Installation
Install via VaahCLI
Install VaahCLI, via following command:
npm i vaah -g

Use npx vaah cms: install command which create your vaahCMS.
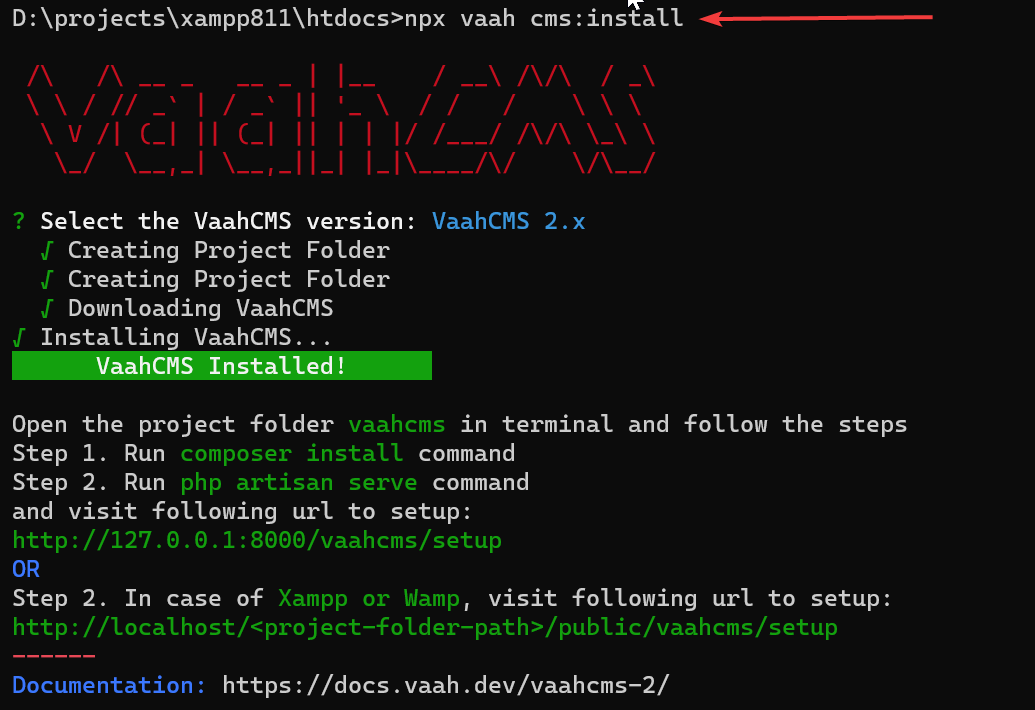
npx vaah cms:install
Press enter then Select VaahCMS 2.X version
D:\projects\xampp811\htdocs\vaahcms>npx vaah cms:install
/\ /\ __ _ __ _ | |__ / __\ /\/\ / _\
\ \ / // _` | / _` || '_ \ / / / \ \ \
\ V /| (_| || (_| || | | |/ /___/ /\/\ \_\ \
\_/ \__,_| \__,_||_| |_|\____/\/ \/\__/
? Select the VaahCMS version: (Use arrow keys)
> VaahCMS 2.x......................Select this
VaahCMS 1.x

Then follow these steps
Open the project folder vaahcms in terminal and follow the steps
Step 1. Run composer install command
Step 2. Run php artisan serve command
and visit following url to setup:
http://127.0.0.1:8000/vaahcms/setup
Installation has been done. VaahCMS folder is created in your directory
Step 1. After installation open VaahCMS folder in Command prompt and run composer command.
composer install
Step 2. After it Run php artisan serve command
php artisan serve
And visit:
http://127.0.0.1:8000/vaahcms/setup
OR
If you are using xampp or wamp, then visit
<laravel-public-url>/vaahcms/setup
NOTE
If you visit <laravel-public-url> before completing the setup then you may get few errors, you can ignore these errors and visit <laravel-public-url>/vaahcms/setup to setup the VaahCMS
For more understanding, you can watch bellowed attached video.
Manual Download & Installation
Download VaahCMS
You can manually download the setup files, from following link:
Install Dependencies
VaahCMS utilizes Composer to manage its dependencies. So, before using Laravel, make sure you have Composer installed on your machine.
- Extract the downloaded VaahCMS folder.
- Open terminal or command prompt and open the root folder of VaahCMS files.
- Run following command to install the dependencies:
composer install
Setup & Configuration
Once the dependencies are downloaded, you need to publish the assets & config of VaahCMS via following commands:
php artisan vendor:publish --provider='WebReinvent\VaahCms\VaahCmsServiceProvider' --tag=assets --force
php artisan vendor:publish --provider='WebReinvent\VaahCms\VaahCmsServiceProvider' --tag=config --force
If you get this error: Unable to locate publishable resources.
Then just run publish command and choose the class that you want to publish.
php artisan vendor:publish
If you're using XAMPP or WAMP, visit following url to begin the setup:
<public-url>/vaahcms/setup
or
If you have PHP installed locally, and you would like to use PHP's built-in development server to serve your application, you may use the serve Artisan command. This command will start a development server at <public-url>. Run following command to start the serving the application:
php artisan serve
and visit:
localhost:8080/vaahcms/setup
This will begin the setup process and easy form wizard to configure your the application. Once you're done with the configuration you will be able to login to the backend (administrative control panel) at following url:
In case of XAMPP or WAMP:
<public-url>/backend