Generate Advance CRUD
Introduction
This is a guide to generating advance crud in VaahCms. In this CRUD operation we will be working with two tables.
- tr_blogs
- tr_categories.
These two tables will be in one to many relationship as for every Blog we will need to select its category from the
dropdown list and that category list will belong to tr_categories table.
NOTE
To generate CRUD, you will need to mention the module name. If you don't have a module for the CRUD, you will need to create one by
clicking here
Step-1
To update VaahCms, you first need to use the self-update command. use the following command for this:
npm i vaah -g
Step-2
To generate CRUD, use the following command:
npx vaah cms:crud
Step-3
NOTE
For this example, we will be using the Travel Module and the database table names will be tr_blogs and tr_categories.
During the process, you will be asked the following questions. The answers are also provided below.
? For which you want to create CRUD:
> Module - Vue3 & PrimeVue...................................................0
Module - Vue2 & Buefy......................................................1
Theme......................................................................2
Custom Path - Vue3 & PrimeVue..............................................3
Enter the Module/Theme/Entity name : Travel
Enter the section name (Backend | Frontend or Folder name): (Backend)
Vue folder name/path: (Vue)
NOTE
Always prefix your table name with first two-three letters of module name so that it would be easy for you to identify the
tables related to your module. For example if your module name is Travel and you want to create a CRUD for
blogs then it would be better to use table name as tr_blogs.
Enter your database table name: tr_blogs
Do you want to generate migration file (true/false): (true)
Enter your model name (singular): Blog
Enter your controller name (plural): Blogs
