Theme
Create Menu
Menus are a collection of links (menu items) used to navigate a website. For more details, see CMS Menus's documentation
For creating menu, you need to follow some steps:
1. Create Location through seeds.
Create a json file of name theme_locations.json at ../<project-name>/VaahCms/Themes/<theme-name>/Database/Seeds/json/ this directory.
[
{
"type": "menu",
"name": "Top",
"excerpt": "Top of every page"
}
]
├── BlogTheme
├── Database/
├── Seeds/
├── DatabaseTableSeeder.php
├── SampleDataTableSeeder.php
├── json/
├── theme_locations.json
To run this seed, you have to add some code in DatabaseTableSeeder.php file.
<?php
namespace VaahCms\Themes\BlogTheme\Database\Seeds;
use Illuminate\Database\Seeder;
use VaahCms\Modules\Cms\Libraries\CmsSeeder;
class DatabaseTableSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
$theme_slug = 'blogtheme';
$file = __DIR__.'/json/theme_locations.json';
CmsSeeder::themeLocations($theme_slug, $file);
}
/**
* Run the database seeds.
*
* @return void
*/
}
Now, you just need to reactivate the theme by visiting this url:
<public-url>/backend#/vaah/themes/
Once, the theme is activated, Location will also be created.
2. Create a Menu.
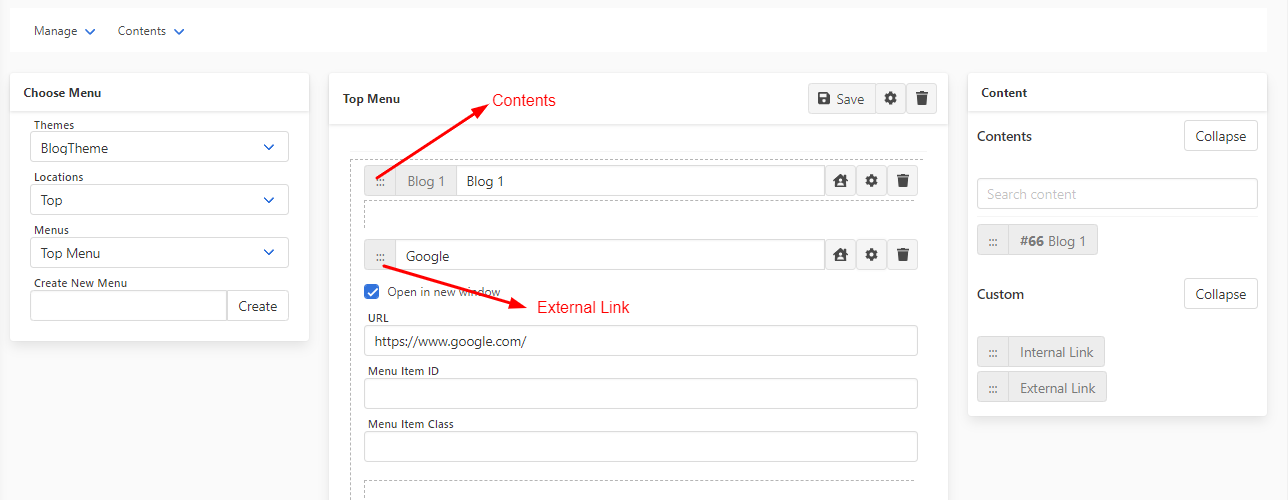
To create Menu, visit this url:
<public-url>/backend/cms#/menus/

- Select Theme
- Select Location
- Create Menu Or Select existing Menu

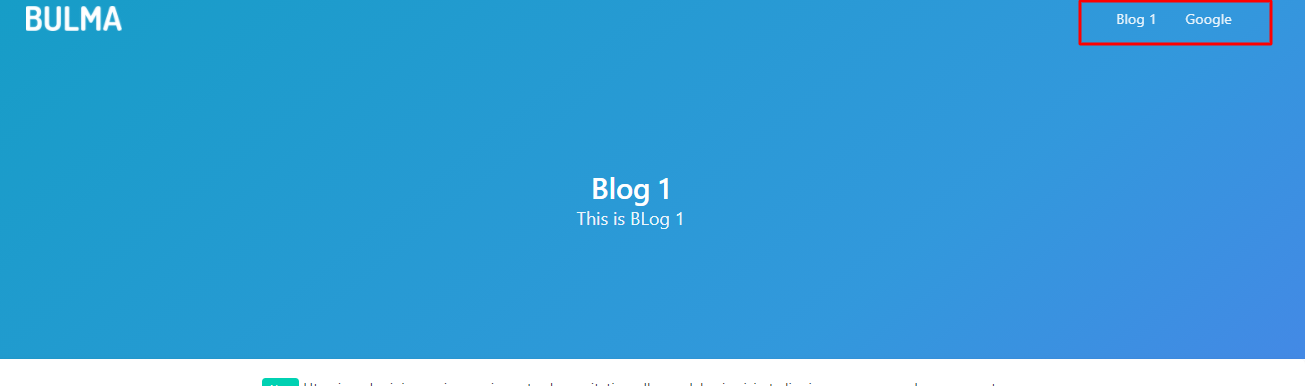
{!! vh_location('top', true) !!}
Now, you can copy this code and paste it in home blade file. Remove hard code of menu.
<div class="tabs is-right">
{{--<ul>
<li class="is-active"><a>Home</a></li>
<li><a href="">Examples</a></li>
<li><a href="">Features</a></li>
<li><a href="">Team</a></li>
<li><a href="">Help</a></li>
</ul>
<span class="navbar-item">
<a class="button is-white is-outlined"
href="https://github.com/BulmaTemplates/bulma-templates/blob/master/templates/hero.html">
<span class="icon">
<i class="fa fa-github"></i>
</span>
<span title="Hello from the other side">View Source</span>
</a>
</span>--}}
{!! vh_location('top', true) !!}
</div>
Now, You can see the CMS menu.