Themes
Visit following url you will list of themes available:
<public-url>/backend#/vaah/settings/Themes
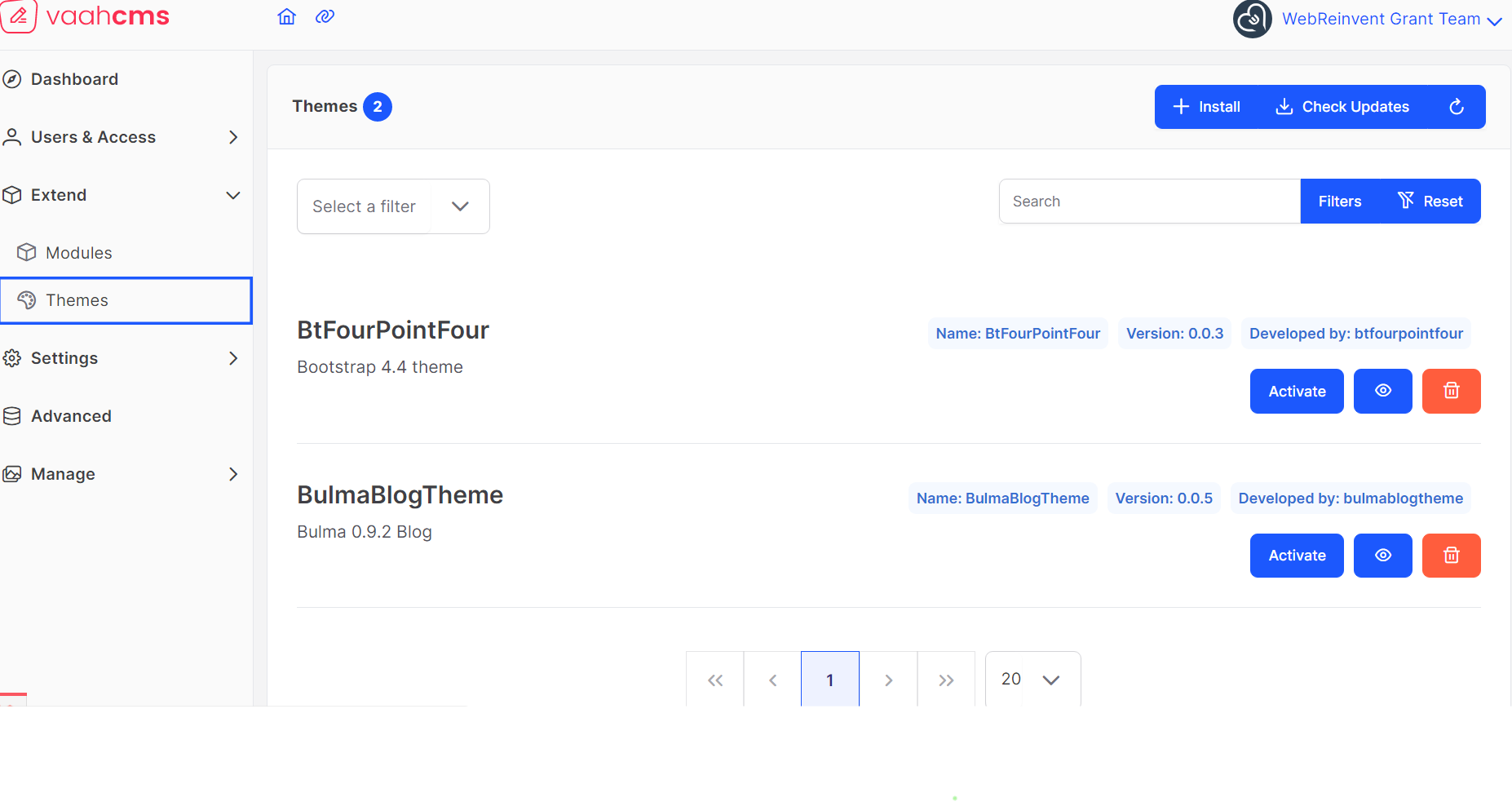
Below Image is an example of themes.

Vaahcms Theme
VaahCms provide a framework for Theme. This framework has largely been designed over the last several years and will all be good choices for building sites.
We will be using Vue & Pinina because this is where the real power of VaahCMS exist.
Usage
Activate Theme
If we want to activate a theme we just need to click on the Activate button present in the action column of that particular theme. By clicking on it, theme will be activated.
