Generate Theme
Introduction
This guide will help you to generate theme in VaahCMS
Prerequisites
- node js installed
- vaah project directory
Step 1: Vaah Cli Installation
To use Vaah generators to generate themes, install VaahCli Tool using
npm install vaah -g
or
npm i vaah -g
Step 2: Installation of Theme
NOTE
For this tutorial, we'll be creating MyTheme Theme.
Command that is used to generate a Theme is:-
npx vaah cms:t
After this command, it will ask for some information
regarding the Theme, answers are also mentioned here.
- Name of The Theme you want to create. For example MyTheme.
Enter your theme name: MyTheme
- Title of the Theme. For example Theme for myself.
Enter meaningful title for your theme: Theme for myself
- Detailed Description about the Theme.
Enter your theme description: This theme will be used for testing purpose only
- Name of the person creating the Theme or press enter to go with default value provided.
Enter Author name: vaah
- Email of the author or press enter to go with default value.
Enter Author email: support@vaah.dev
- Author website and download url or Press Enter for default value.
Enter author website: https://vaah.dev
Enter download url:
Enter true if you want to run migration for this theme as soon as the theme
is activated else select false.
Do you want to run migration when activated (true/false): true
Once this step is complete, it will generate a new folder at VaahCMS > Themes > MyTheme
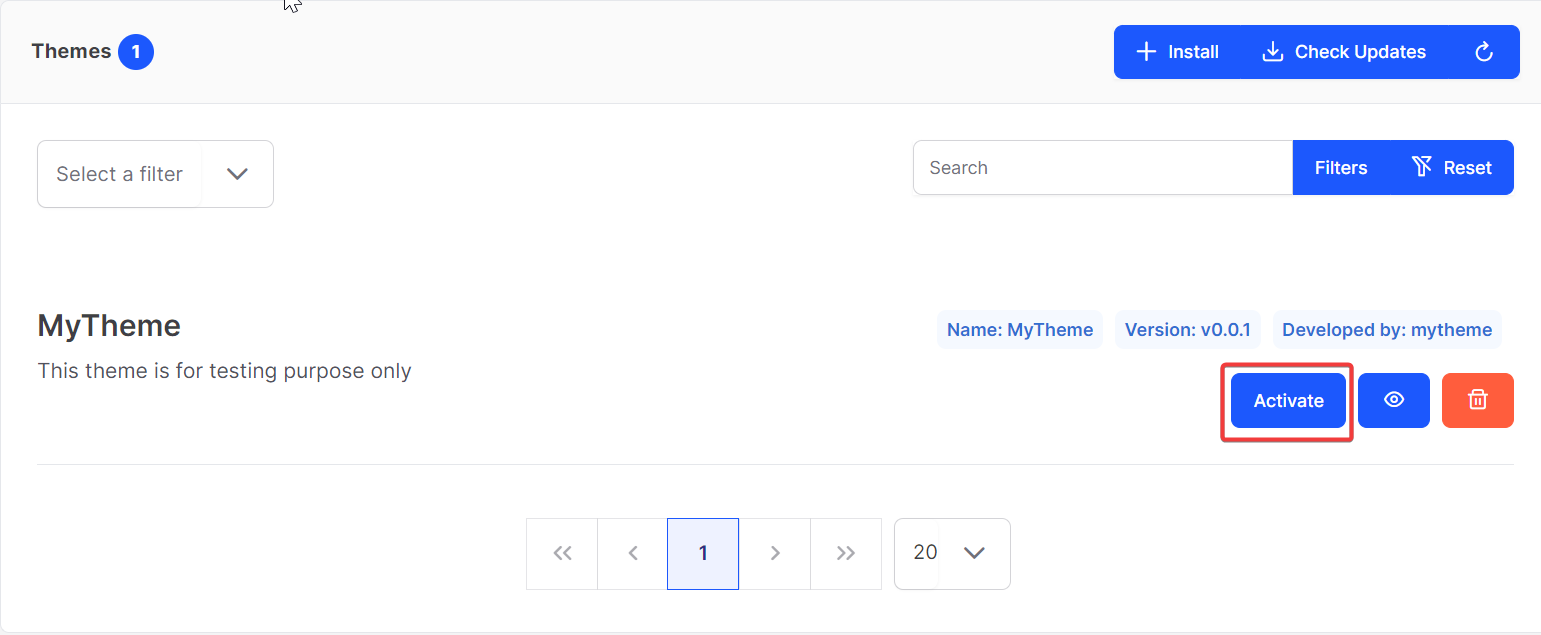
Step 3: Activating a Theme
To activate a theme, visit following url
<public-url>/backend#/vaah/themes/
or
login to the backend panel using credentials of the user that was created while the installation of VaahCms.
