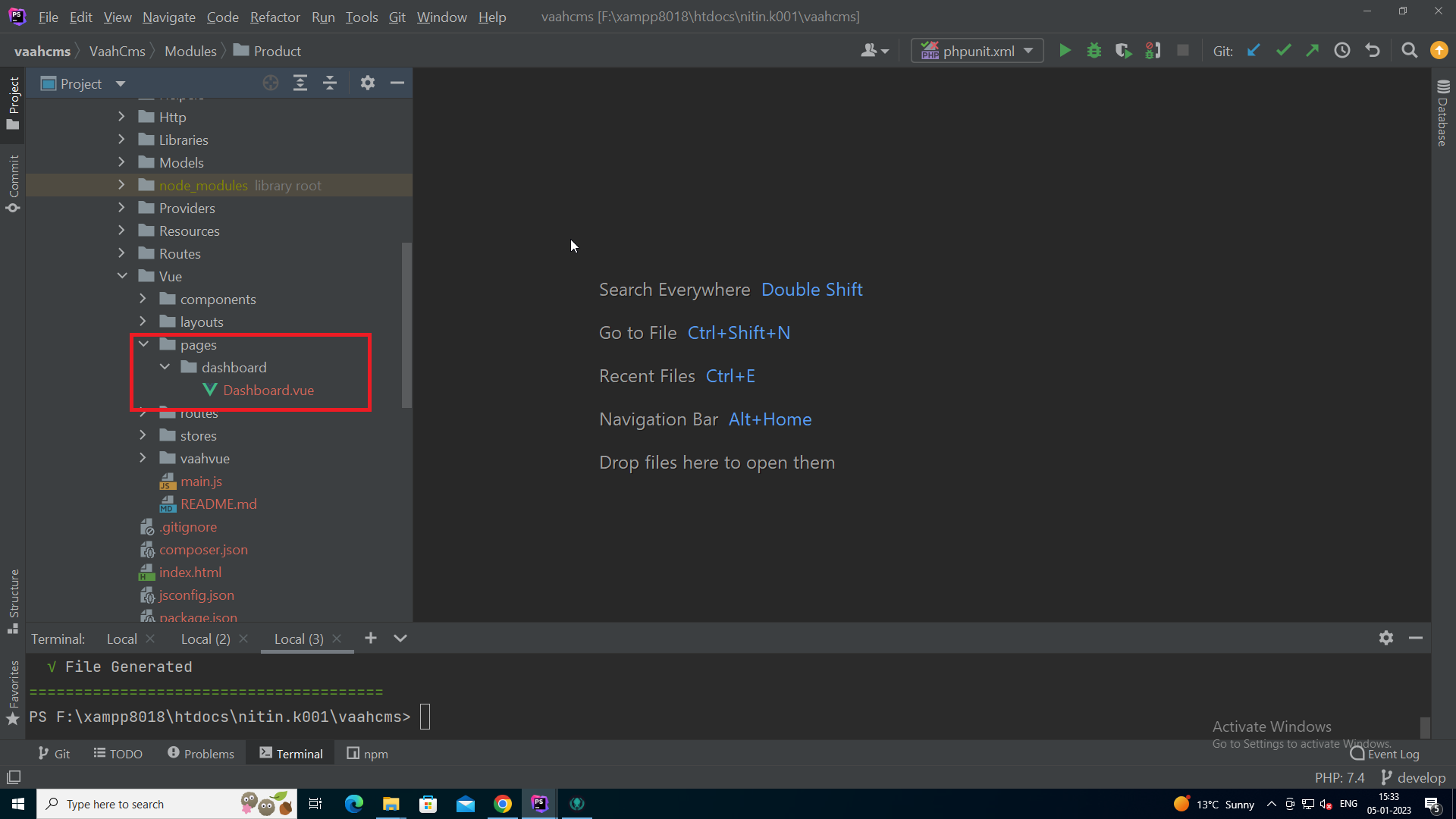
- Vue components will be present under Vue/pages.

