Generate User CRUD
Introduction
This is a guide to generating user crud in the module of VaahCMS. Before jumping to the crud part project should have generated the module and activated it. For the module and theme set up follow the below link: VaahCLI
The benefit of this comment.
- You can manipulate the data.
- You can create relations with other crud.
- You can add more field in users.
Step-1
Create a module first. Create Module.
One module can have many cruds.
Use the below command to generate users CRUD :
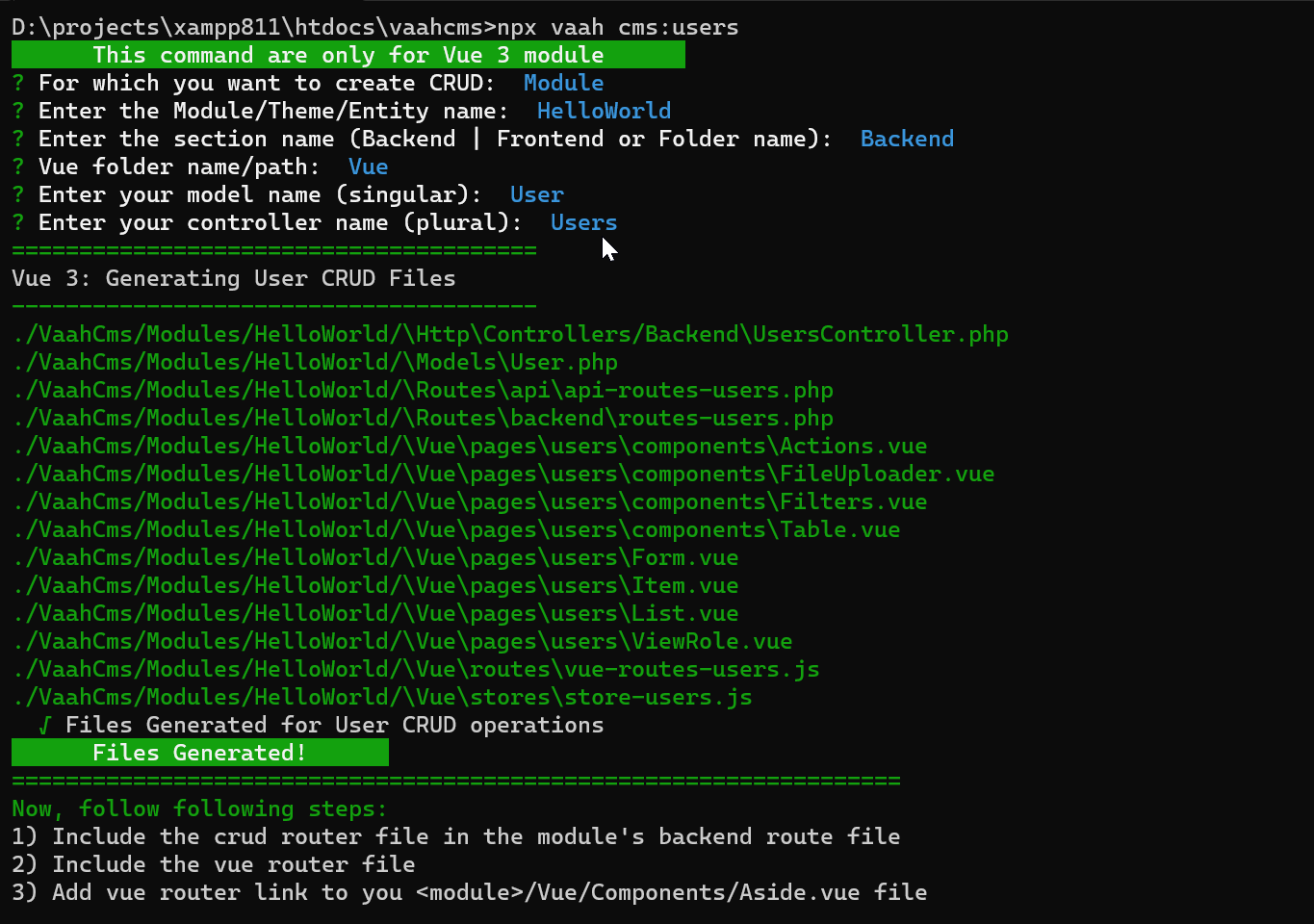
npx vaah cms:users
After pressing enter.
This command are only for Vue 3 module
For which you want to create CRUD: (Use arrow keys)
> Module............................................................0
Theme.............................................................1
Custom Path.......................................................2
//........................................Press enter on the module
Enter the Module/Theme/Entity name: HelloWorld
Enter the section name (Backend | Frontend or Folder name): Backend
Vue folder name/path: Vue
Enter your model name (singular): User
Enter your controller name (plural): Users

Step-2
Include the laravel router file in the module's route file
VaahCms/Modules/<module-name>/Routes/backend.php
Add this code in the last.
//-------------------------------------------------------
include ("backend/routes-users.php");
//-------------------------------------------------------
Step-3
Include the vue router file.
VaahCms/Modules/<module-name>/Vue/routes/routes.js
Add this code to the above path.
//-------------------------------------------------------
import users from "./vue-routes-users";
routes = routes.concat(users);
//-------------------------------------------------------
Step-4
Call router file when clicking on the users
VaahCms/Modules/<module-name>/Vue/components/aside.vue
Add this code to items of the module (VaahCms/Modules/
//-------------------------------------------------------
label: 'HelloWorld',
items: [
{
label: 'Users',
icon: 'fa-regular fa-chart-bar',
to: "/users"
},
]
//-------------------------------------------------------
Use npm install inside the module root folder to install dependencies for vue, and after that npm run dev to display vue components.
All steps are mentioned in this video.