Step-4
Next, write the migrations according to the schema and reactivate the module to run the migration. You can use the link below to access the module in your browser.
<public-url>/backend#/vaah/modules/
Step-5
Include the laravel router file in the module's route file
VaahCms/Modules/Travel/Routes/backend.php
use the following code snippet in the path mentioned above.
include('backend/routes-blogs.php');
Step-6
Include the vue router file in following path
VaahCms/Modules/Travel/Vue/routes/routes.js
Please ensure that your code is structured as follows.
let routes= [];
import dashboard from "./vue-routes-dashboard";
import blog from "./vue-routes-blogs"; // add this line in above path
routes = routes.concat(dashboard);
routes = routes.concat(blog); // add this line in above path
export default routes;
Step-7
NOTE
Follow the same steps as above to create the CRUD for tr_categories table also.
Now we need to add Crud link to your Module Dashboard
modules/Travel/Vue/components/Aside.vue
Please ensure that your code is structured as follows.
const items = ref([
{
label: 'Travel',
items: [
{
label: 'Dashboard',
icon: 'fa-regular fa-chart-bar',
to: "/"
},
{
label: 'blogs',
icon: 'fa-regular fa-chart-bar',
to: "/blogs"
},
{
label: 'Categories',
icon: 'fa-regular fa-chart-bar',
to: "/categories"
},
]
},
]);
Step-8
NOTE
This step is mandatory only if you have added extra columns in migration file.
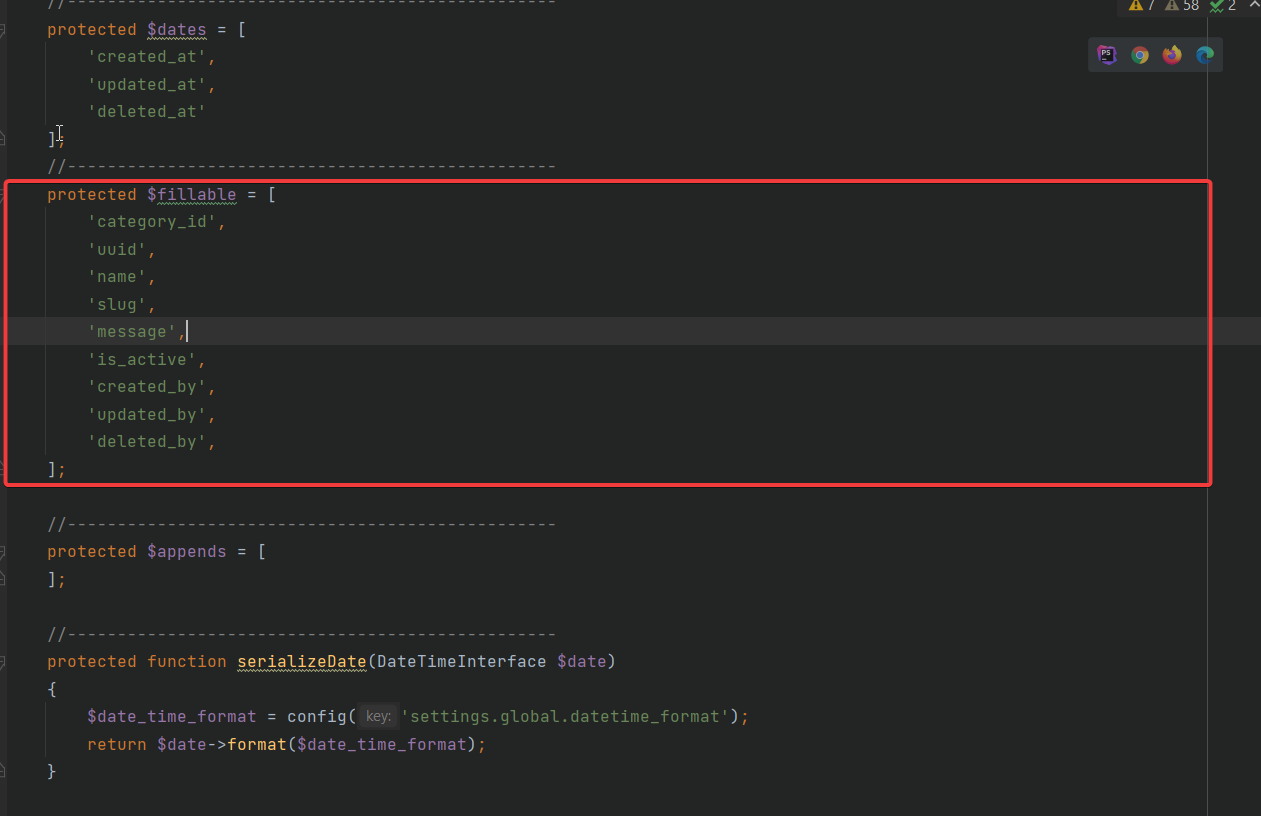
Update fillable Columns of your Model file according to your database table schema.
In our case we need to add category_id in the fillable columns list as every blog will have a category.
Follow below image for reference:

Step-9
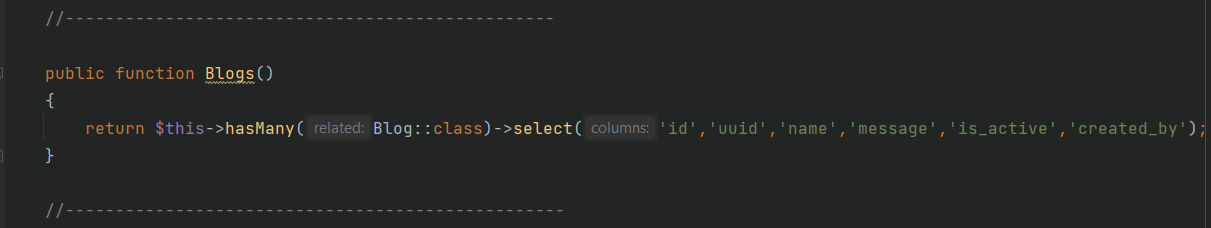
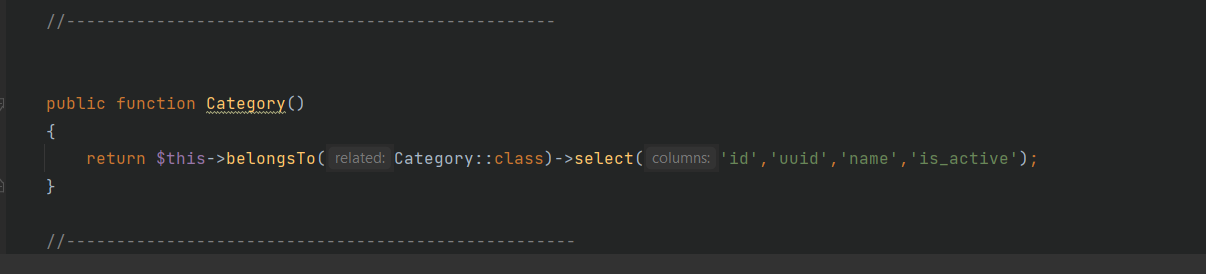
Now we need to create the relationship between tr_blogs and tr_categories tables through respective models.