Follow below images for the reference :

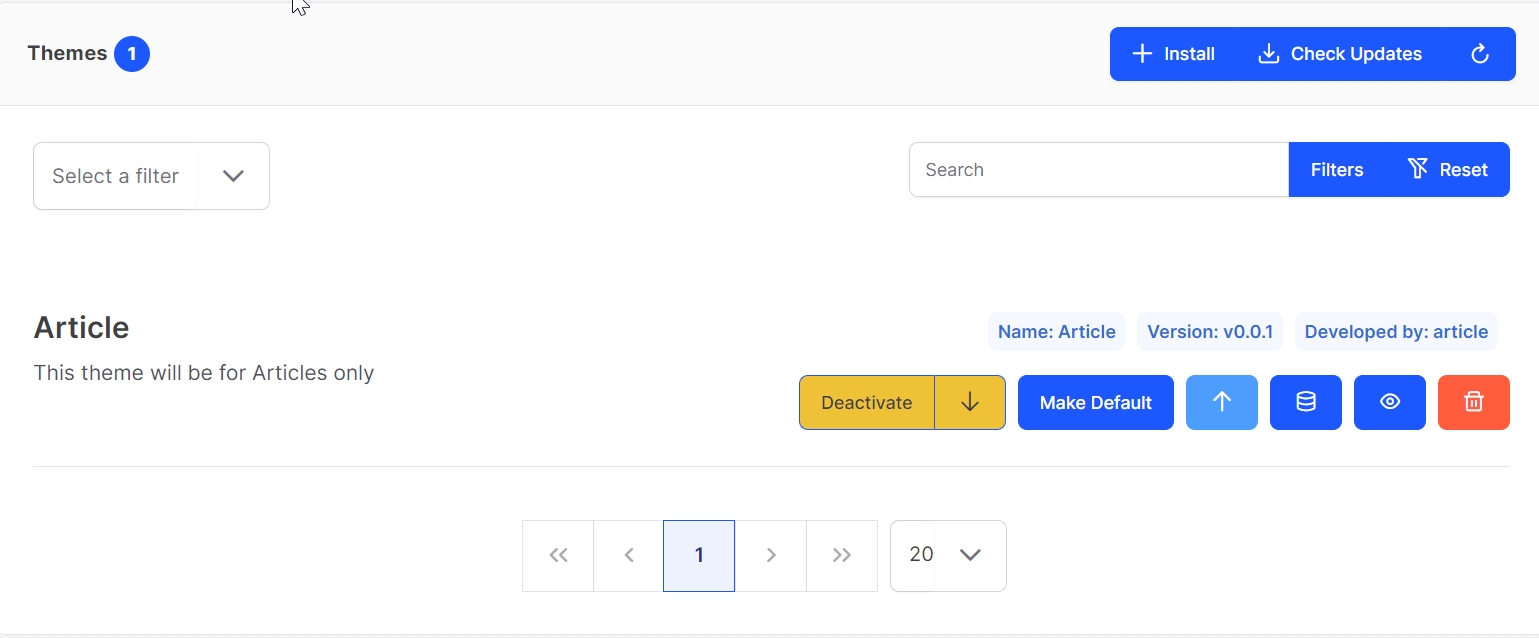
When we click on activate button the button's text will be changed to Deactivate.
If we are able to see Deactivate text on the button, it means that our theme is activated successfully.
Follow below image for reference

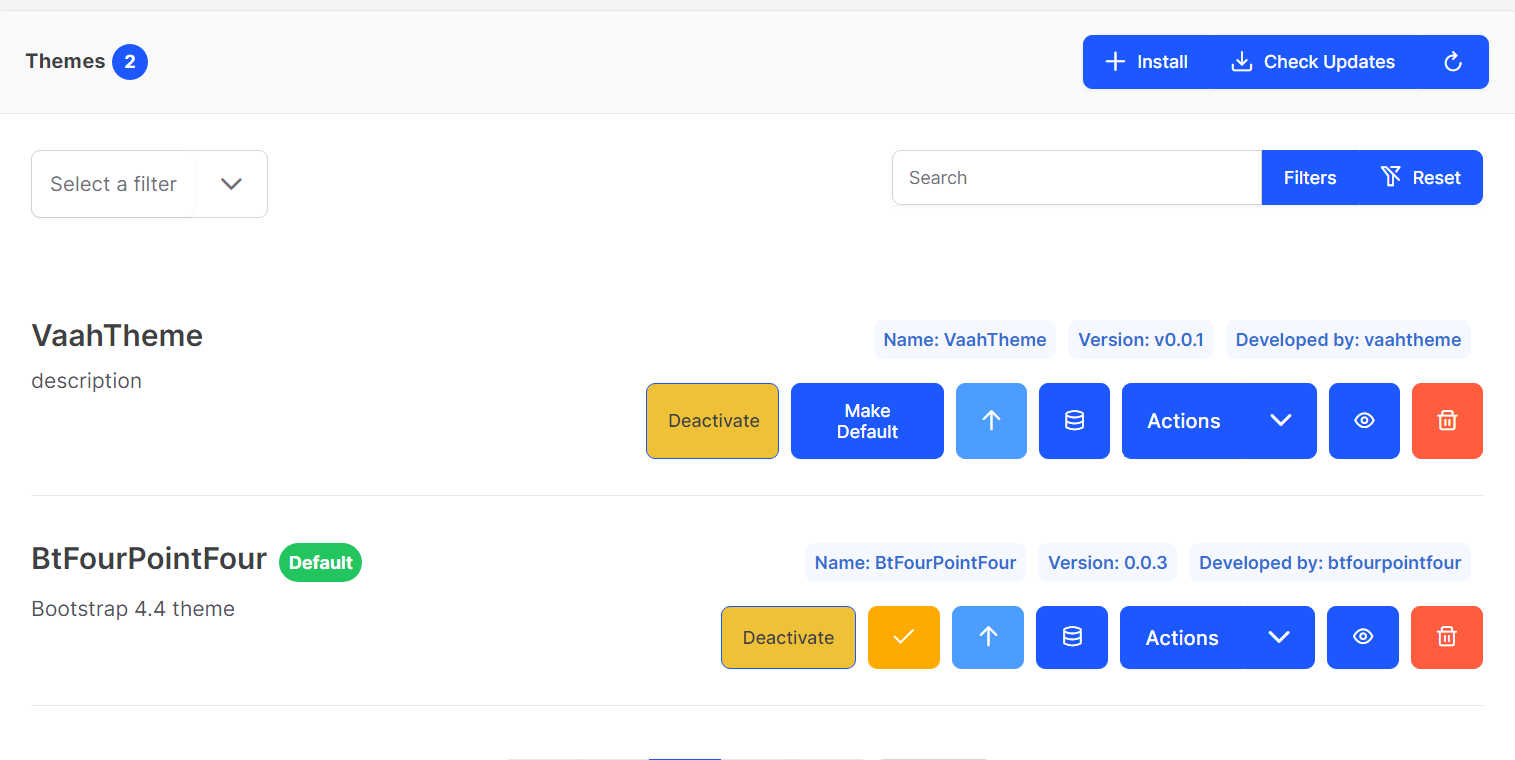
