Modules
Visit following url you will see the Module section:
<public-url>/backend#/vaah/modules/
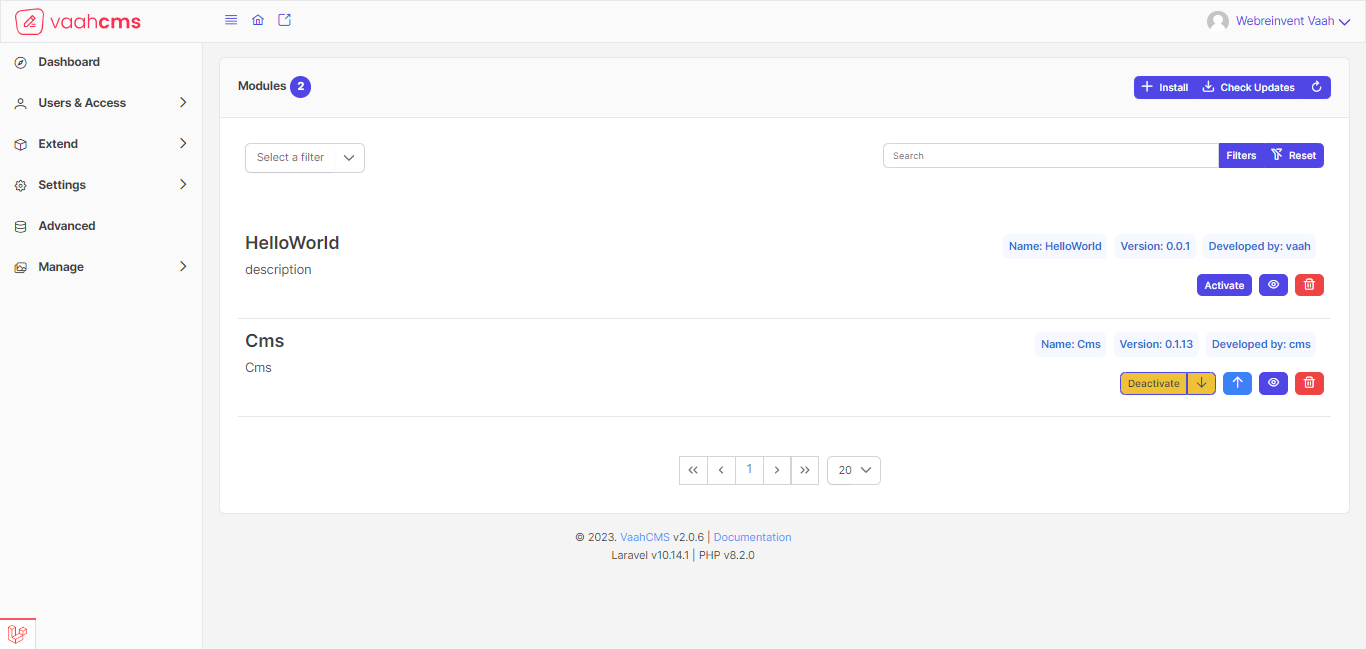
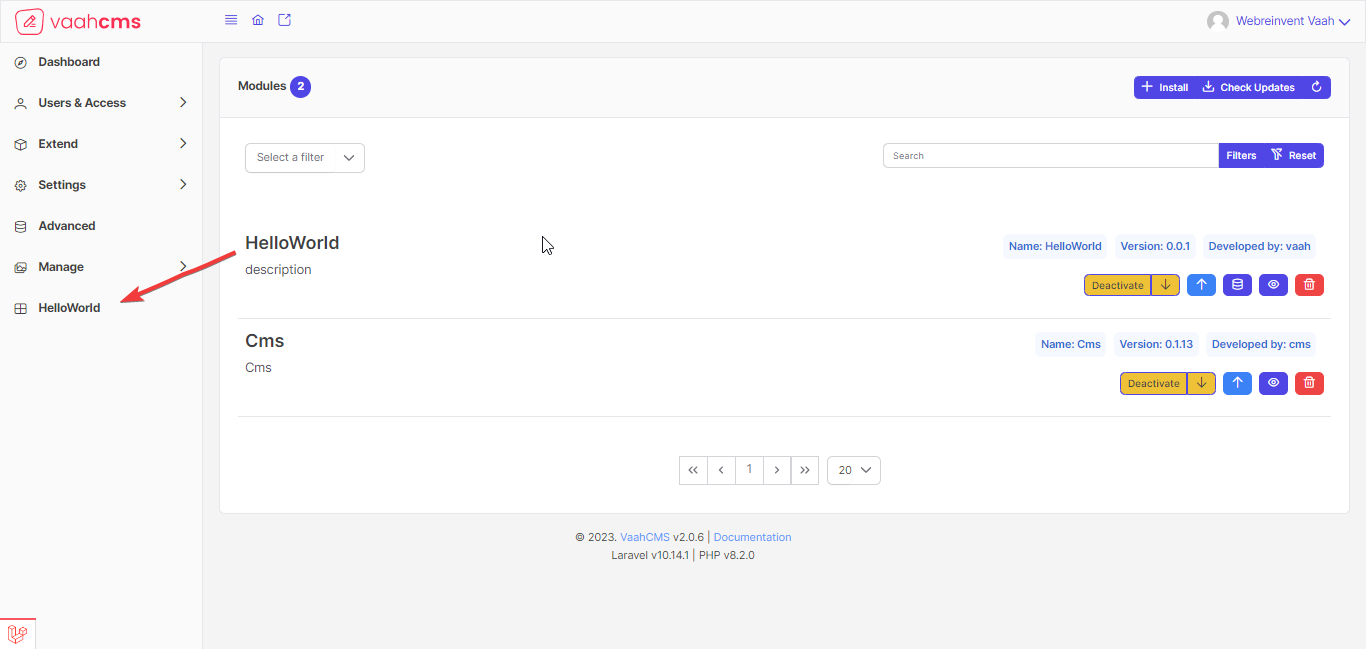
Below Image is an example of module.