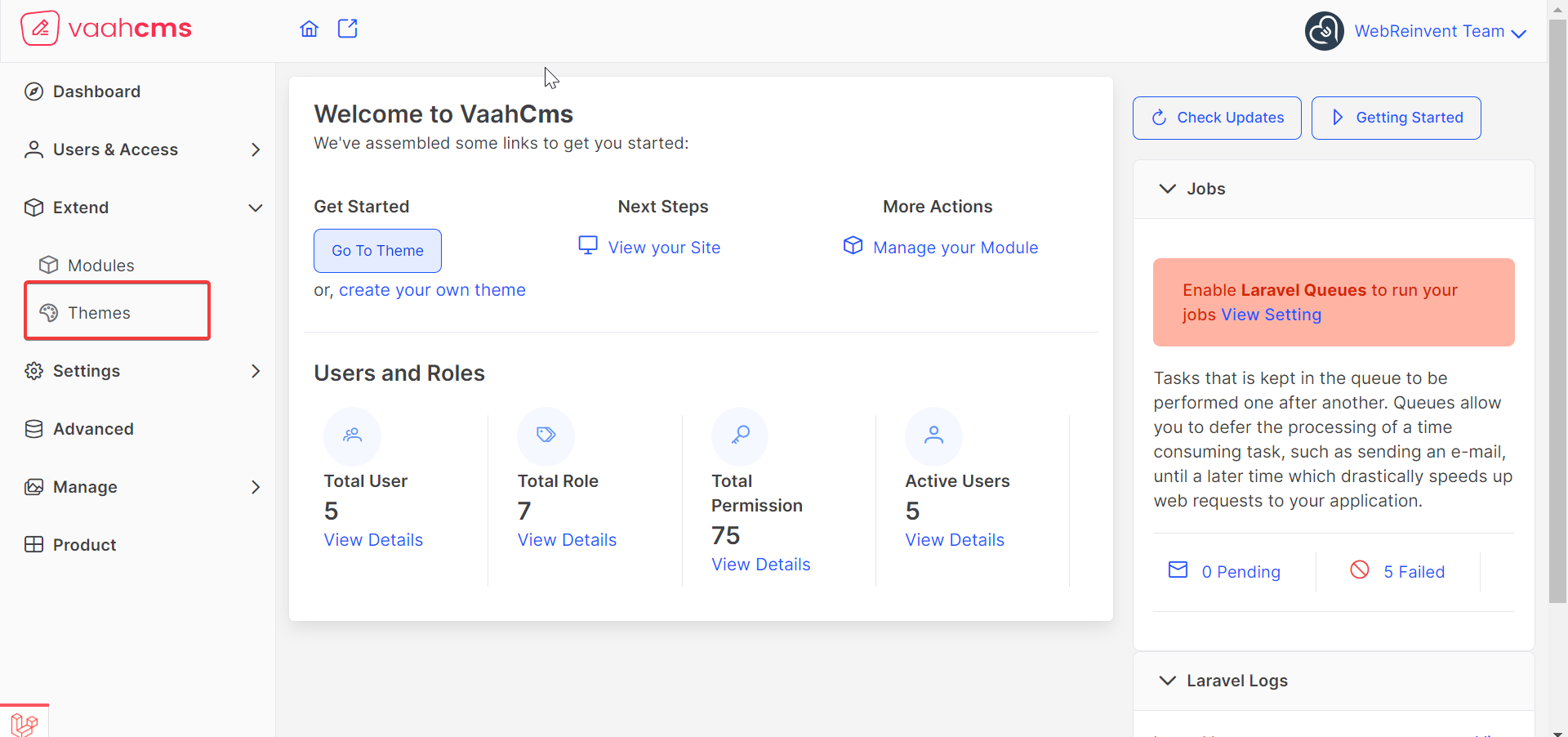
After that, on the sidebar, click on Extend and then click on Themes.