There are multiple buttons available
We will discuss all these buttons One by One.
Deactivate
If we want to deactivate a theme we just need to click on the Deactivate button present in the action column of that particular theme. By clicking on it, theme will be deactivated.
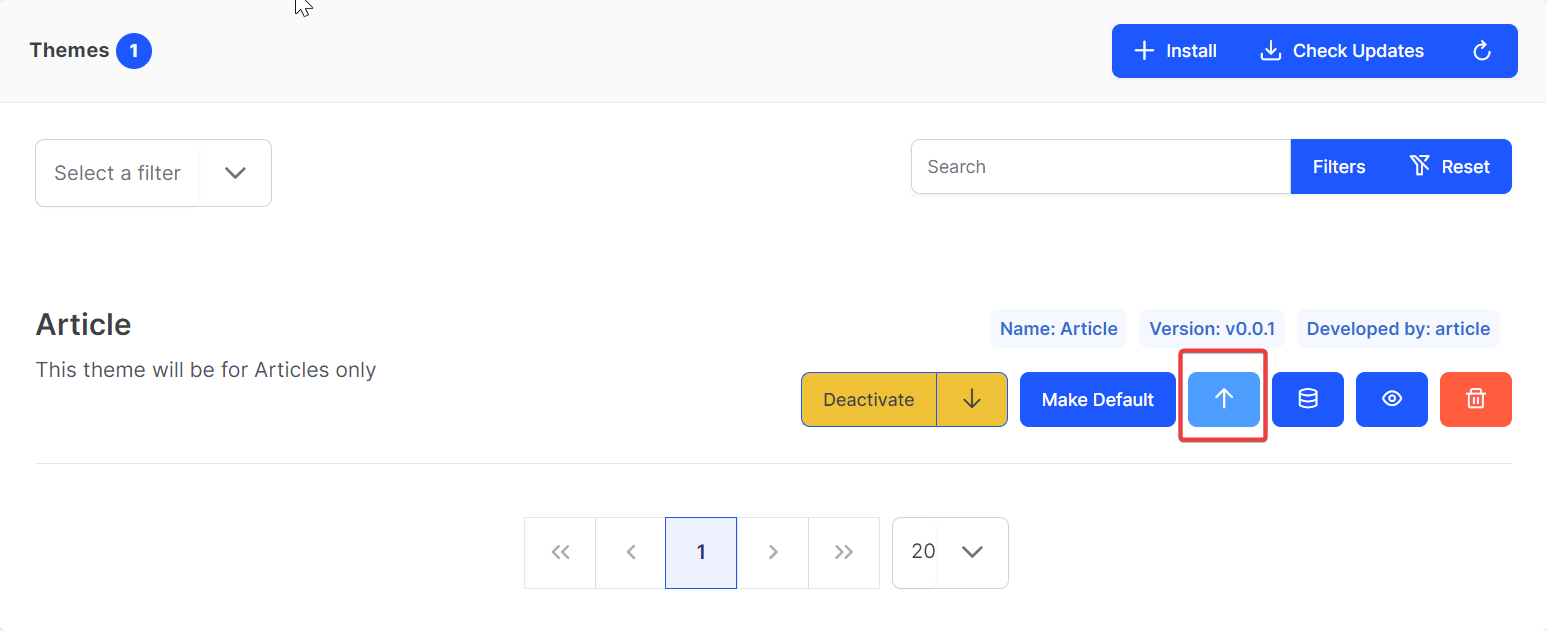