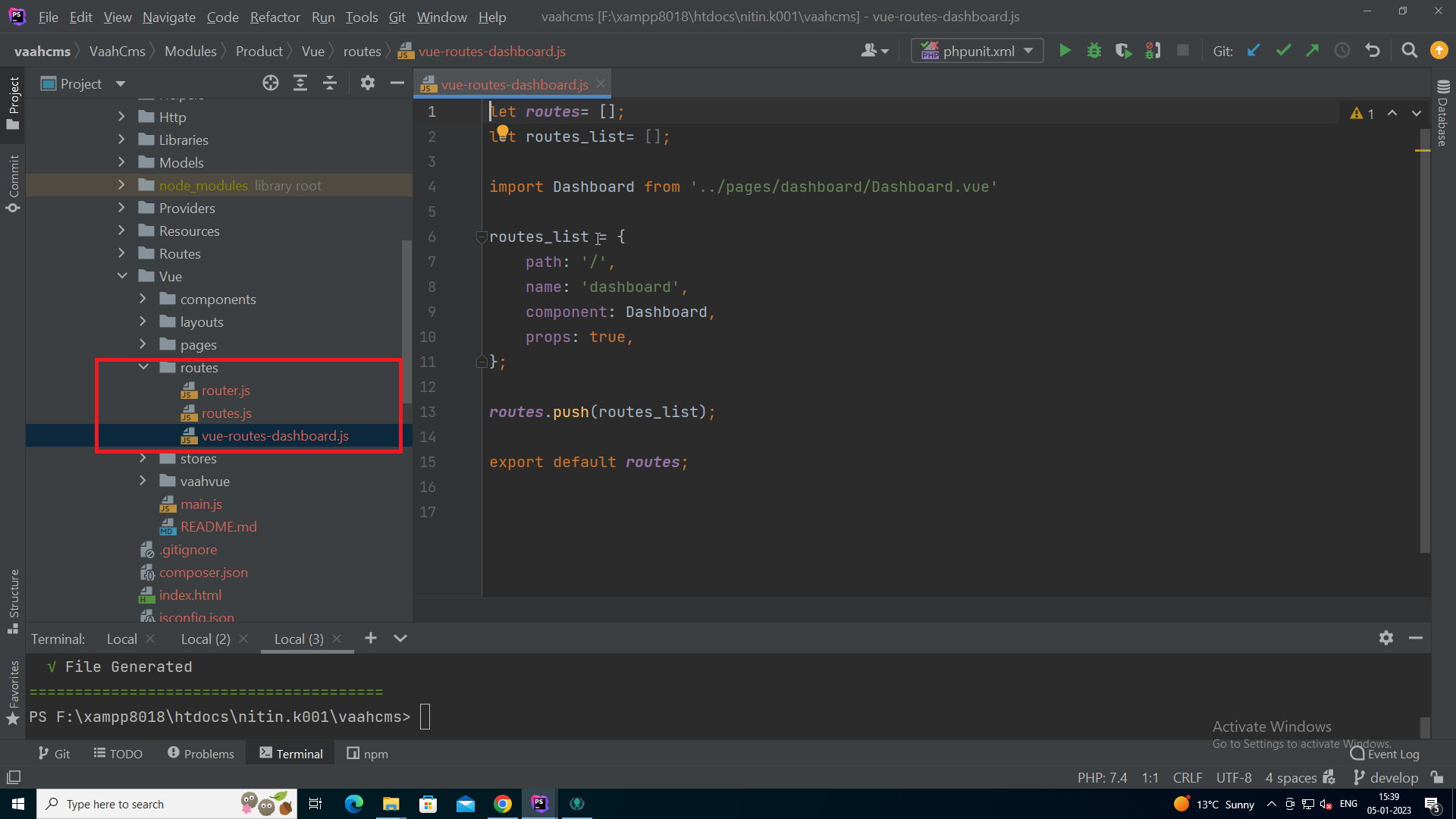
- Vue routes will be present under Vue/routes.

- Vue store will be present under Vue/stores.

- Vue components will be present under Vue/pages.