Follow below image for reference:

Note
All migrations of that specific theme will run automatically when the theme is activated .
Step 4: Directory Structure
- Config:
Config file is present here. Config file contains all the information related to theme, that was provided while creating theme, such as, name, description,
is_migratable,is sample data availableetc. And this information can be changed in this config file. - Database:
All the Factory, Migrations and Seeds files of this theme are present in Database Folder.
- To generate Migration File,run the following commands:
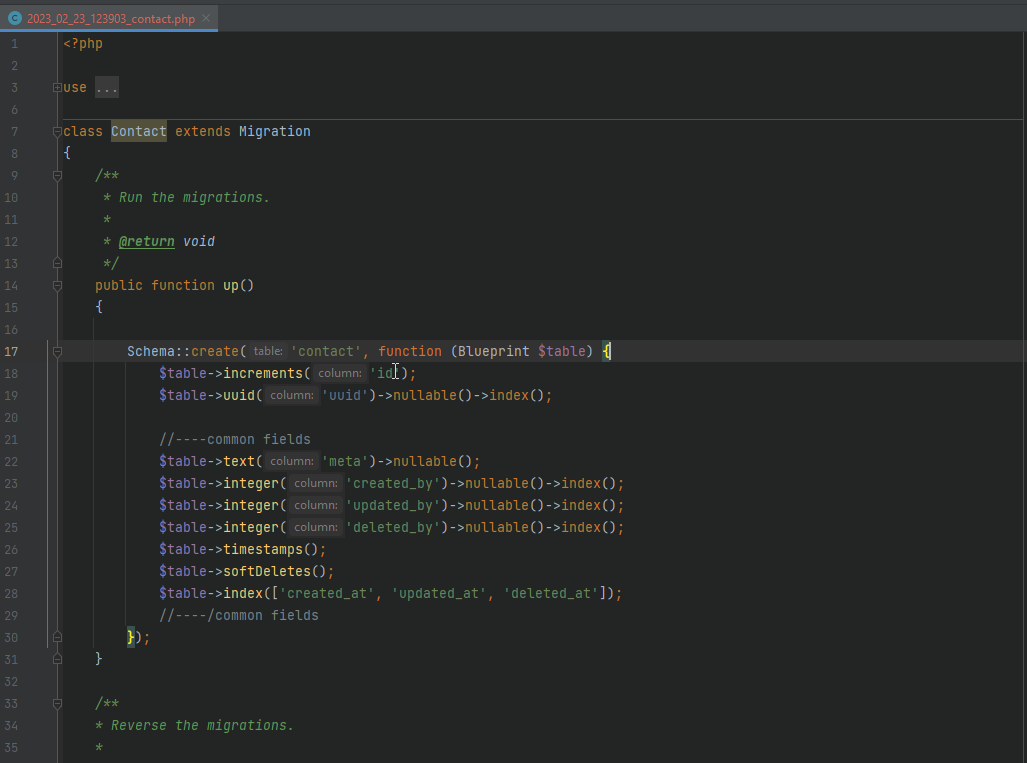
npx vaah cms:t-make migration <theme-folder-name> <migration-name>
for example:npx vaah cms:t-make migration MyTheme contact
After running the command,migration file will be generated underDatabase/Migrations.
- To generate Migration File,run the following commands:
- To generate Seeds File run the below commands:
npx vaah cms:t-make seed <theme-folder-name> <seeder-name>
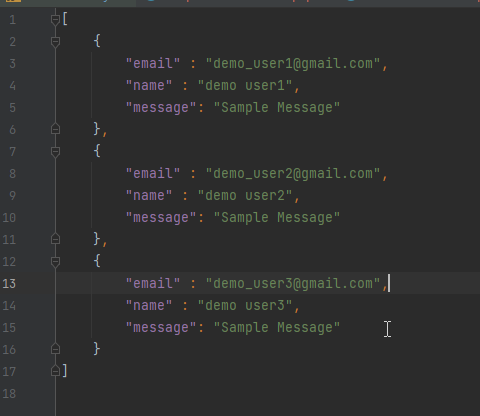
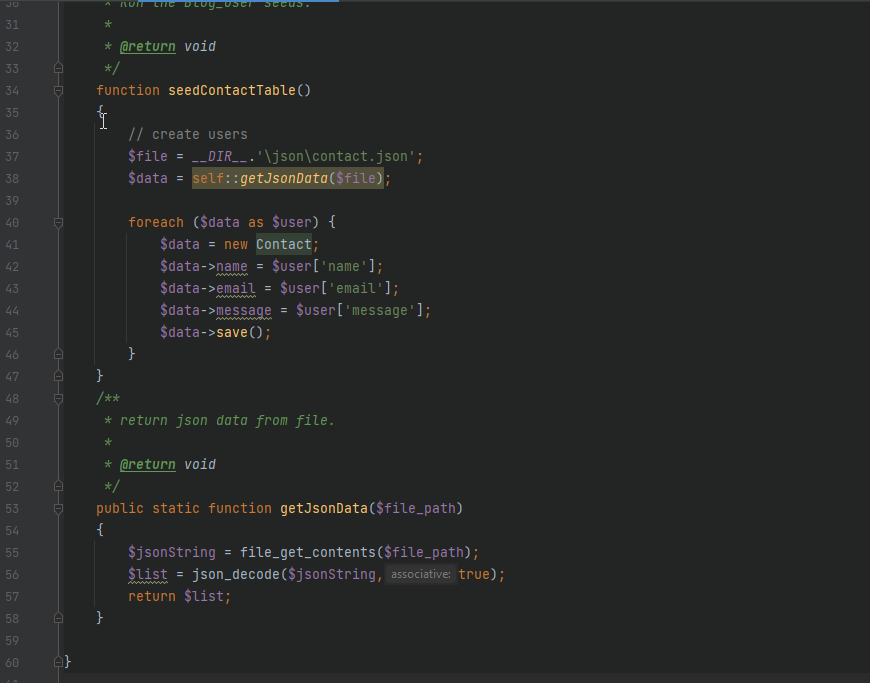
Seeds file will be generated underDatabase/Seedersor we can use json files to seed data into tables. To use a json file, create a json file under<theme-folder>/Database/Seeds/jsonfolder. example:
This json file can be used in SampleDataTableSeeder.
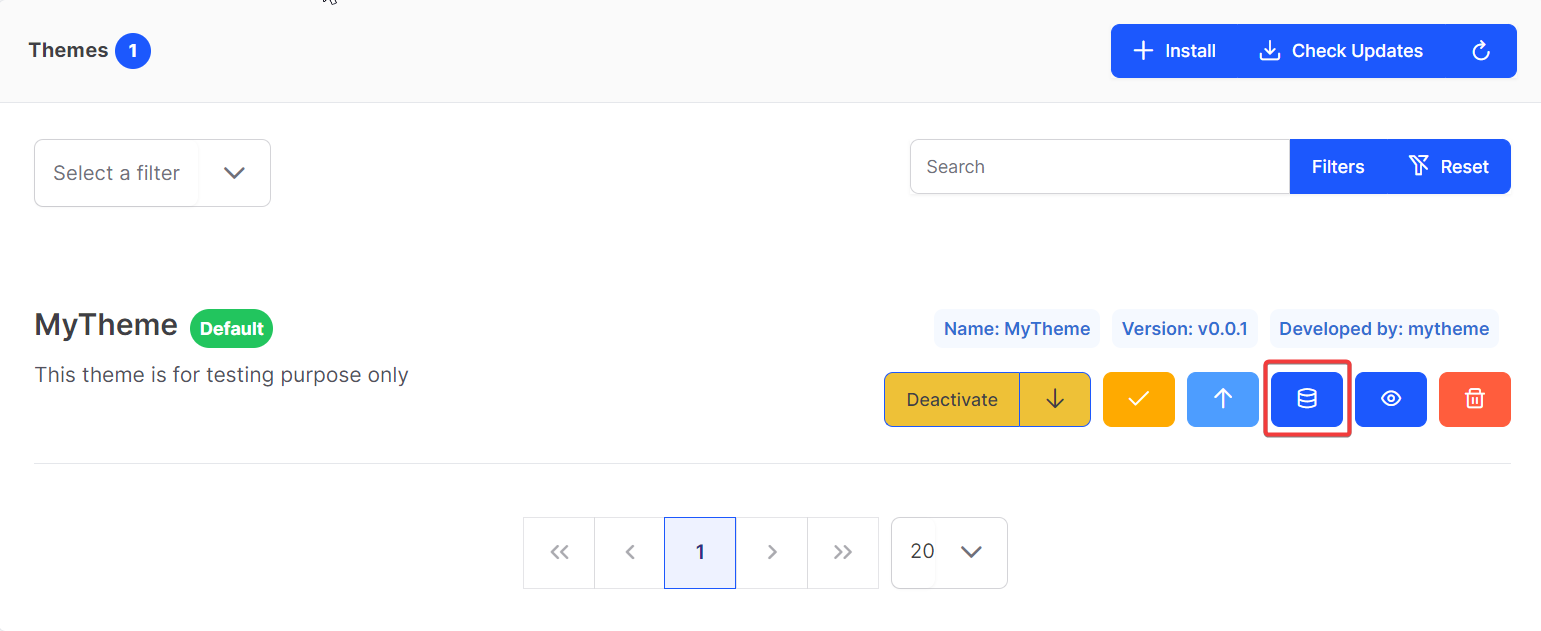
To runSampleDataTableSeederfile, click onimport sample databutton:
Note
In order to run seeds, is_sample_data_available must be set to true in config file. - Http:
All the Controllers,Middlewares,Requests file related to this theme will be stored in this directory.
Command for creating controller:npx vaah cms:t-make controller <theme-folder-name> <controller-name>Note
All the Controllers will be created in Http/Controllers/Frontend for themes.
Command for creating middleware:npx vaah cms:t-make middleware <theme-folder-name> <middleware-name>Note
All the middlewares will be created in Http/Middleware/ for themes. - Models:
Command for creating model:
npx vaah cms:t-make model <theme-folder-name> <model-name>
Note
All the models for this theme will be generated in <theme-root>/Models.
- Routes: All the routes for theme will be found in routes/frontend.php. And all the new route will be created in this same file.
- Views:All the views for this theme will be generated in
<theme-root>/Resources/Views/frontend- this is the first page of the theme
welcome.blade.php.
- this is the first page of the theme
- Vue:
This folder will contain all the vue files, vuex store, vue routes related to this theme.
- Vue components will be present under Vue/pages.

- Vue routes will be present under Vue/routes.

- Vue store will be found under Vue/stores.

- Vue components will be present under Vue/pages.
NOTE
Use npm install inside theme root folder to install dependencies for vue, and after that npm run dev to display vue components.