Generate Basic CRUD
Introduction
This is a guide to generating crud in VaahCms. We are taking an example of a Blog site. Before jumping to the CRUD part project should have generated the module and activated it. For the module and theme set up follow below link:- https://github.com/webreinvent/vaahcli
NOTE
To generate CRUD, you will need to mention the module name. If you don't have a module for the CRUD, you will need to create one by
clicking here
Step-1
To update VaahCms, you first need to use the self-update command. use the following command for this:
npm i vaah -g
Step-2
To generate CRUD, use the following command:
npx vaah cms:crud
Step-3
NOTE
For this example, we will be using the Travel Module and the database table name will be tr_blogs.
During the process, you will be asked the following questions. The answers are also provided below.
? For which you want to create CRUD:
> Module - Vue3 & PrimeVue...................................................0
Module - Vue2 & Buefy......................................................1
Theme......................................................................2
Custom Path - Vue3 & PrimeVue..............................................3
Enter the Module/Theme/Entity name : Travel
Enter the section name (Backend | Frontend or Folder name): (Backend)
Vue folder name/path: (Vue)
NOTE
Always prefix your table name with first two-three letters of module name so that it would be easy for you to identify the
tables related to your module. For example if your module name is Travel and you want to create a CRUD for
blogs then it would be better to use table name as tr_blogs.
Enter your database table name: tr_blogs
Do you want to generate migration file (true/false): (true)
Enter your model name (singular): Blog
Enter your controller name (plural): Blogs
Step-4
Next, write the migrations according to the schema and reactivate the module to run the migration. You can use the link below to access the module in your browser.
<public-url>/backend#/vaah/modules/
Step-5
Include the laravel router file in the module's route file
VaahCms/Modules/Travel/Routes/backend.php
use the following code snippet in the path mentioned above.
include('backend/routes-blogs.php');
Step-6
Include the vue router file in following path
VaahCms/Modules/Travel/Vue/routes/routes.js
Please ensure that your code is structured as follows.
let routes= [];
import dashboard from "./vue-routes-dashboard";
import blog from "./vue-routes-blogs"; // add this line in above path
routes = routes.concat(dashboard);
routes = routes.concat(blog); // add this line in above path
export default routes;
Step-7
Add Crud link to your Module Dashboard
modules/Travel/Vue/components/Aside.vue
Please ensure that your code is structured as follows.
const items = ref([
{
label: 'Travel',
items: [
{
label: 'Dashboard',
icon: 'fa-regular fa-chart-bar',
to: "/"
},
{
label: 'blogs',
icon: 'fa-regular fa-chart-bar',
to: "/blogs"
},
]
},
]);
Step-8
NOTE
This step is mandatory only if you have added extra columns in migration file.
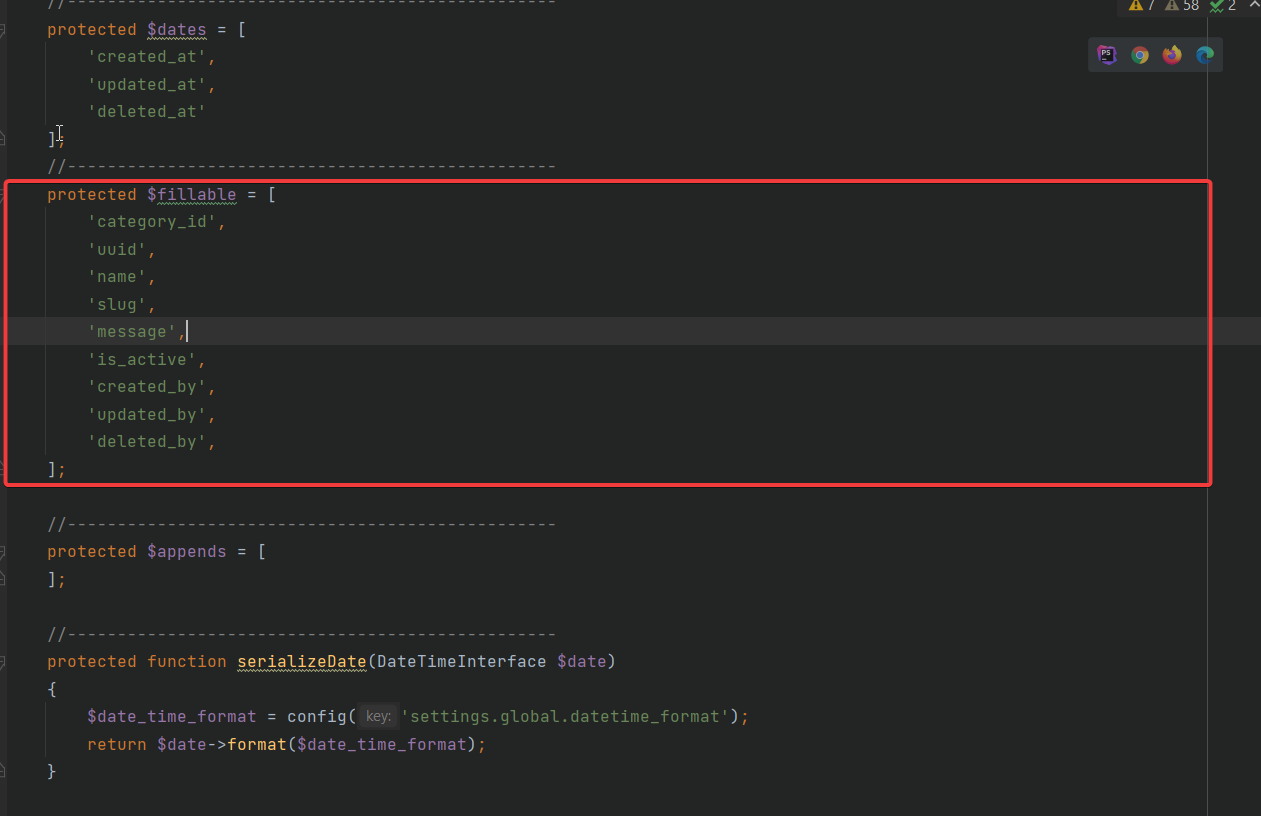
Update fillable Columns of your Model file according to your database table schema.
Follow below image for reference:

Step-9
Visit the following url to access the dashboard of Blog CRUD.
<public-url>/backend/travel#/
This video will help you in generating CRUD
Additional Steps
After creating CRUD scaffolding and configuration, we have the following recommendations:
- Create all relationships in the model
- Create all
accessorsandappendsif required in the model - In the controller
empty_itemshould have all the relationships, accessors and appends - You must match
<url>/{id}object withempty_itemobject at all times - In the
Formcomponent, you should always usestore.item.<field_name>inv-model