Generate Crud
Introduction
This is a guide to generating crud in VaahCms. We are taking an example of a Blog site. Before jumping to the CRUD part project should have generated the module and activated it. For the module and theme set up follow below link:- https://github.com/webreinvent/vaahcli
NOTE
To generate CRUD, you will need to mention the module name. If you don't have a module for the CRUD, you will need to create one by
clicking here
Step-1
To update VaahCms, you first need to use the self-update command. use the following command for this:
npm i vaah -g
Step-2
To generate CRUD, use the following command:
npx vaah cms:crud
Step-3
NOTE
For this example, we will be using the Travel Module and the database table name will be vh_blogs.
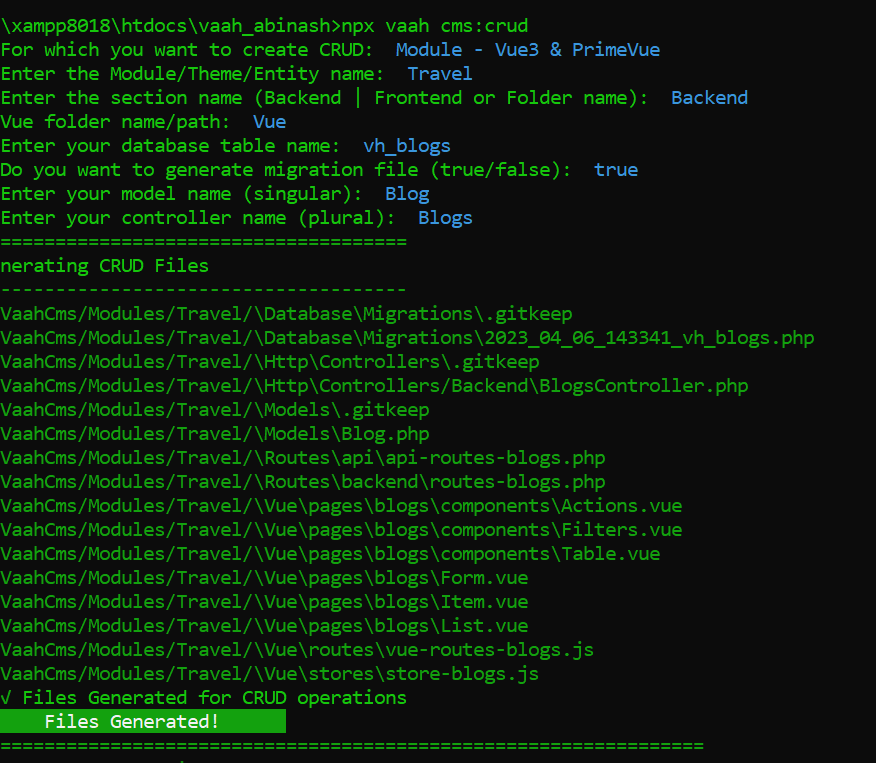
During the process, you will be asked the following questions. The answers are also provided below.
? For which you want to create CRUD:
> Module - Vue3 & PrimeVue...................................................0
Module - Vue2 & Buefy......................................................1
Theme......................................................................2
Custom Path - Vue3 & PrimeVue..............................................3
Enter the Module/Theme/Entity name : Travel
Enter the section name (Backend | Frontend or Folder name): (Backend)
Vue folder name/path: (Vue)
Enter your database table name: vh_blogs
Do you want to generate migration file (true/false): (true)
Enter your model name (singular): Blog
Enter your controller name (plural): Blogs

Step-4
Next, write the migrations according to the schema and reactivate the module to run the migration. You can use the link below to access the module in your browser.
<public-url>/backend#/vaah/modules/
Step-5
Include the laravel router file in the module's route file
VaahCms/Modules/Travel/Routes/backend.php
use the following code snippet in the path mentioned above.
include('backend/routes-blogs.php');
Step-6
Include the vue router file
VaahCms/Modules/Travel/Vue/routes/routes.js
use the following code snippet in the path mentioned above.
import blog from "./vue-routes-blogs";
routes = routes.concat(blog);
Please ensure that your code is structured as follows.
let routes= [];
import dashboard from "./vue-routes-dashboard";
import blog from "./vue-routes-blogs";
routes = routes.concat(dashboard);
routes = routes.concat(blog);
export default routes;
Step-7
modules/Travel/vue/store/store-blogs.js
To import the Vue route file, use the following code in the path mentioned above.
let ajax_url = base_url + "/travel/blogs";
Please ensure that your code is structured as follows.
let model_namespace = 'VaahCms\\Modules\\Travel\\Models\\Blog';
let base_url = document.getElementsByTagName('base')[0].getAttribute("href");
let ajax_url = base_url + "/travel/blogs";
Step-8
Add Crud link to your Module Dashboard
modules/Travel/Vue/components/Aside.vue
Please ensure that your code is structured as follows.
const items = ref([
{
label: 'Travel',
items: [
{
label: 'Dashboard',
icon: 'fa-regular fa-chart-bar',
to: "/"
},
{
label: 'blogs',
icon: 'fa-regular fa-chart-bar',
to: "/blogs"
},
]
},
]);