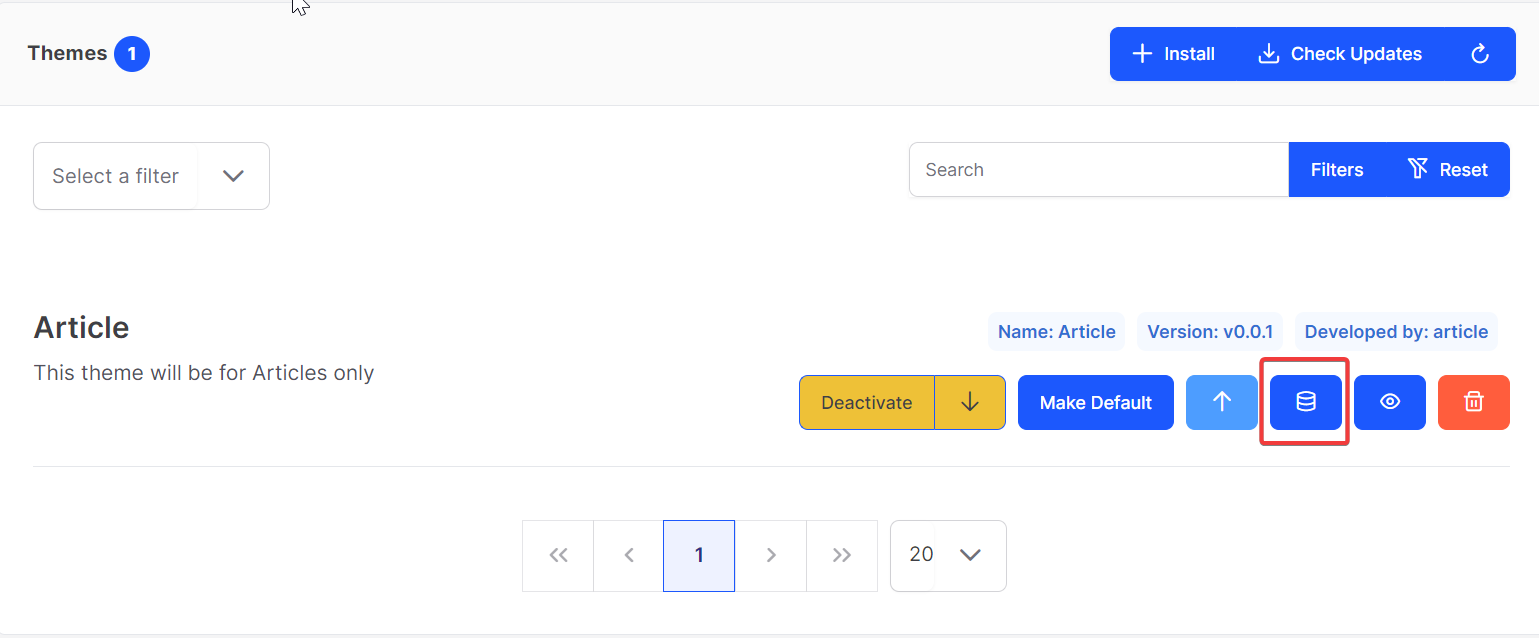
Publish assets
This functionality is to transfer the css and js files from Resources to Public, so that changes can be applied on that particular theme.

Import sample data
To store dummy data in the database to display in site user can use this functionality.
For more information : Read Documentation

Mark as default