Follow below images for reference:
Category.php

Blog.php

Step 10
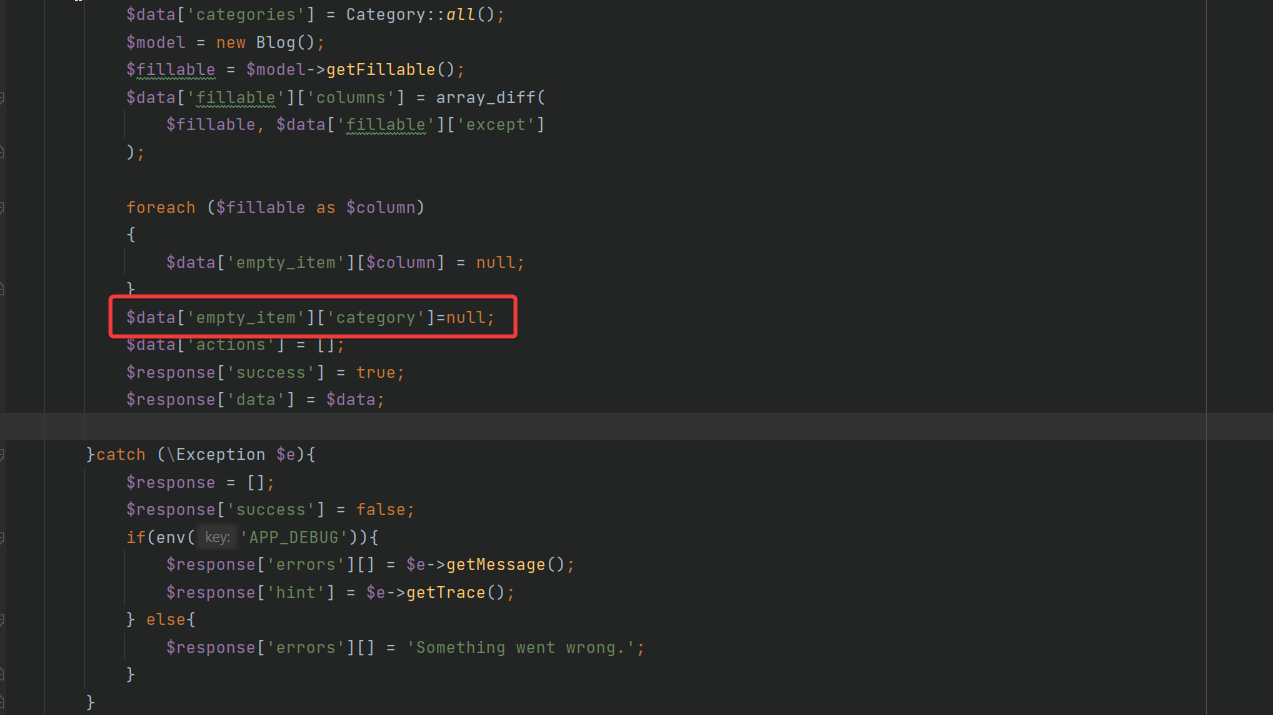
Now we need to update our empty_item object with relationship. All the variables required for creation or updation of
form should be included in empty_item object. To update empty_item object we need to use getAssets() function of BlogsController.
In our case we are getting the category dropdown from tr_categories table which is in one to many relationship with
tr_blogs table. So we need to update empty_item object with category variable.
Follow below images for reference:BlogsController

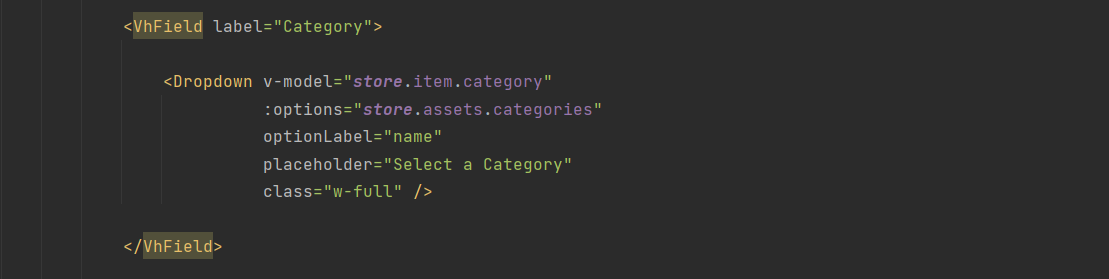
Form.vue