Vaahcms Module
VaahCms provide a framework for Module. This framework has largely been designed over the last several years and will all be good choices for building Backend site.
We will be using Vue & Pinia because this is where the real power of VaahCMS exist.
Usage
Install Module
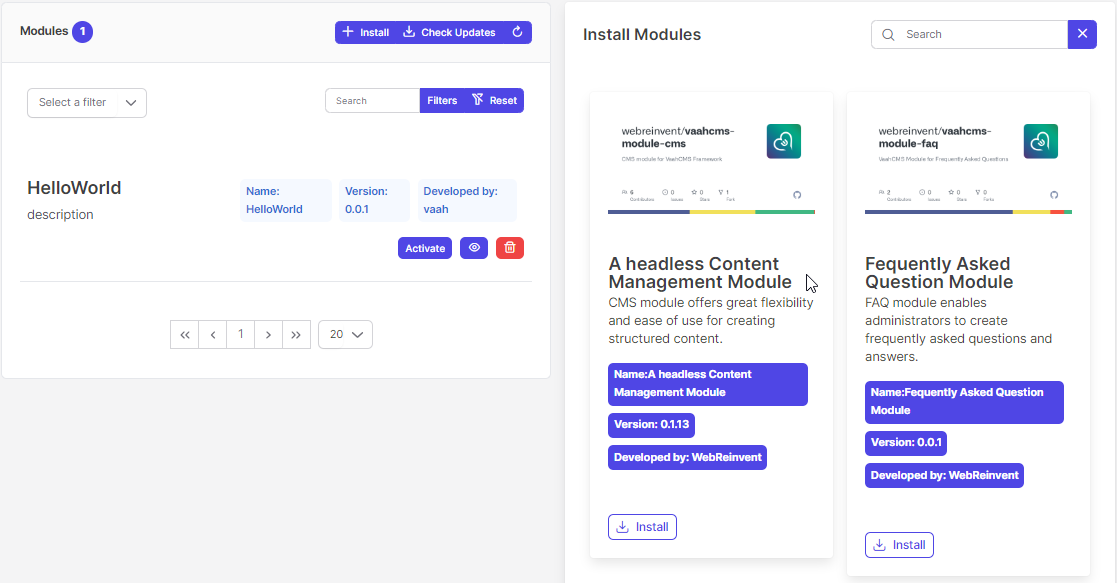
You can install modules by clicking on the top-right corner Install button, Which will open a panel with the list of modules.And you can choose which module you want to install.
Just like below image :-

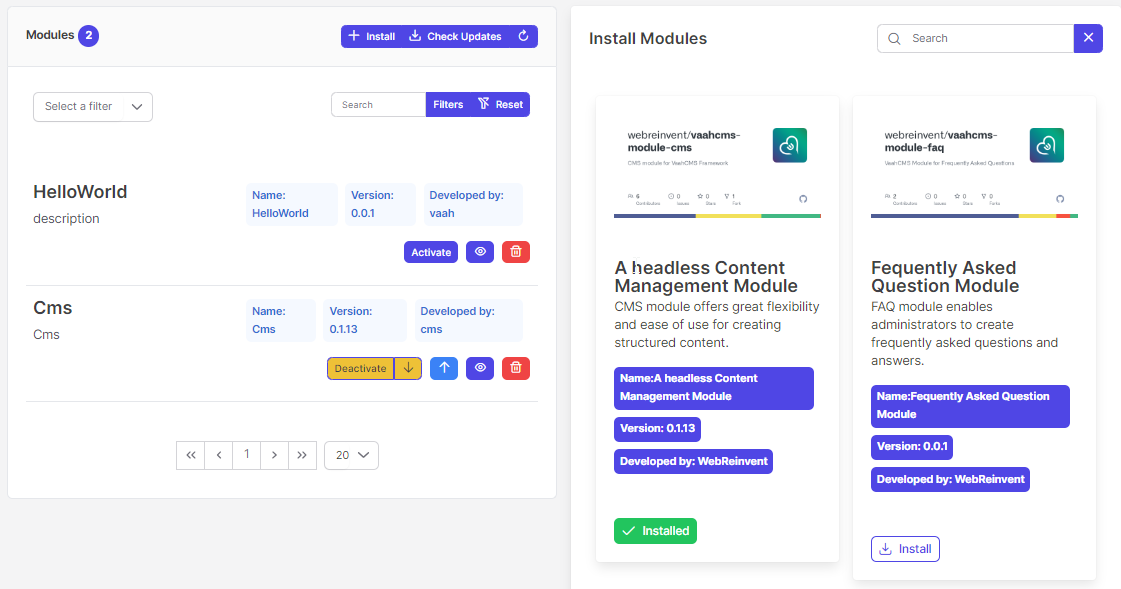
After scroll down an install button will be appeared in Install Modules panel. Onclick it will install your chosen module.

If the module is installed already button will indicate as installed.
Activate Module
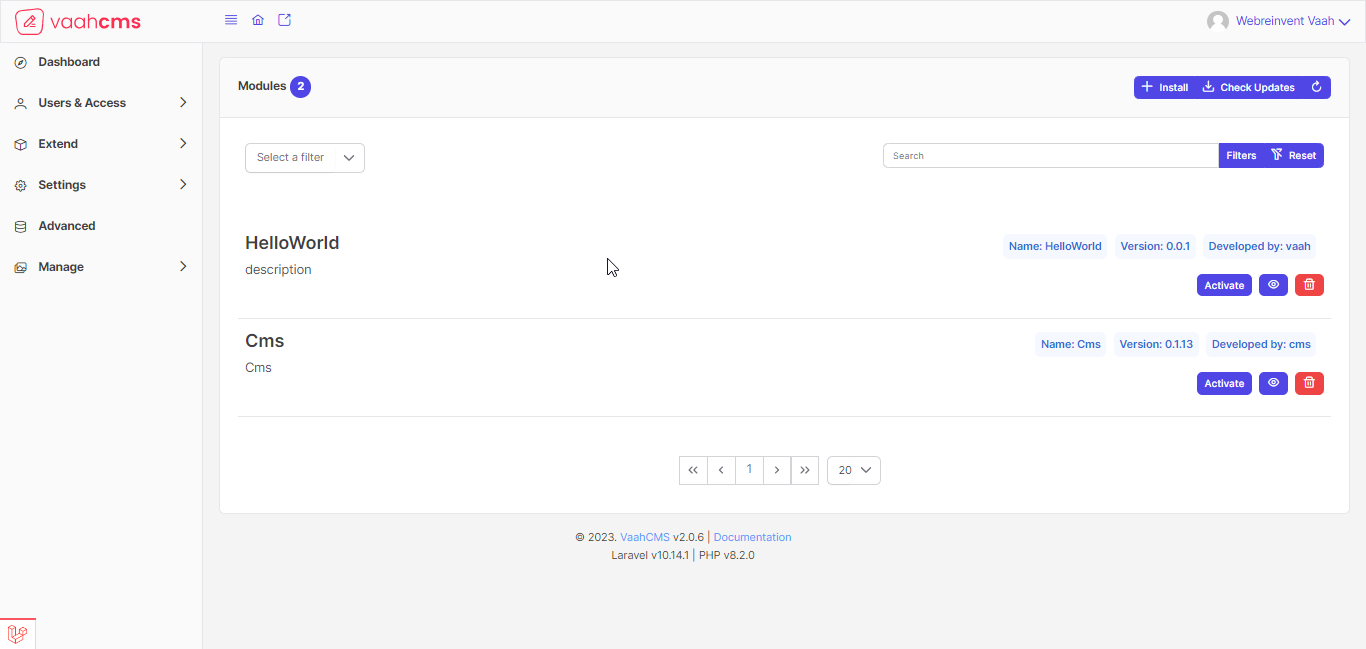
An Activate button is present in the action column of the list. By clicking on it, module will be activated.And after activate module you can see module in side bar
Follow below images for the reference :
deactivate-module

After activation

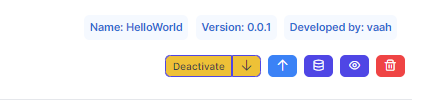
There are multiple buttons are there which will responsible for multiple functionality. We will discuss below One by One.
Deactivate
By clicking on Deactivate button will Deactivate the module.

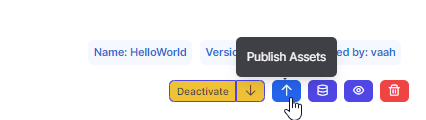
Publish assets
It will put the required css and js files from resources to public folder so that all the properties can be use easily.

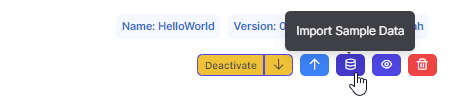
Import data
This is the functionality by which user can import dummy data to the database for testing or for something like placeholder.

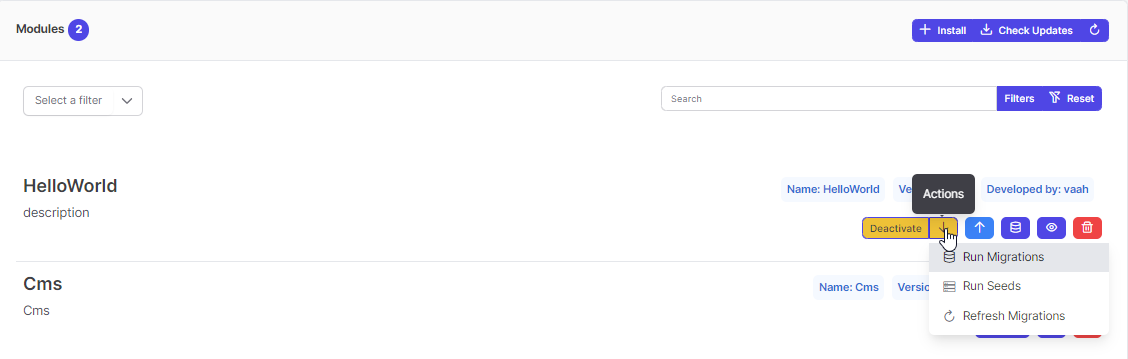
Action
This Action button has three more options, Run Migrations, Run Seeds, Refresh Migrations.

Run Migrations will run the migrations file presents in ../VaahCms/Modules/Database/Migrations.
Run Seeds this button will insert the data into respective tables according to the files presents in ../VaahCms/Modules/Database/Seeds.
Refresh Migrations is responsible to fresh the schema of respective module only.
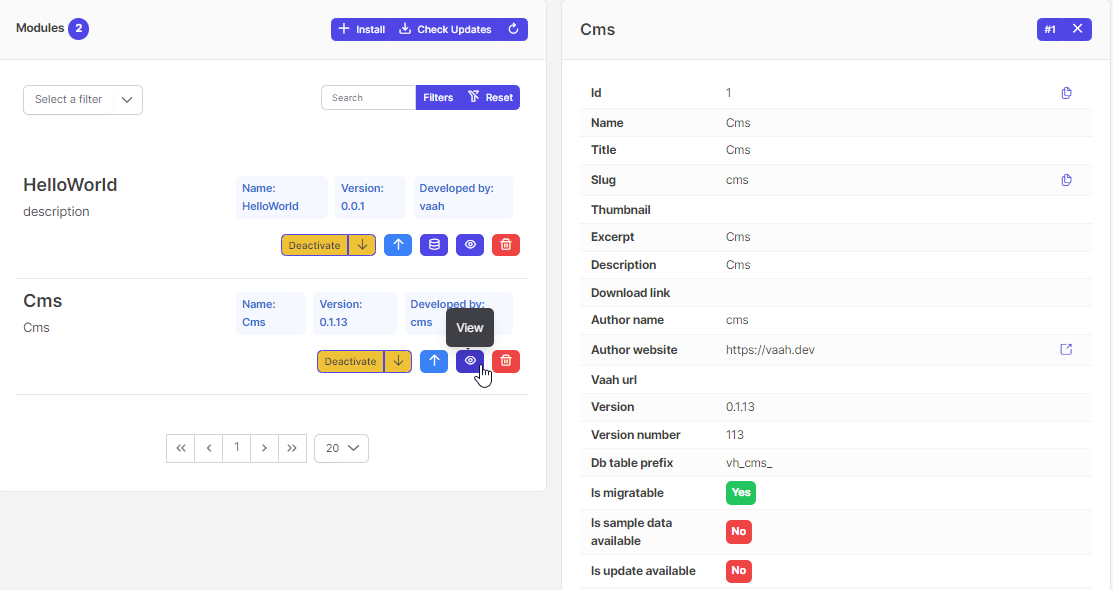
View
The Eye icon button is for details of the module. it will create a panel at right side.

Watch below video to understand how to extend module in vaahcms
Roles
Themes
A theme is a set of files that define the visual look and feel of your site. The modules that run on your site determine which content (including HTML text and other data stored in the database, uploaded images, and any other asset files) is displayed on the pages of your site. The theme determines the HTML markup and CSS styling that wraps the content.