If there are multiple themes available, and we want to make particular theme as default
theme then we just need to click on Make Default button.
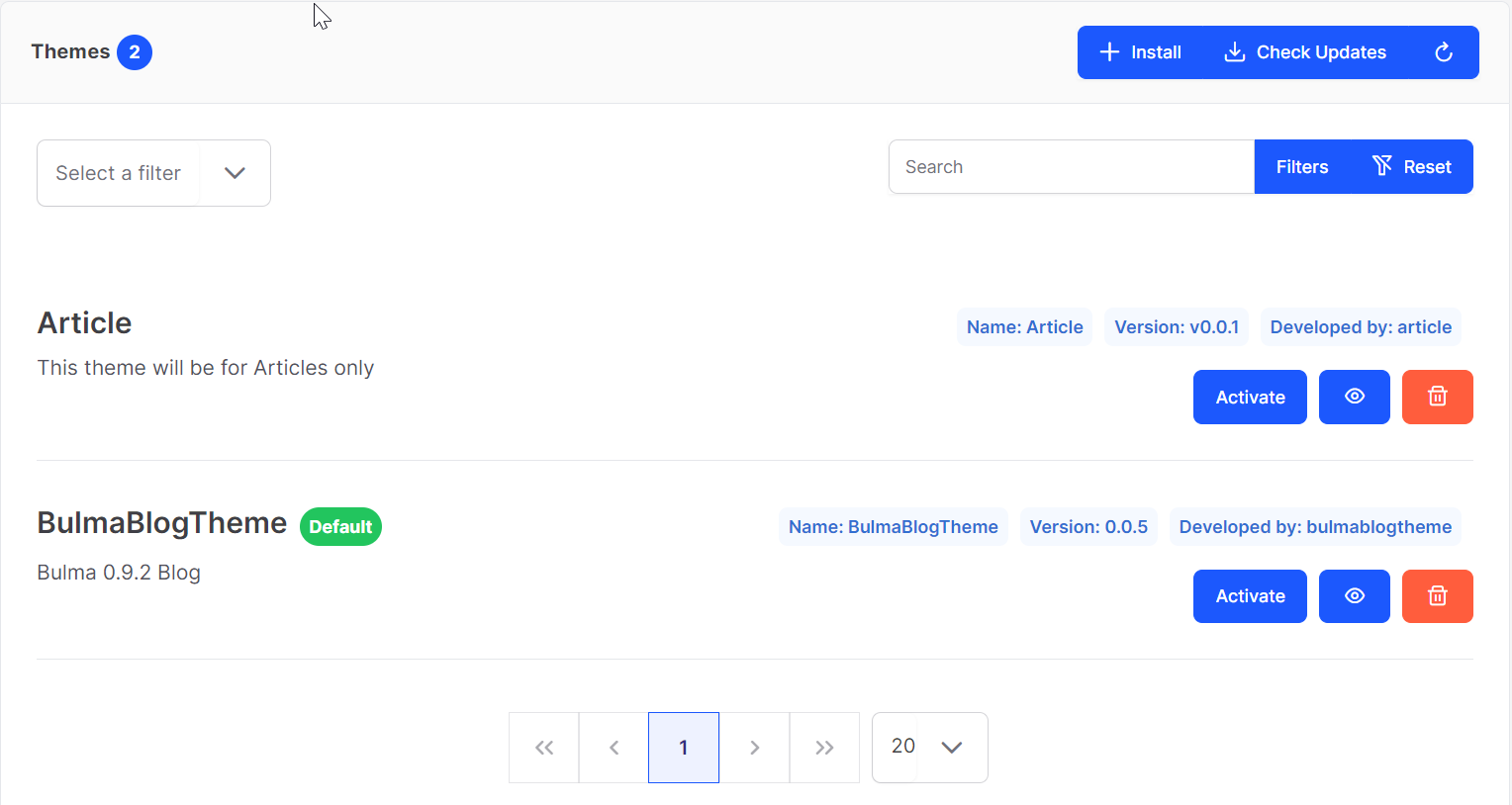
If we are able to see yellow ✓ in place of Make Default , it means that particular theme
has been marked as default.
Follow below image for reference:

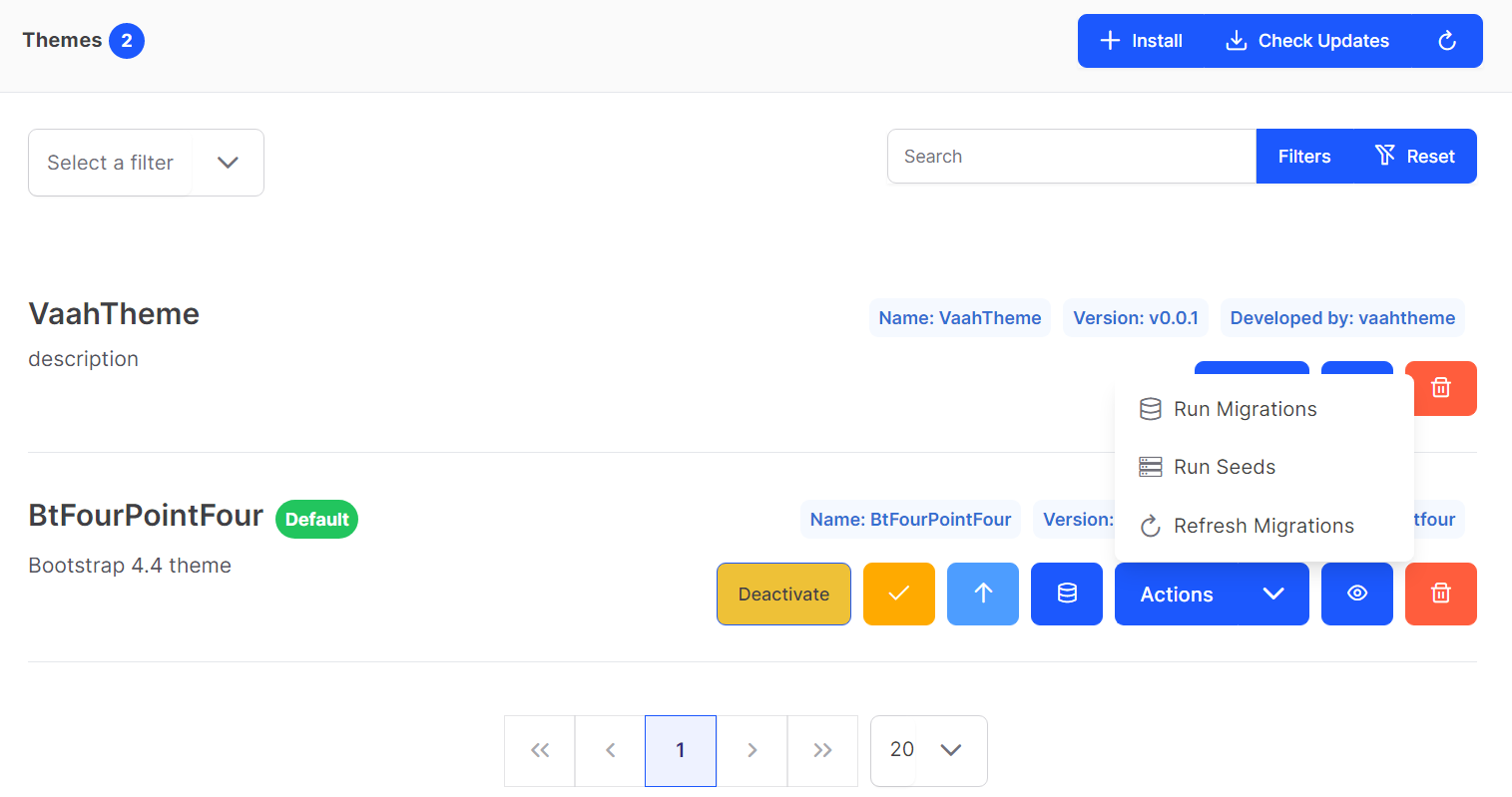
Action
Action button has three options:
Run Migrations: this button will run the migrations file presents in../VaahCms/Themes/Database/Migrations.Run Seeds: this button will insert the data into respective tables according to the files presents in../VaahCms/Themes/Database/Seeds.Refresh Migrations: this button will refresh the schema of respective theme only.
Follow below image for reference

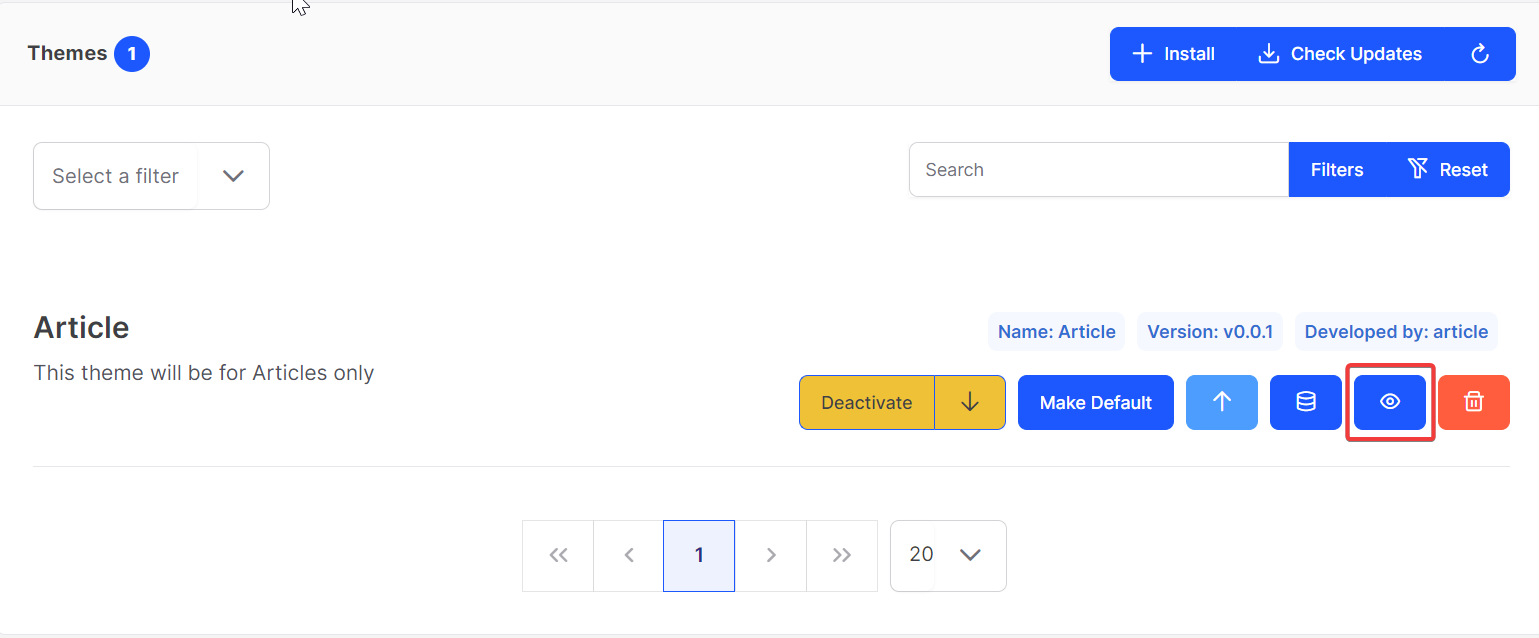
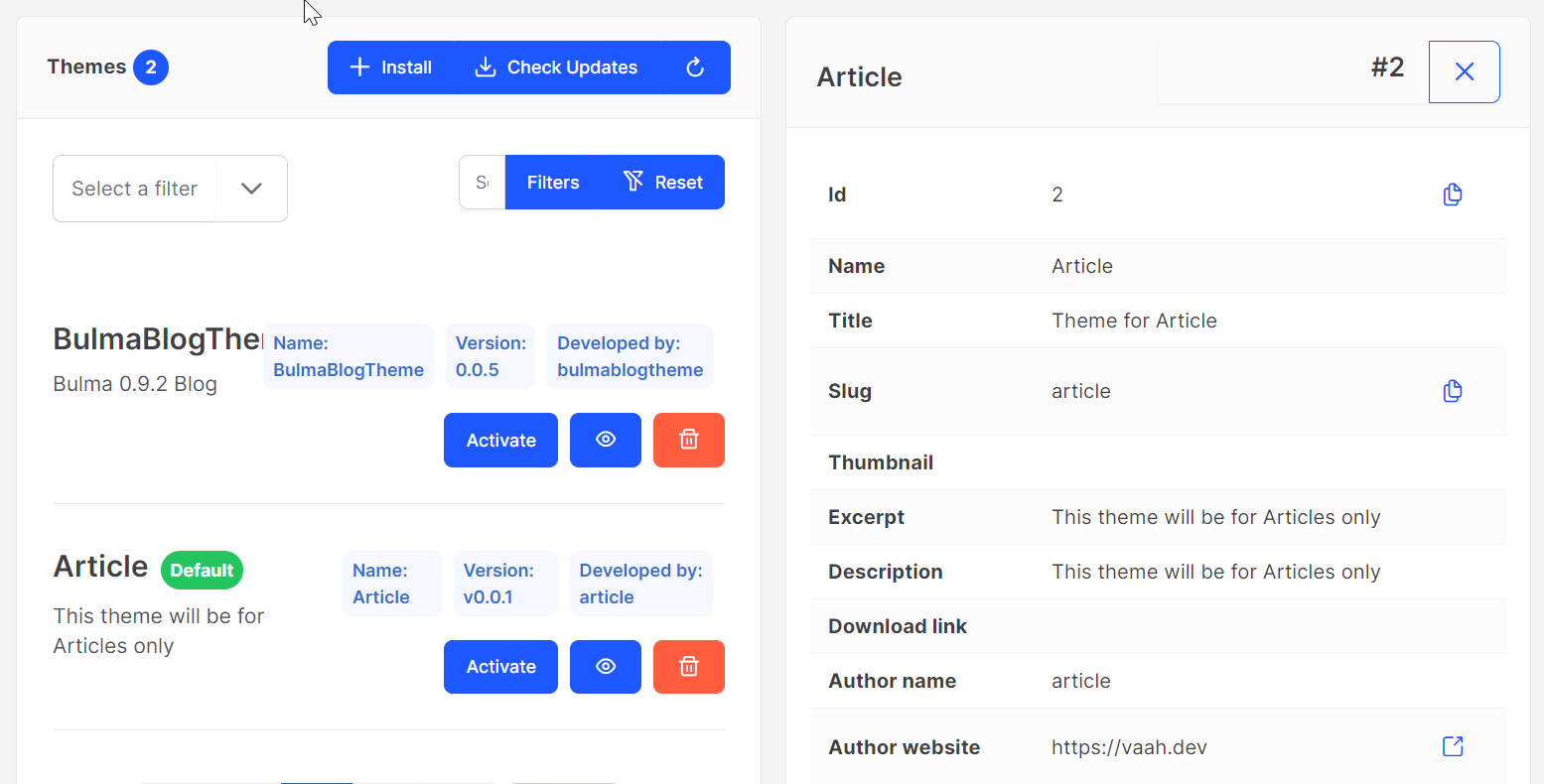
View
The Eye icon button is for details of the theme.
Follow below image for reference

When we click on Eye icon button, it will create a panel at right side.

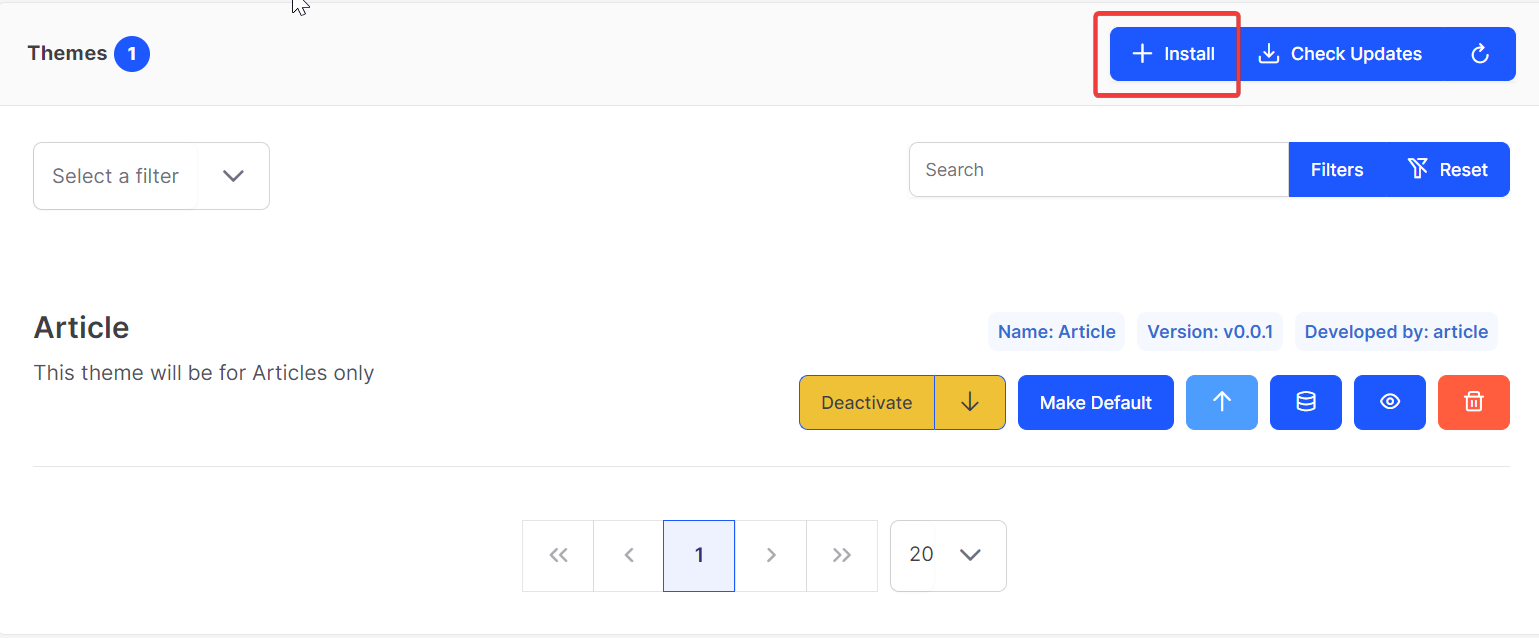
Install Theme
You can also install themes by clicking Install button.
Follow below image for reference

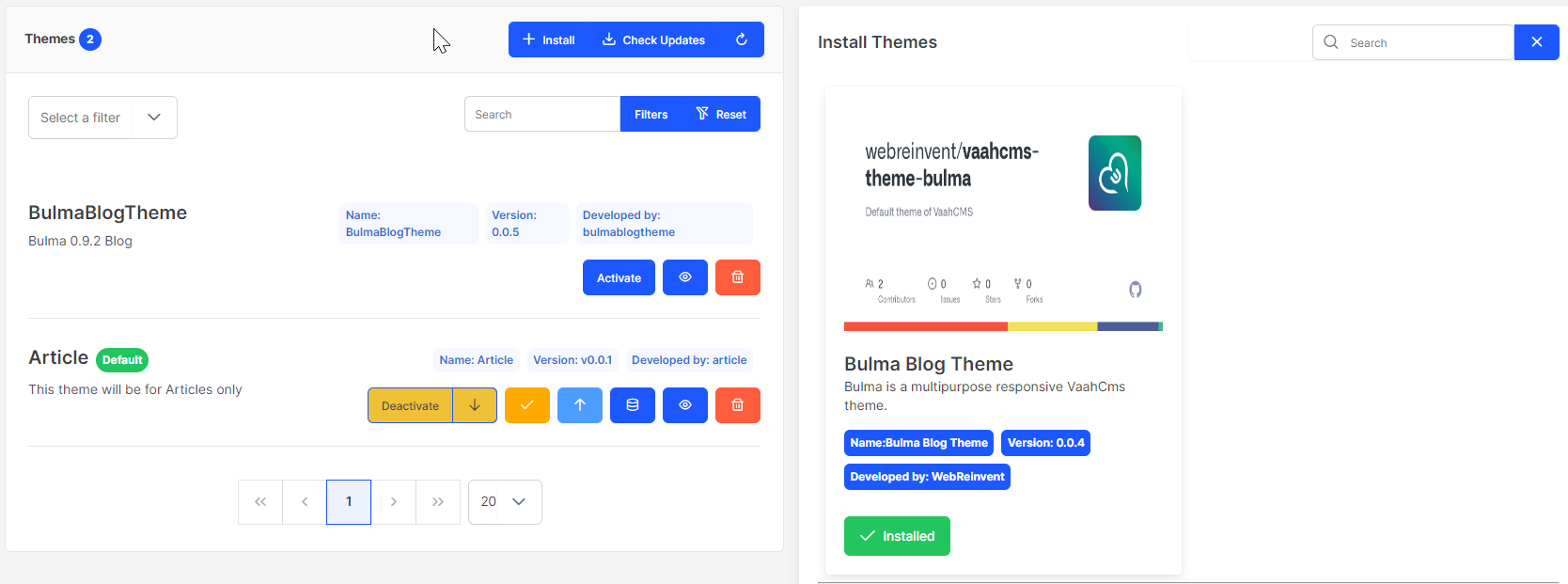
When we click on install button, it will open a panel with list of themes.
After a full down scroll an install button will be appeared. We can install the theme by clicking on install button.
If the theme is installed already button will indicate as installed.

Watch the below video for complete reference: