Registrations
Purpose
Suppose there are 10,000 users who have registered in VaahCMS and there might be the possibility that
only few of them will be the verified users.
The main purpose of Registrations method is to prevent users tables from being filled with unnecessary front-end registrations.
Using this method we identify the actual user before saving their details into users table. Once the user is verified then their details will be saved in the users table in the database.
Features & Demos
The Registration page will display all registered Registration provide a form for creating and updating Registration, offering the following features:
- Create a New Registration
- Edit/Update the details of an already existing
Registration. - Clone
Registrationdetails. - Autofill
Registrationfields. - Sort the
Registrationlist in ascending/descending order. - Perform Bulk Actions to change the status, trash, or delete
Registration. - List All existing
Registration. - Filter the
Registrationlist by searching using differentfields. - Filter the
Registrationlist by different status, including trashedRegistration. - Delete an existing
Registration. - Delete or temporarily trash an already existing
Registration.
Create a Registration
In VaahCMS there are two methods of creating a registration
- From Registrations (Backend)
- From Frontend
Follow below image for reference:

Method 1 : From Registrations
There are two methods to create a registration , Below we will discuss How to create a registration from Registrations(Backend).
We will discuss both these methods one by one.
1. From Backend
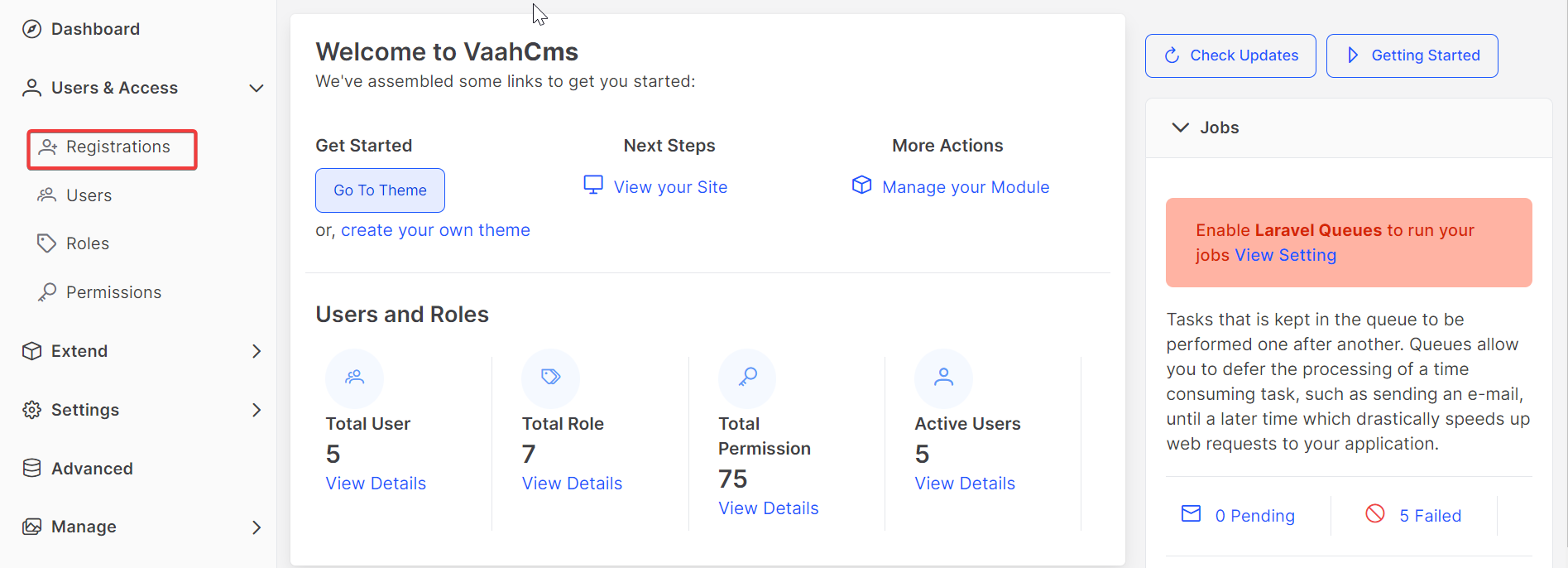
To create a new registration from this method, click on Registrations icon button in the side bar.
Follow below image for reference:

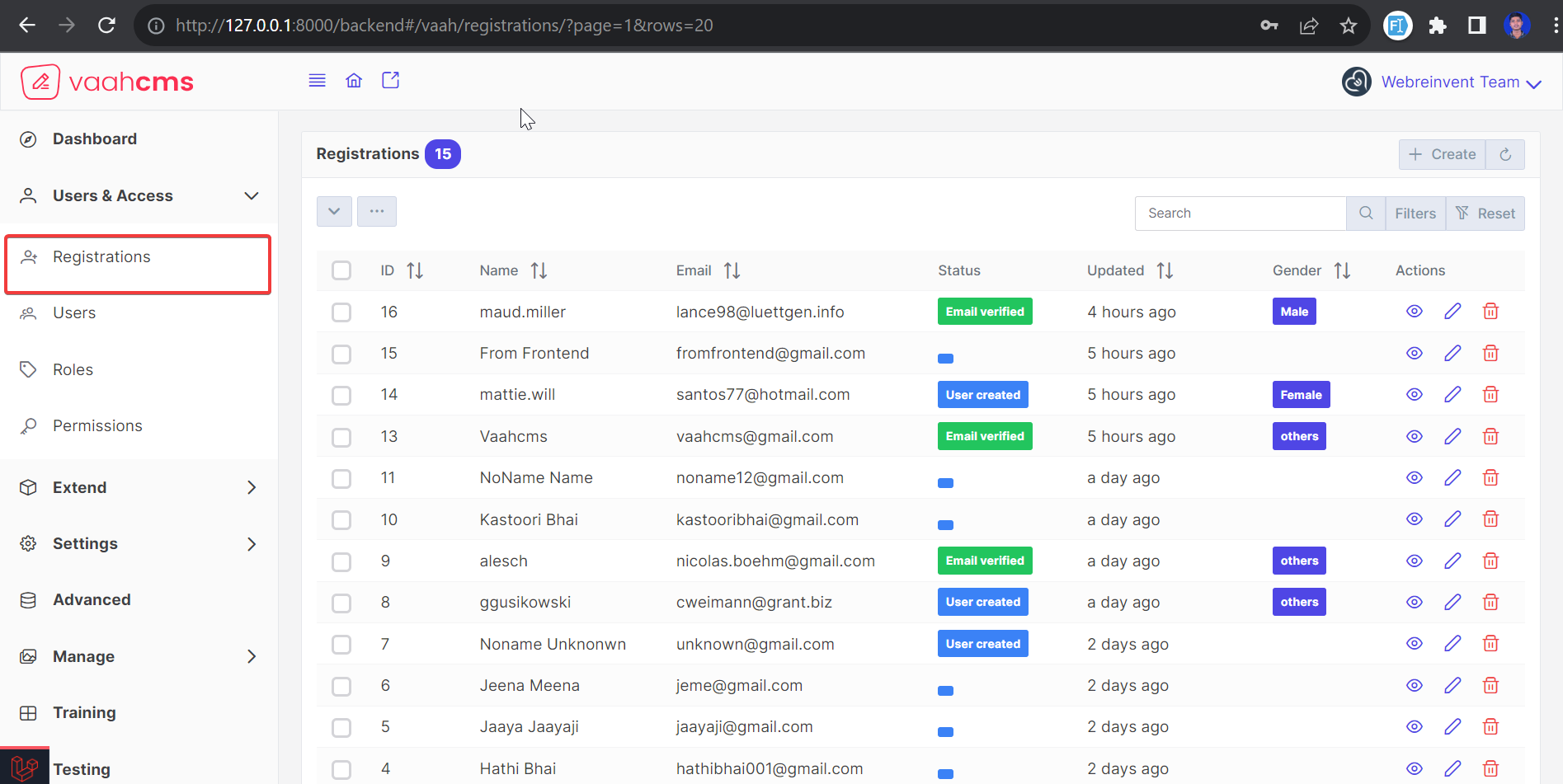
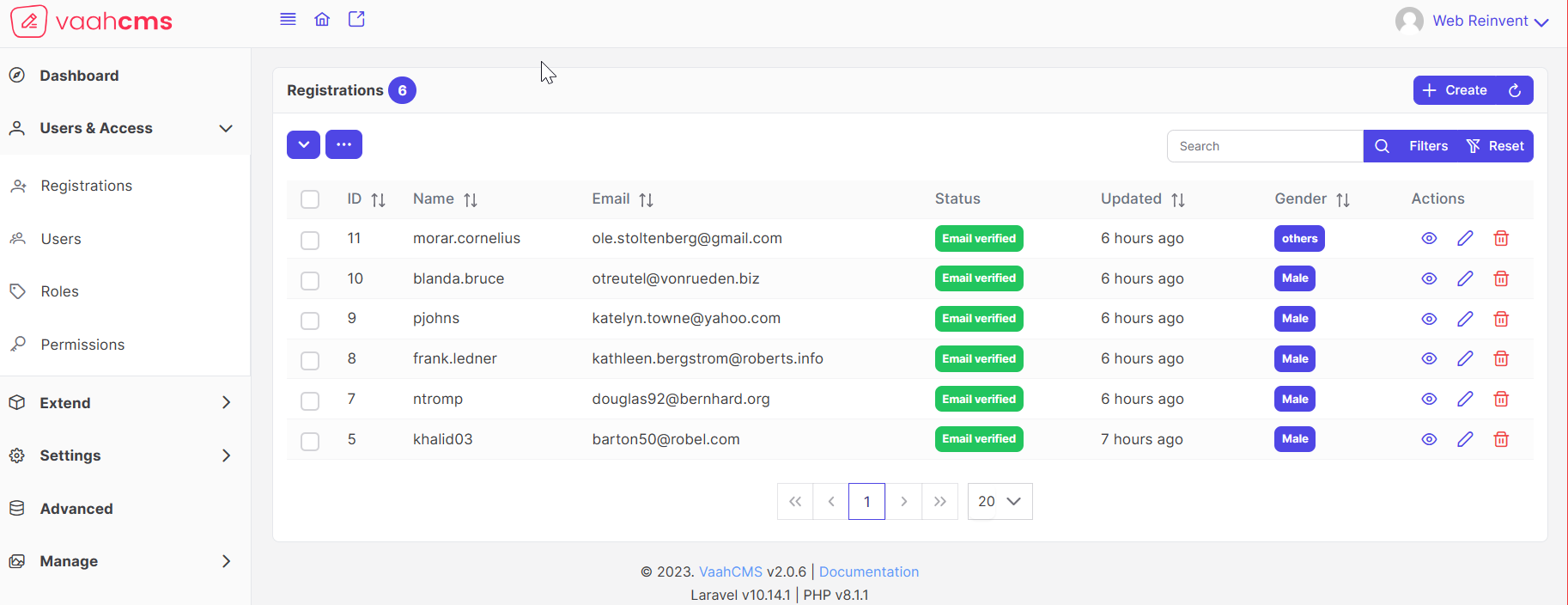
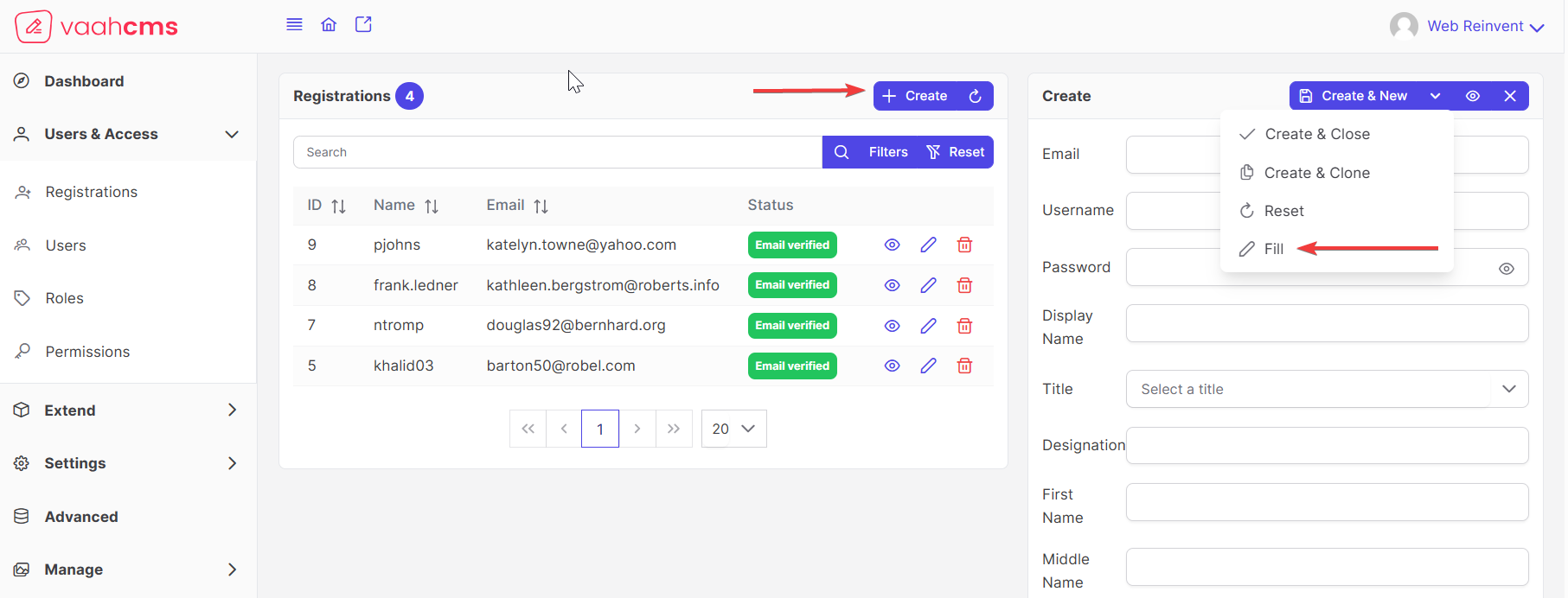
You will be able to see the list of registered users along with create button. You just need to click on the Create button in the top right corner. When you click on Create button you should be able to see a registration form.
Follow below image for reference:

::alert{type="warning"class="flex items-center p-4 mb-4 text-sm text-yellow-800 border border-yellow-300 rounded-lg bg-yellow-50 dark:bg-gray-800 dark:text-yellow-300 dark:border-yellow-800" role="alert"}
NOTE
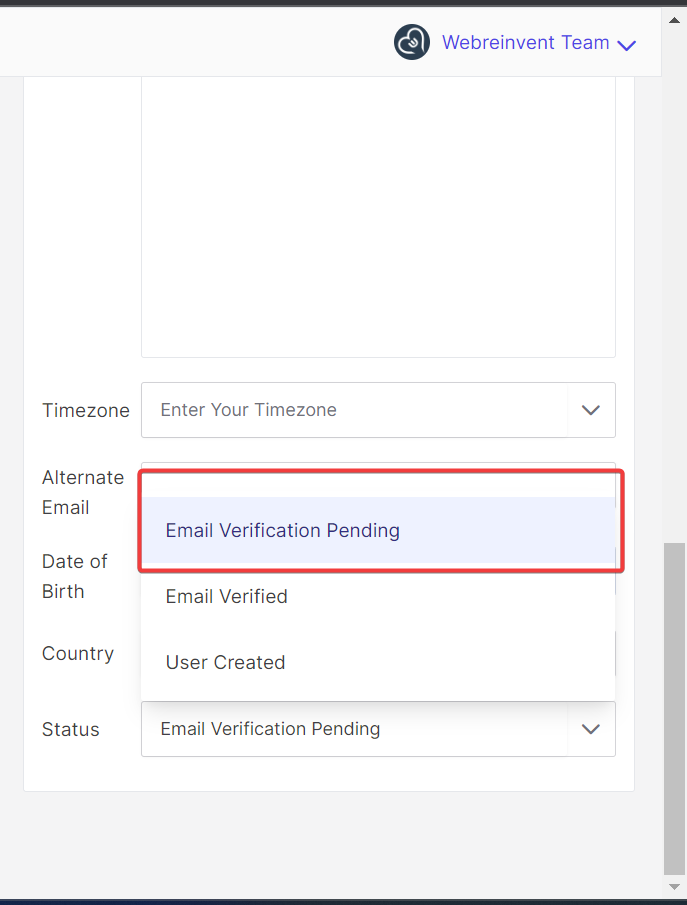
You need to make sure status column of that registration is selected as Email Verification Pending
we will discuss all three status action Here Click Here
::
Once all the details are filled out by those who have permission to create registrations, clicking the 'Create & New' button will result in the creation of a new registration, with all the details saved in the 'vh_registrations' table
Want to know more about roles and permissions?click here
NOTE
Since the Registration is not verified one so their details will not be added in Users(vh_users) table.
NOTE
"Here, we will discuss how you can change the status of a registration to make it verified. Click here
Suppose the registration originates from the frontend, and if a registration has not yet verified their email, we can use this method to verify the registration.
If the registration is not yet verified, their details will not be added to the Users(vh_users) table".
Follow below image for reference:

Method 2 : From Frontend
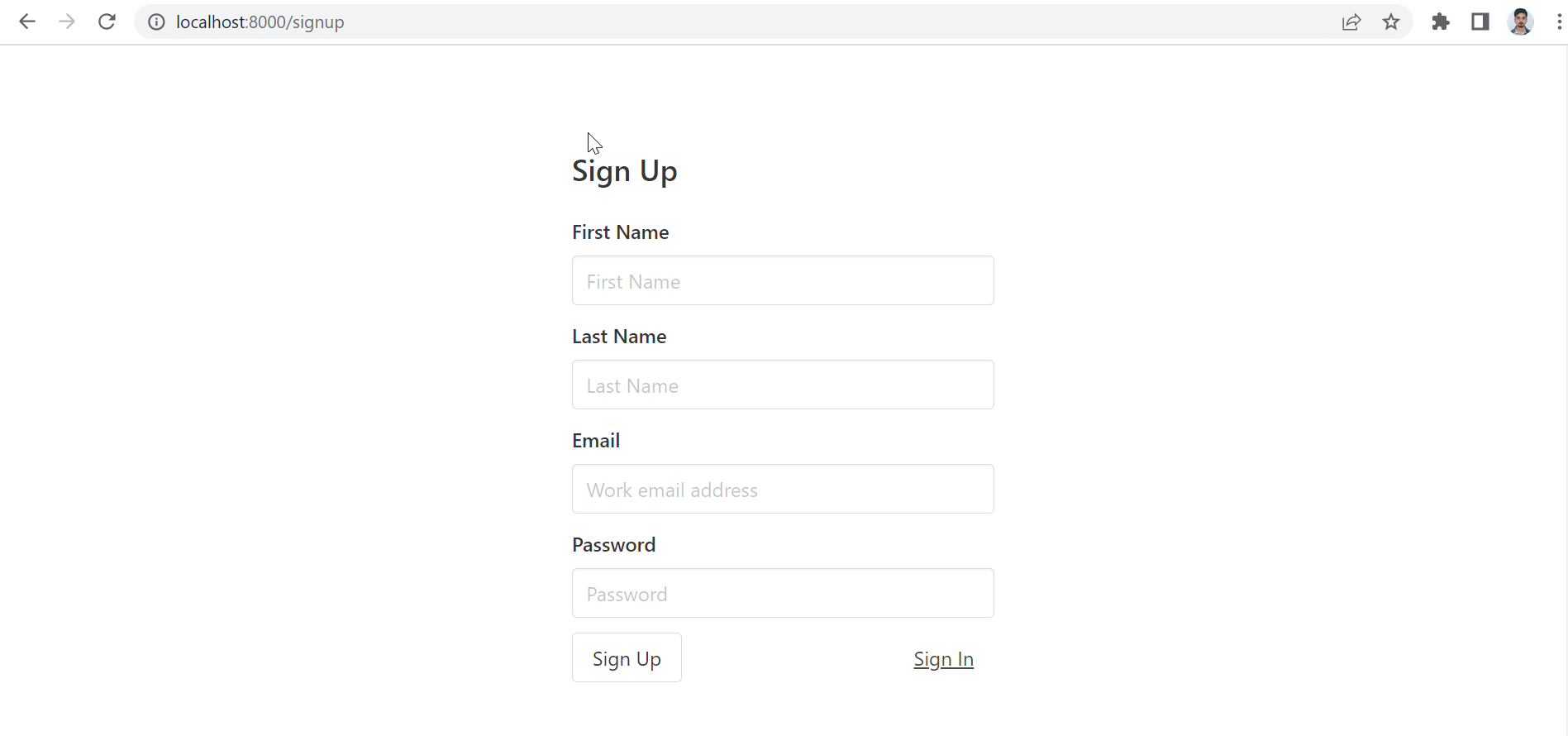
In this method a user fills the Registration form from following url:
<project-url>/signup/
Follow below image for reference:

Once all the required details are filled out by the user and they click on the Sign Up button, an email verification link will be sent to the user, and the details will be saved in the registrations(vh_registration) table.Follow below image for reference:

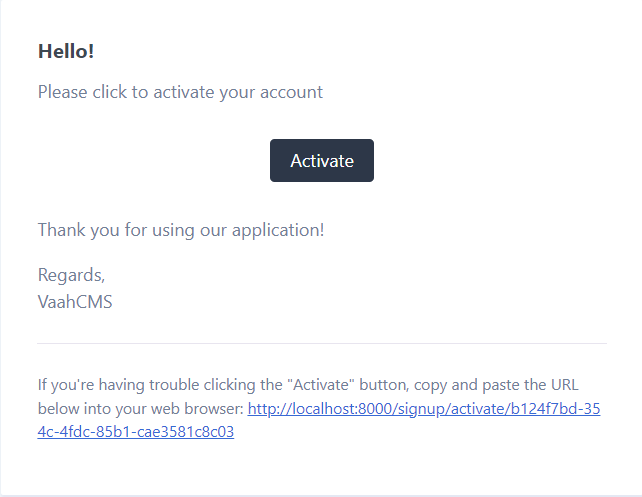
Users need to click on the Activate button link to activate their account.
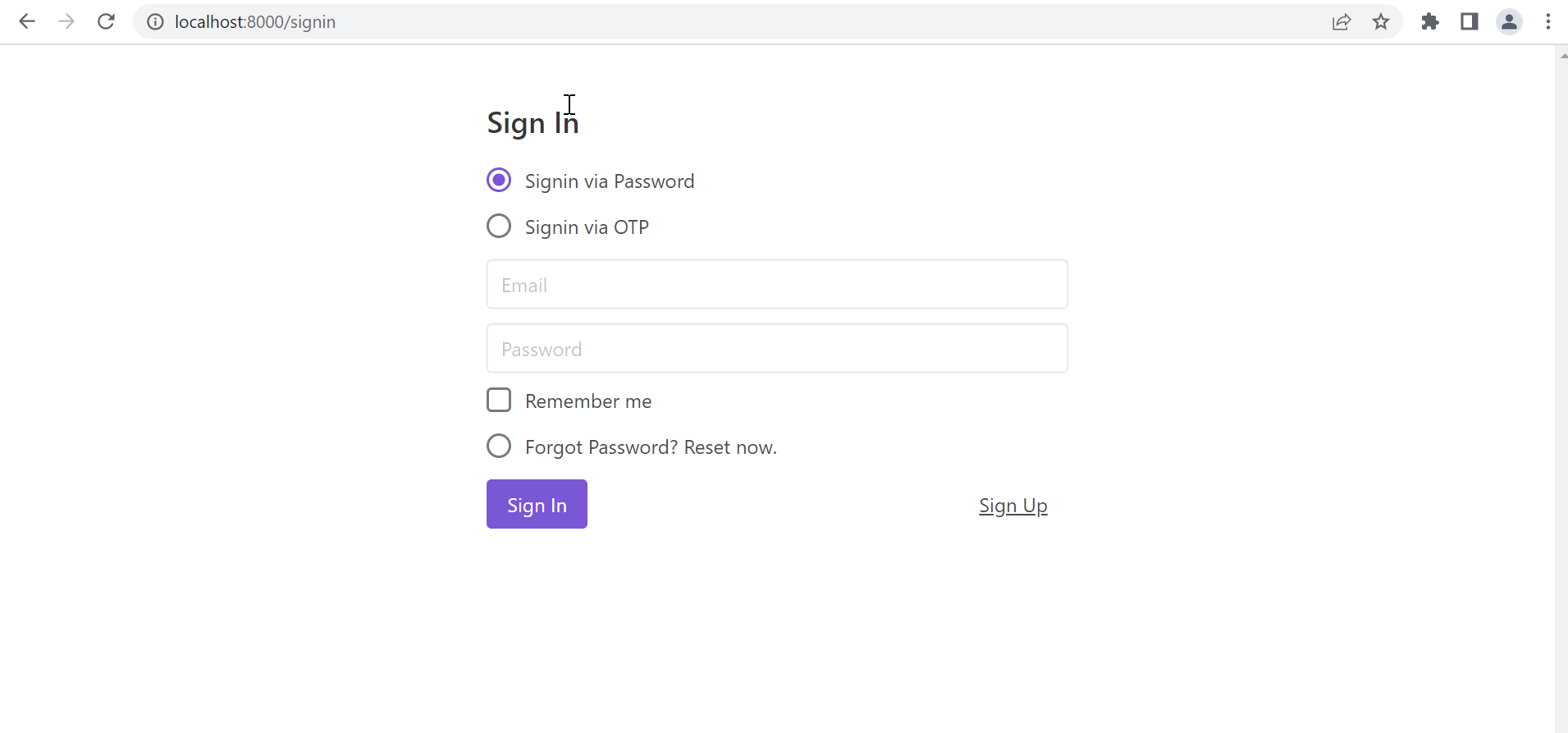
Once their account has been activated, their details will be created in the vh_users table, and they will be redirected to the login page.
Follow below images for references:
Login page

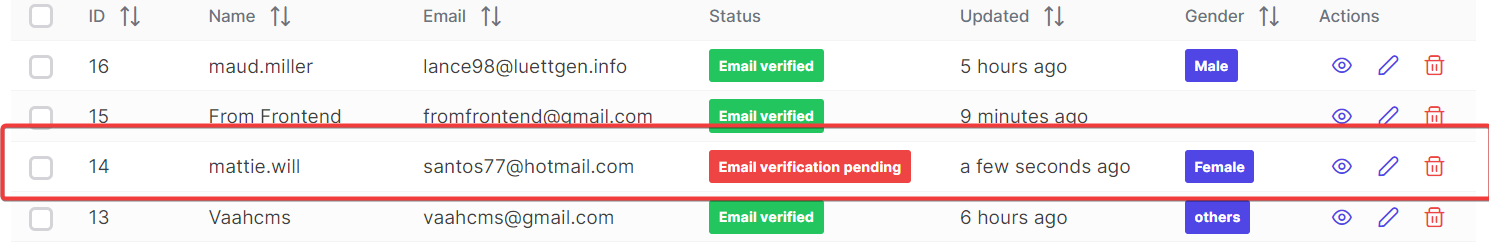
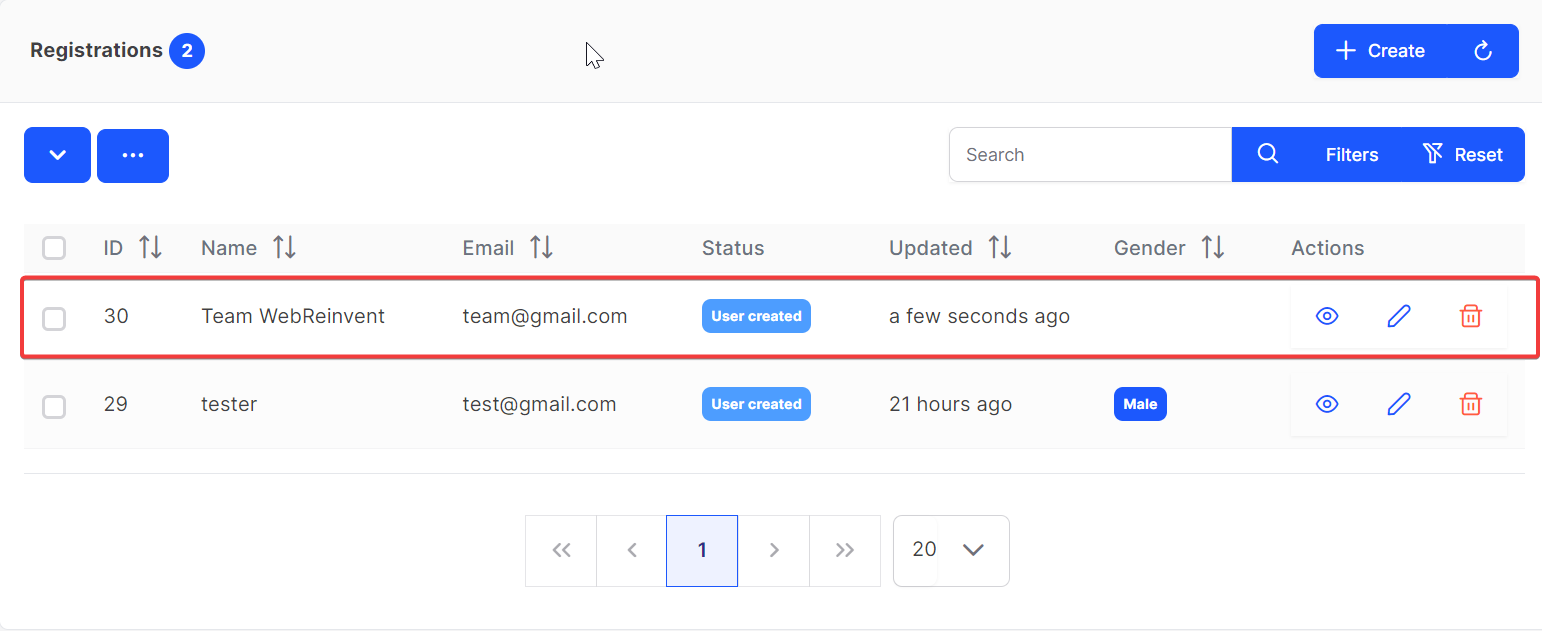
Registrations list

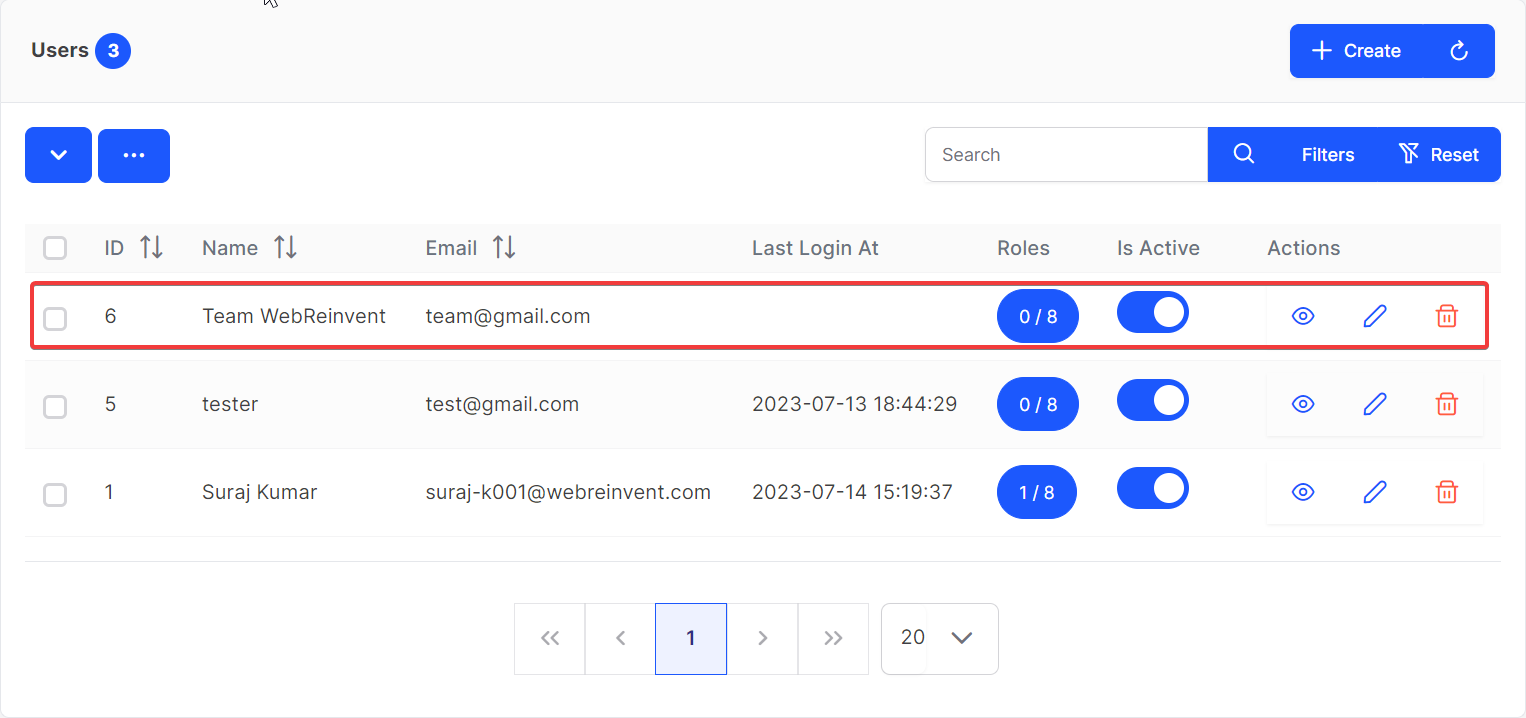
Users list

How to Update Registration Status to Verified
Purpose of this Feature
The primary objective of storing user details in two different tables, namely vh_registrations and vh_users,
serves to enhance the clarity and distinction between actual users and dummy users. This approach becomes particularly valuable in situations where a large number of users,
Suppose there are 10,000 users who have registered in VaahCMS and there might be the possibility that
only few of them will be the verified users.
The Registrations method plays a pivotal role in preventing the users table from becoming cluttered with unnecessary registrations.
By employing this method, we establish a process to discern the genuine users from the rest before committing their details to the users table within the database.
This helps maintain the integrity and accuracy of the users table by ensuring that only verified users' information is included, enhancing overall database efficiency and user management.
Additionally, within this context, we are implementing a mechanism to change the status of registered users and elevate them to verified user status, further ensuring that only legitimate users are granted access to the system or services.
As part of this strategy, we smoothly move user data from 'vh_registration' to 'vh_users,' turning registered users into verified ones."
In VaahCMS there are two methods of Verifying a registration
- From Registrations
- From Frontend
Method 1 : From Registrations
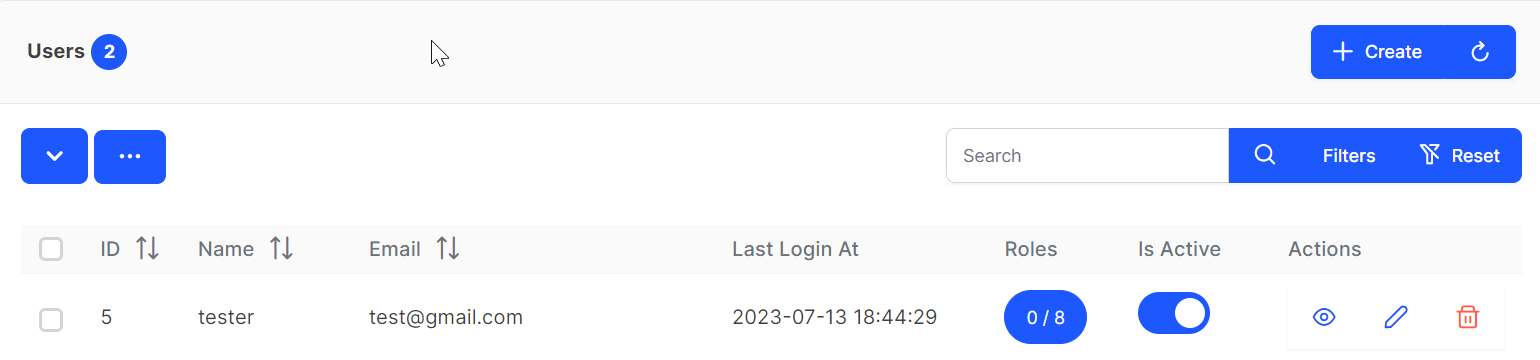
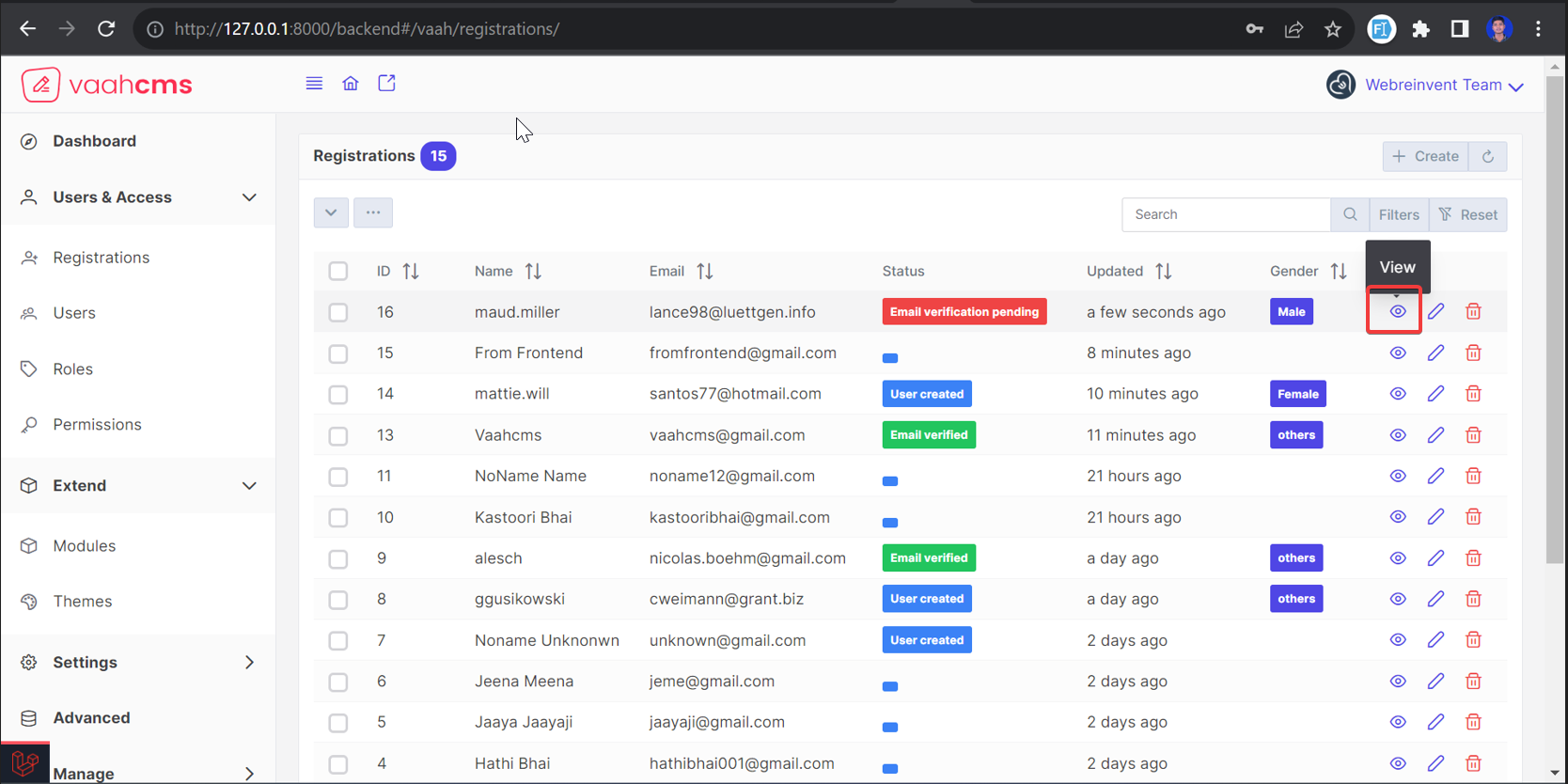
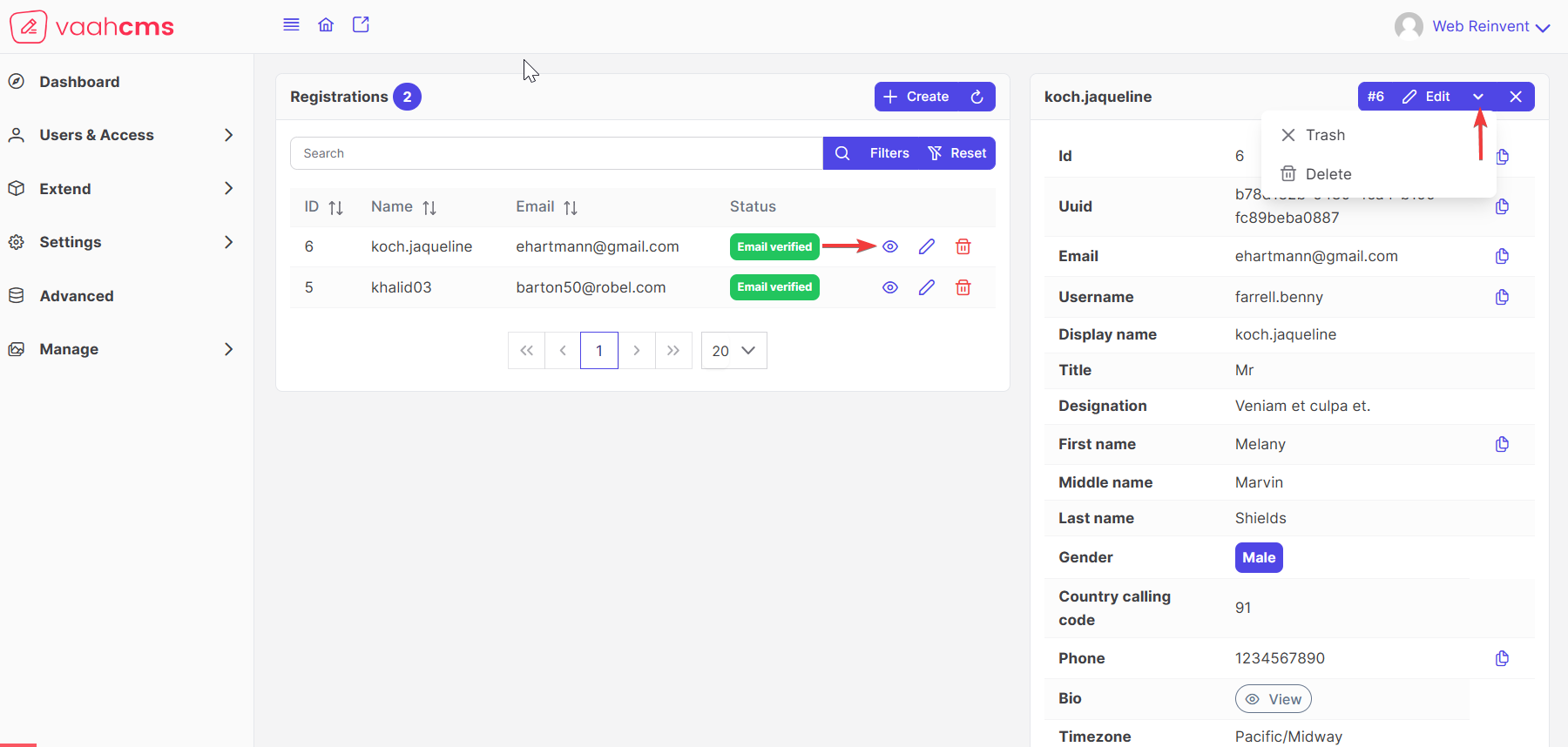
To make a registered user a verified user, click the View button in the list of registered users, as shown in the image below:

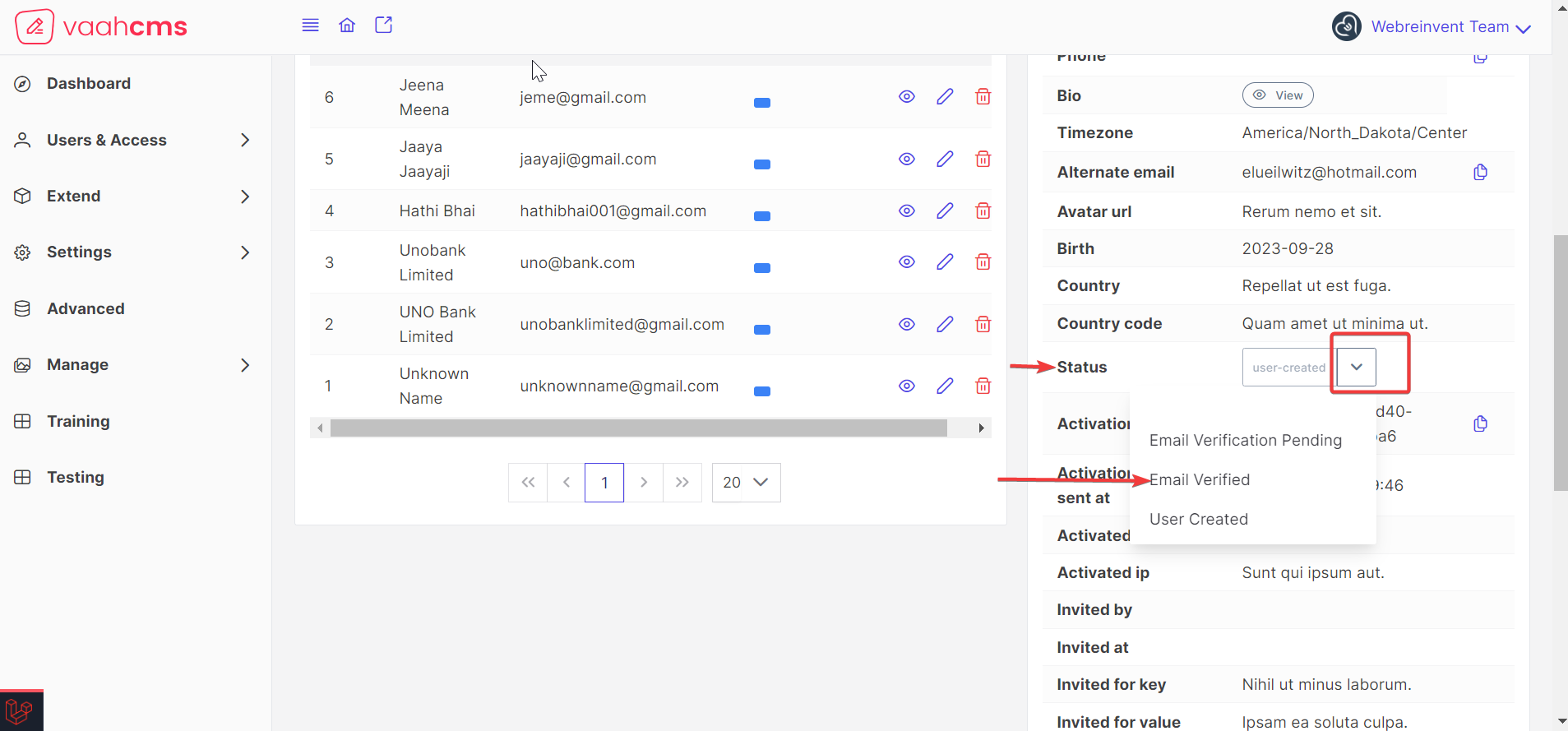
After clicking on the View button, the details of the registered user will appear.
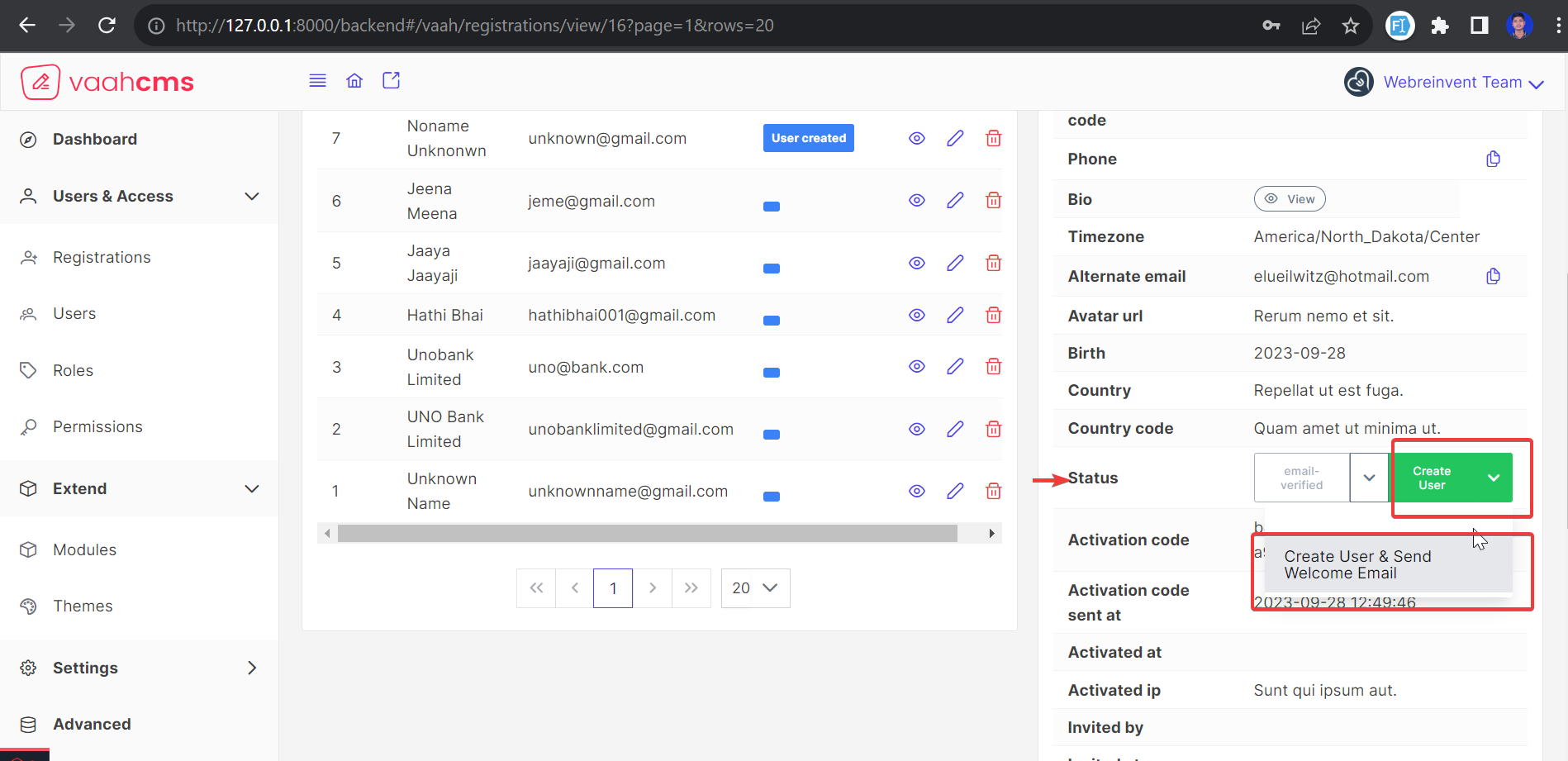
Go to the Status column and click on the status button, then choose "Email Verified," as demonstrated in the image below:

You can also send the email verification link to the registered user. Creat User will appear in green color with a dropdown button that allows you to click on it and send a welcome email. The details of the registered user will be stored in the users (vh_users) table, demonstrated in the image below:

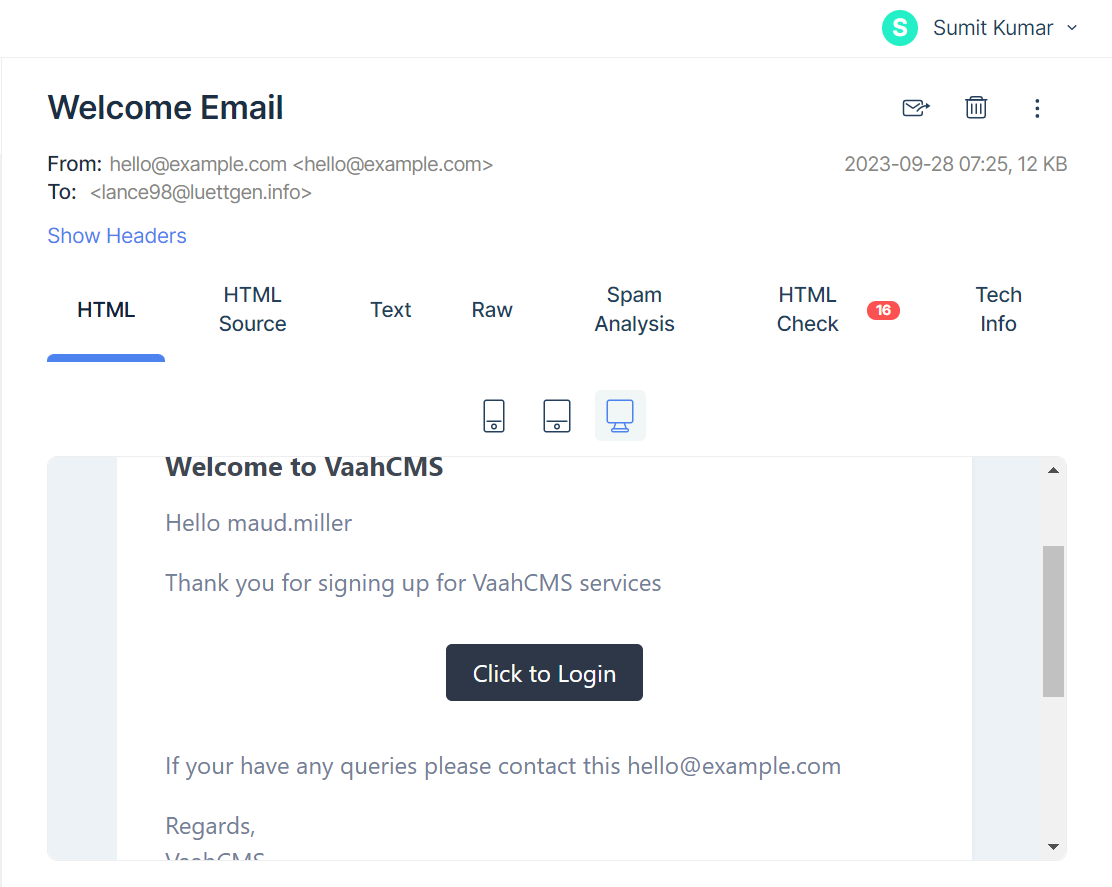
The welcome email is designed to provide a warm and inviting introduction to our platform or service. It typically includes a friendly greeting, expresses appreciation for the user's registration.

Method 2 : From Frontend
The second method, which you can access by click here, essentially provides a reference for how registrations are initially created from the frontend. However, the crucial transition occurs when a user verifies their email by clicking on the activation link. At this point, the system proceeds to store the registration details into the 'vh_users' table. In essence, this method illustrates the progression from a preliminary registration to the full integration of the user's data into the 'vh_users' database, ensuring a seamless user experience.
Other Feature of Registration
Edit/Update the details of already exists Registration
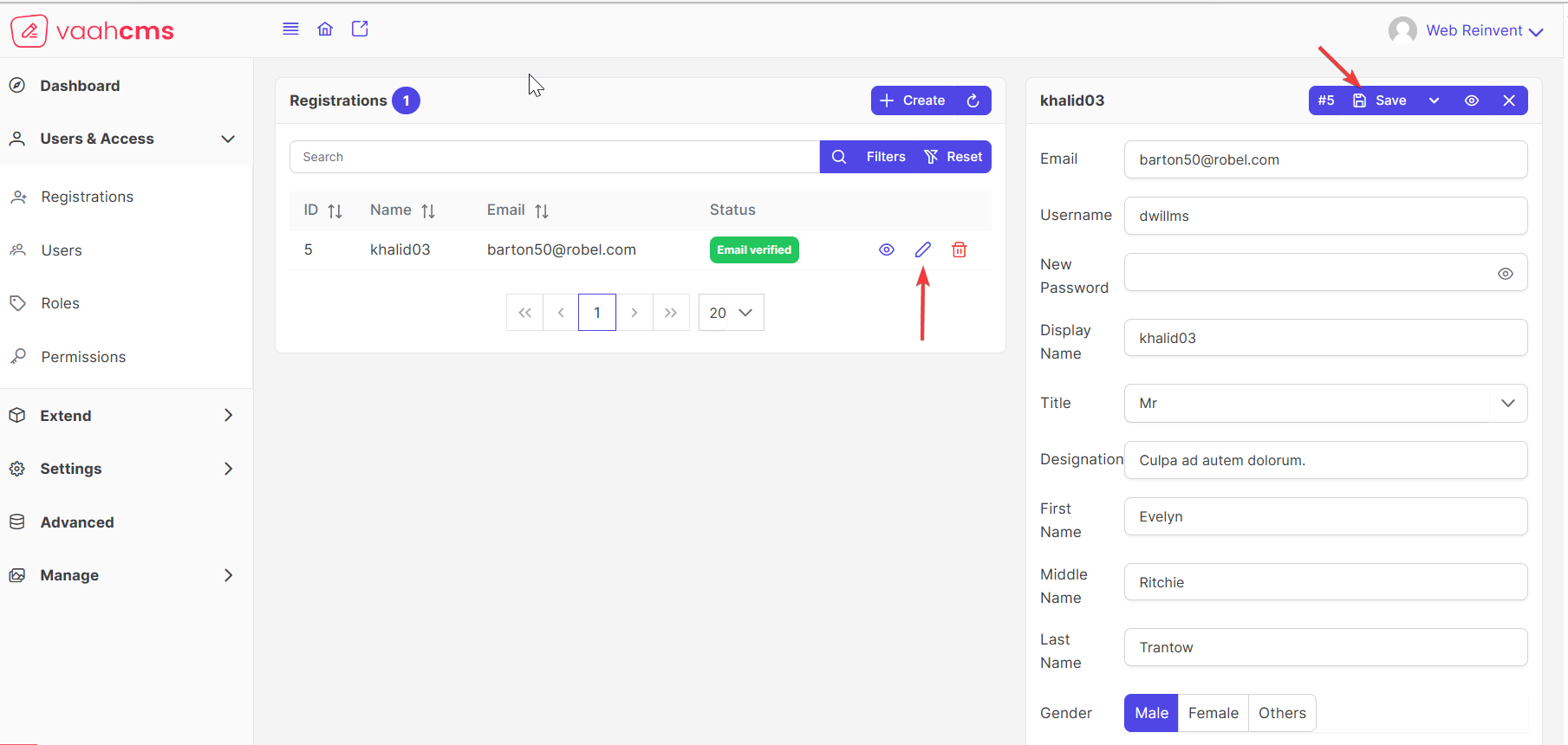
- To update the details of a
Registereduser go to User&Access >Registration click on the pencil button and change the input field value.
Deleting exists Registration
-To deleting the Registration there are 2 way to delete Registration -
- from the
view/form(edit) page.
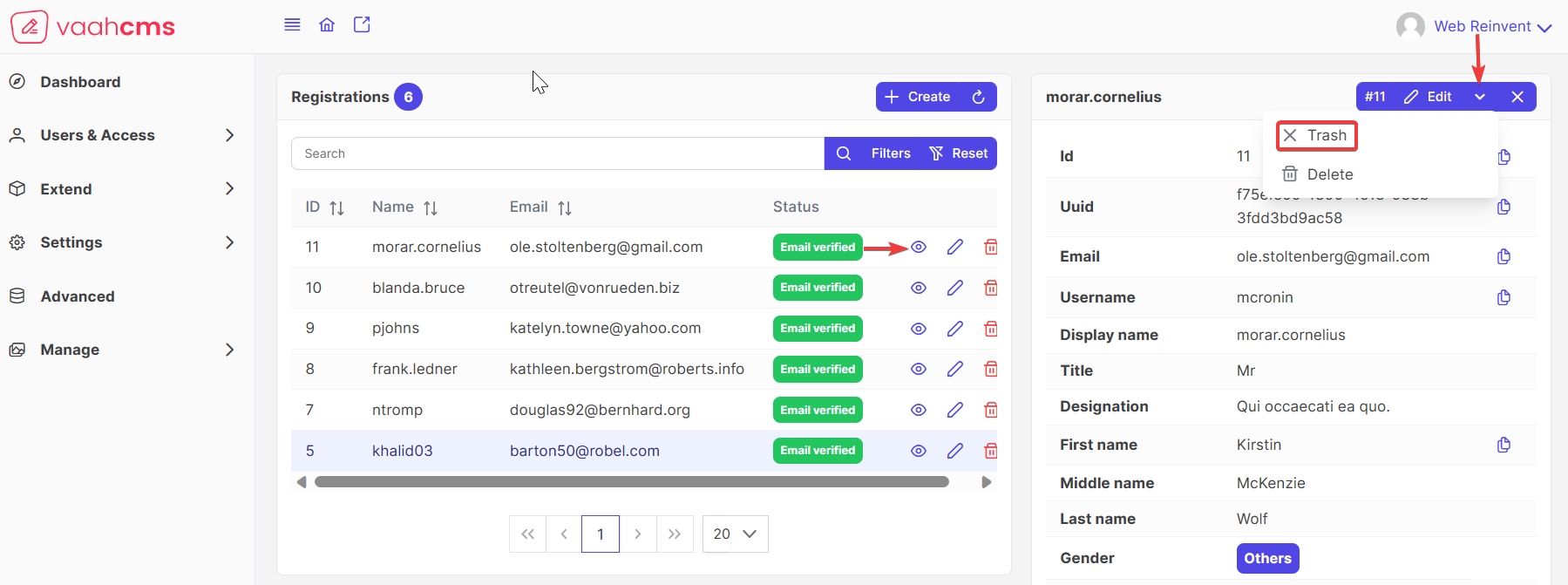
To delete the detailsRegistereduser just click on theviewbutton and click on the down arrow button. there is aDeletebutton option.
- from the
Registrationlist and select the deleteactionfrom the toggle menu.
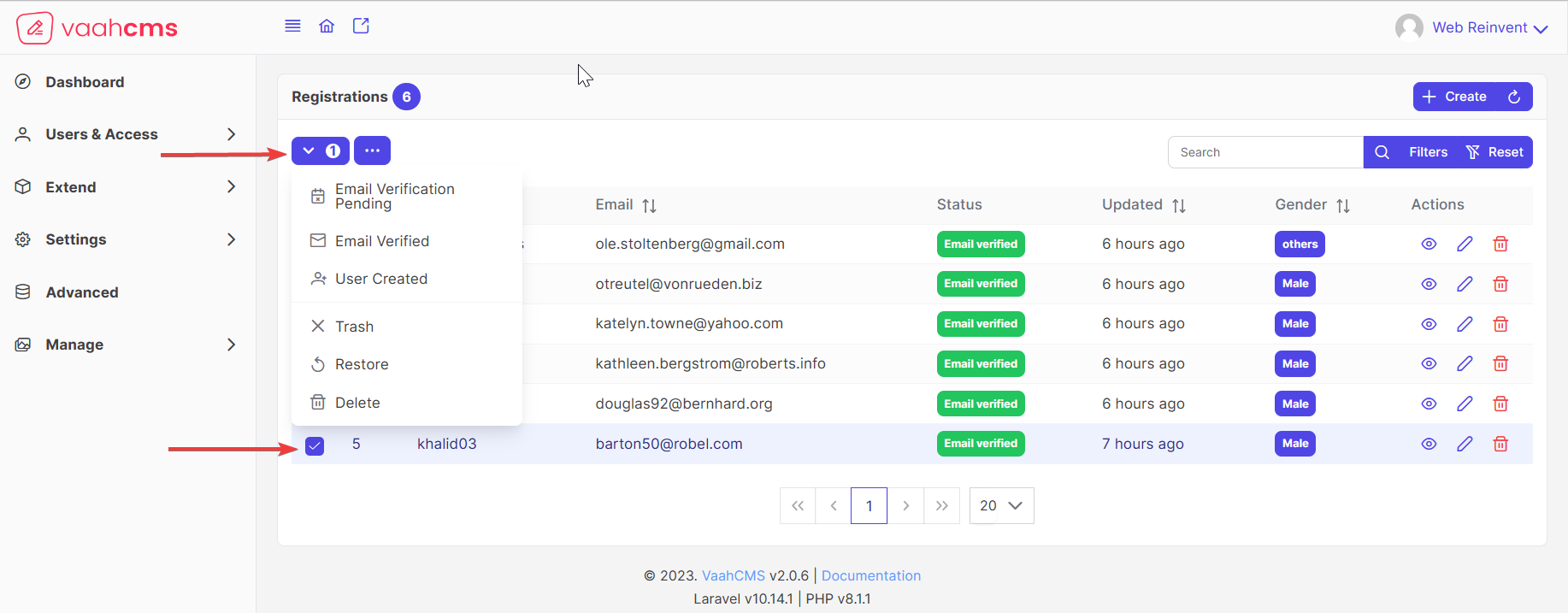
To delete theRegistrationdetails of a specific user, begin by selecting the user from the list, then click thedown arrowbutton, and finally choose theDeleteoption.
Deleting temporary/Trashing already exists Registration
- To deleting temporary the
Registrationthere are 2 way to temporary delete theRegistration-
- from the
view/form(edit) page.
To trash theRegistrationjust click on theviewbutton and click on the down arrow button. there is aTrashbutton option.
- from the
Registrationlist and selecting thetrashaction.
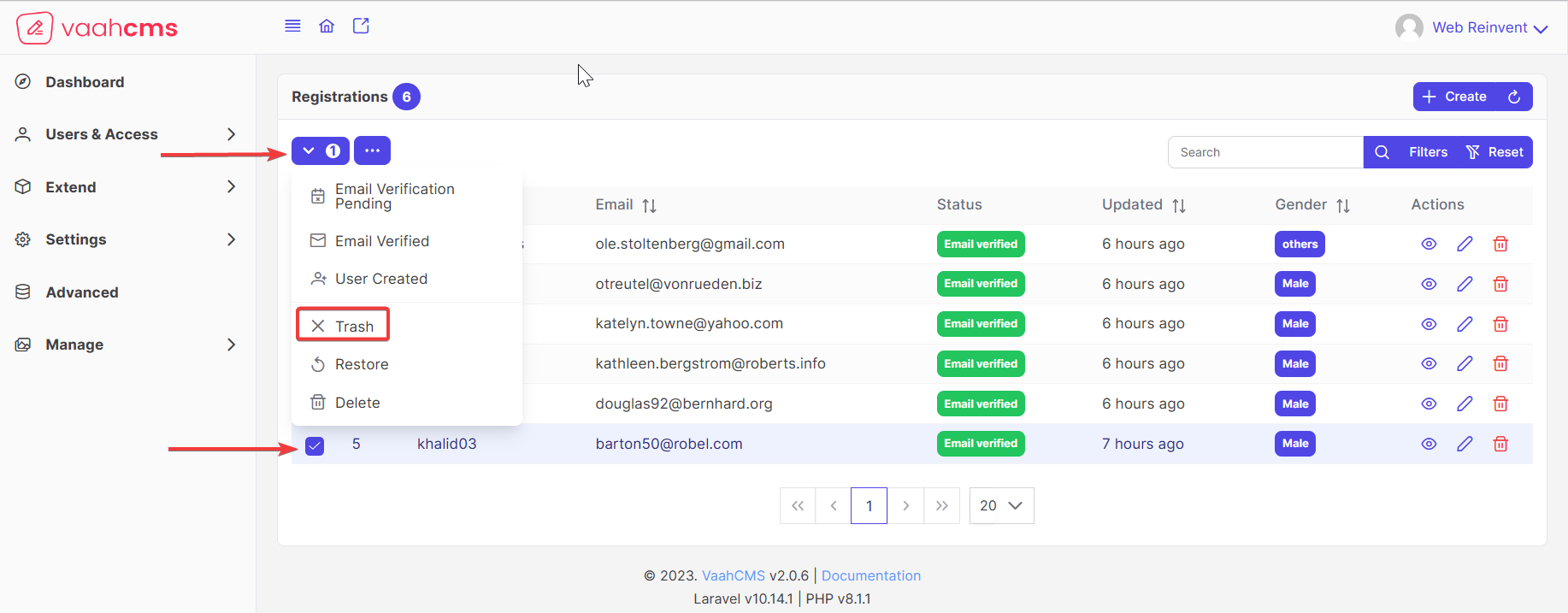
To trash theRegistrationfirst select the user and click on thedown arrowbutton then click on theTrashoption.
List All existing Registration
- list of the
Registrationwho are already exist will be shown-
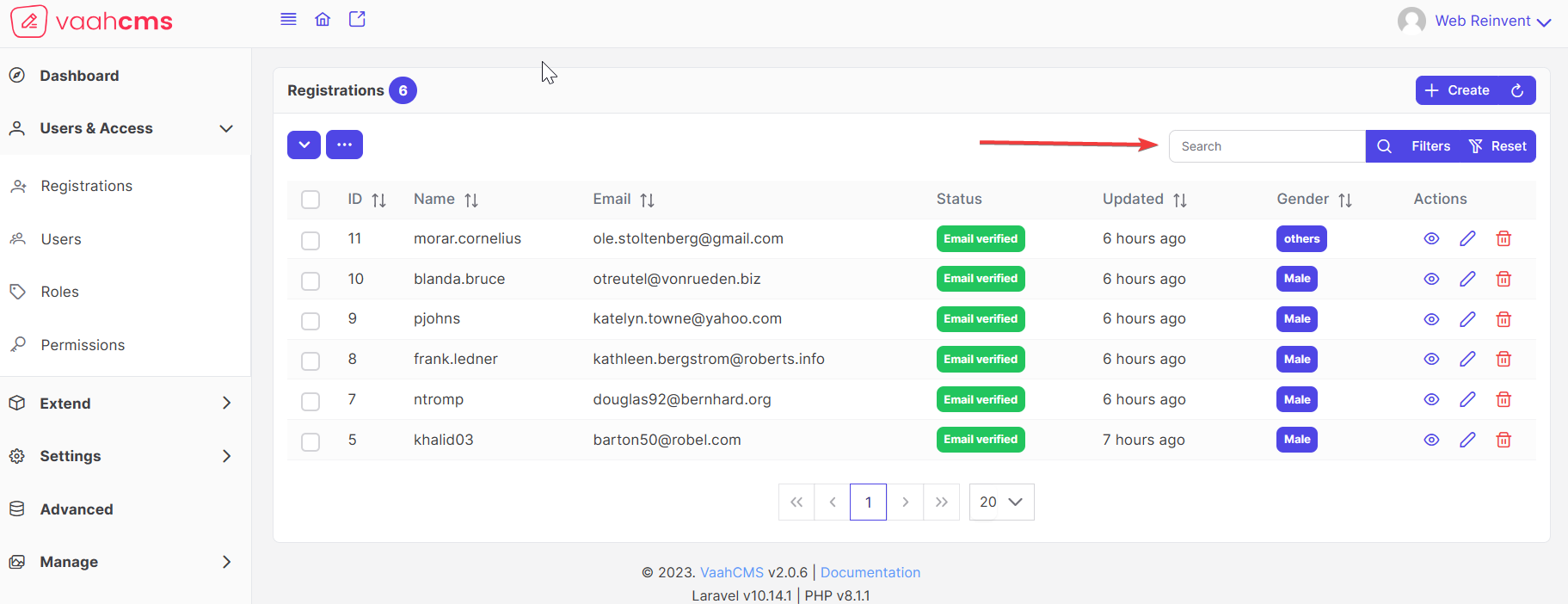
Filtering the Registration list by searching using different fields
- Filtering the
Registrationlist by searching with fields like first name,middle name,last name,email id,user's idetc.
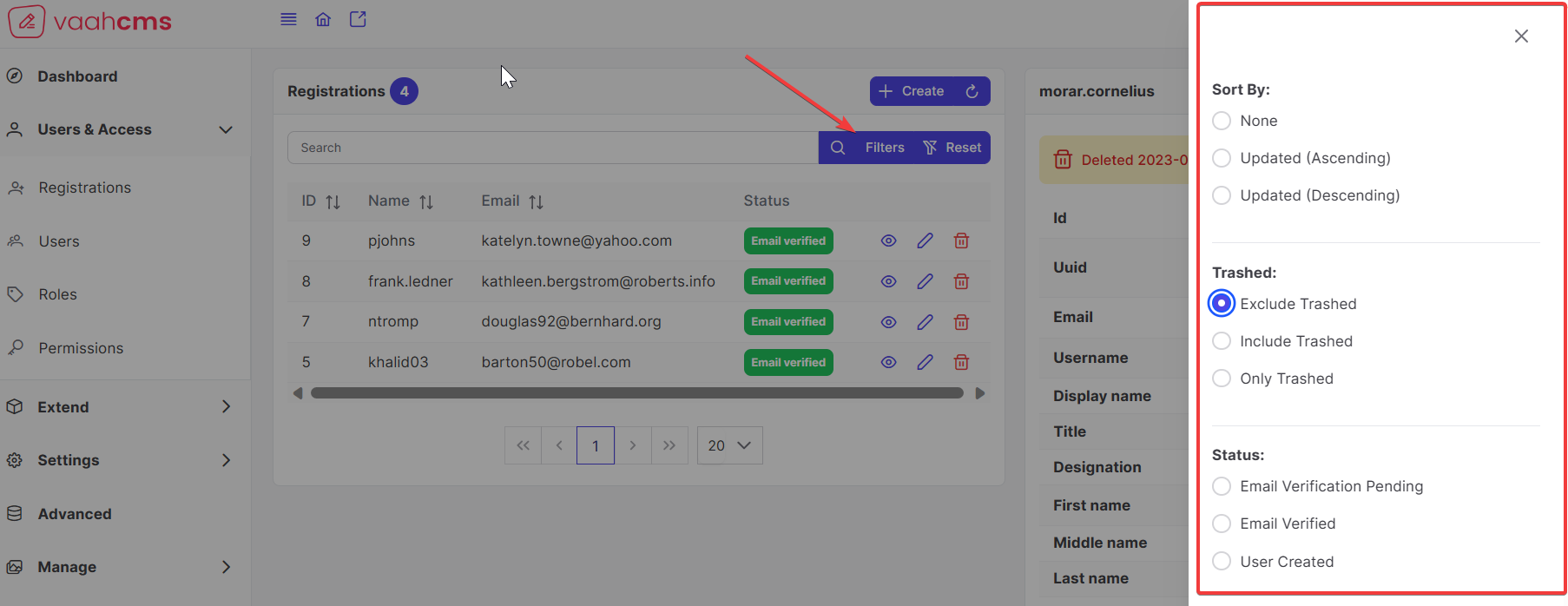
Filtering the Registration list by different status of Registration, trashed Registration
- Filtering the
Registrationlist byRegistrationdifferent status(email verification pending, user created, email verified) and by including/excluding the trashedRegistration.
To filter the details. Click on thefilterbutton. you get a dialog box that shows all filter options. also, you can reset the filter by clicking on the filter button.
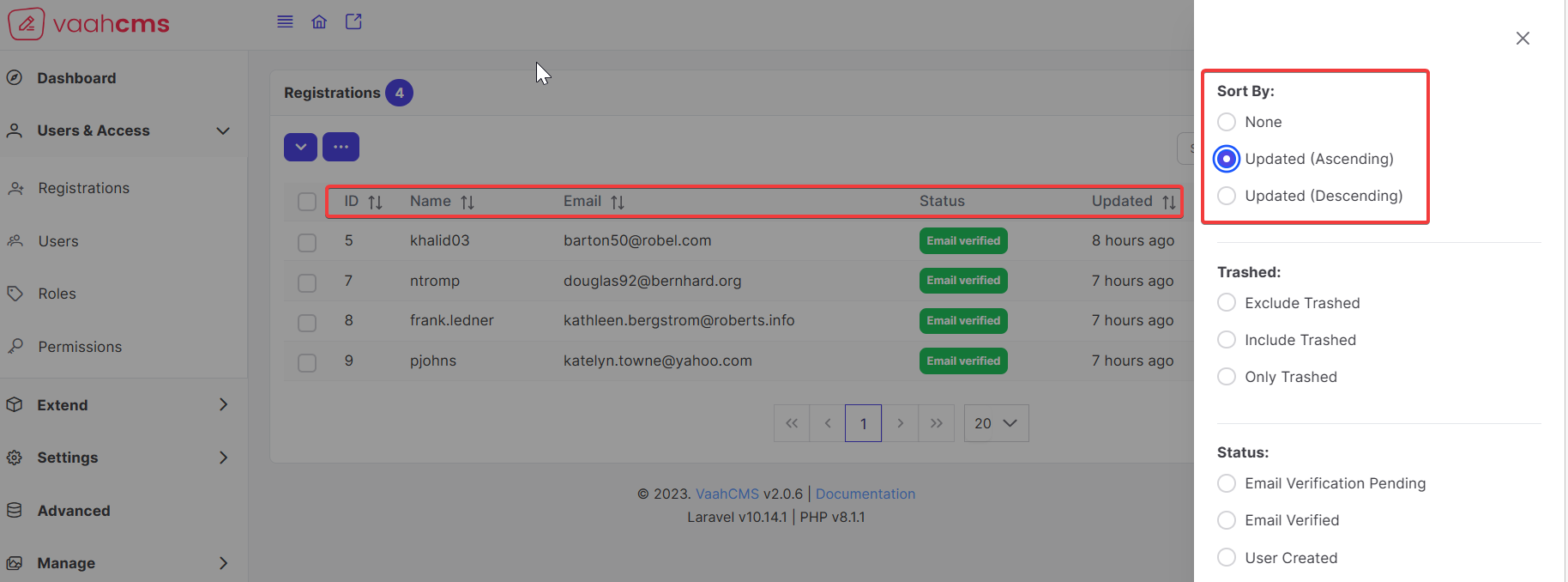
Sorting the Registration with ascending/descending order
- List can be sort in different way, like by selecting the order(Ascending/Descending) and by list's each column's different order

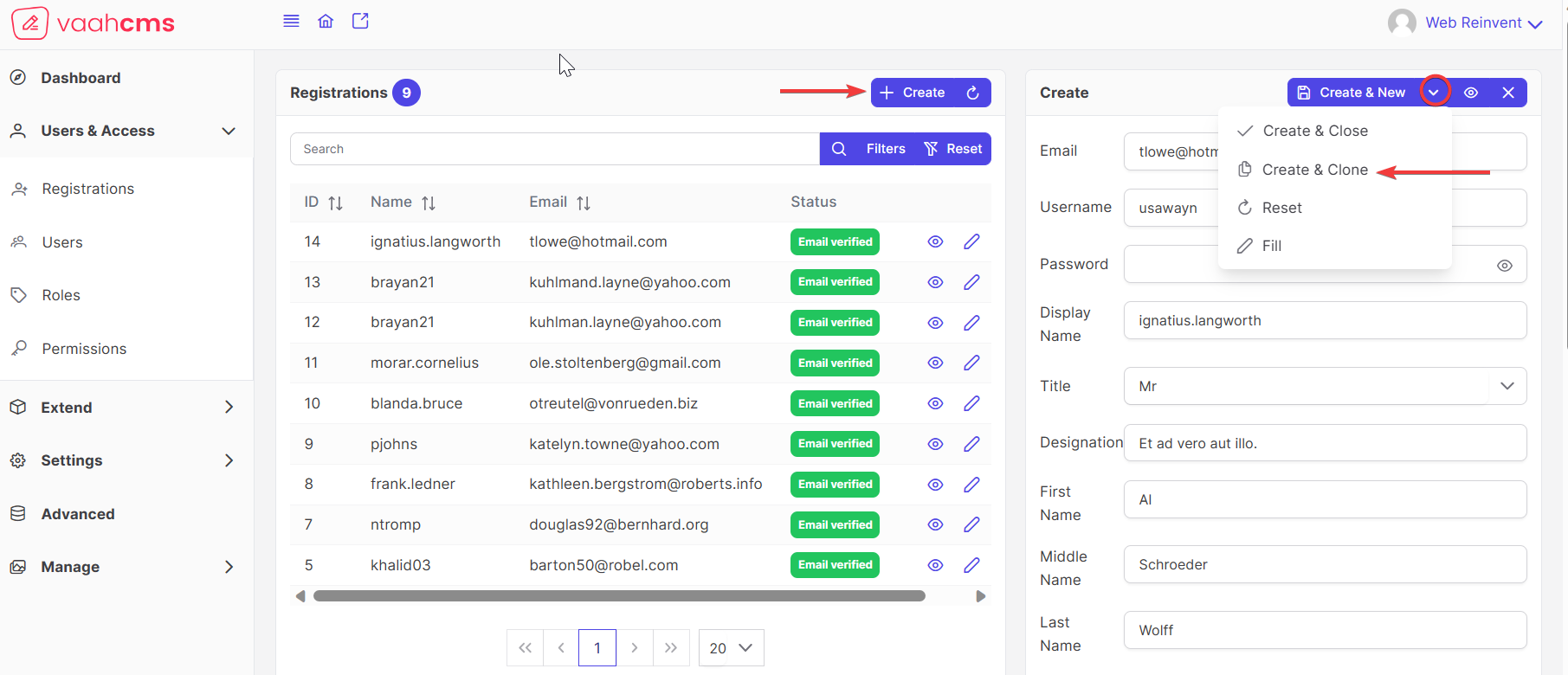
Clone the Registration details
- Already exist fields data can be cloned at the time of
create a new Registrationandupdating Registrationdetails, in order tocreate a new Registrationwith similar data.
When you choose theCreate & cloneoption at the time of creating a user. So, it will create the user, but the input field will not be blank after creating the user.
Autofill the Registration field
- Some field can be auto filled by dummy data/random data on selecting the
filloption , at the time ofcreate a new Registrationorupdating Registrationdetails, in order tocreate a fresh new Registration
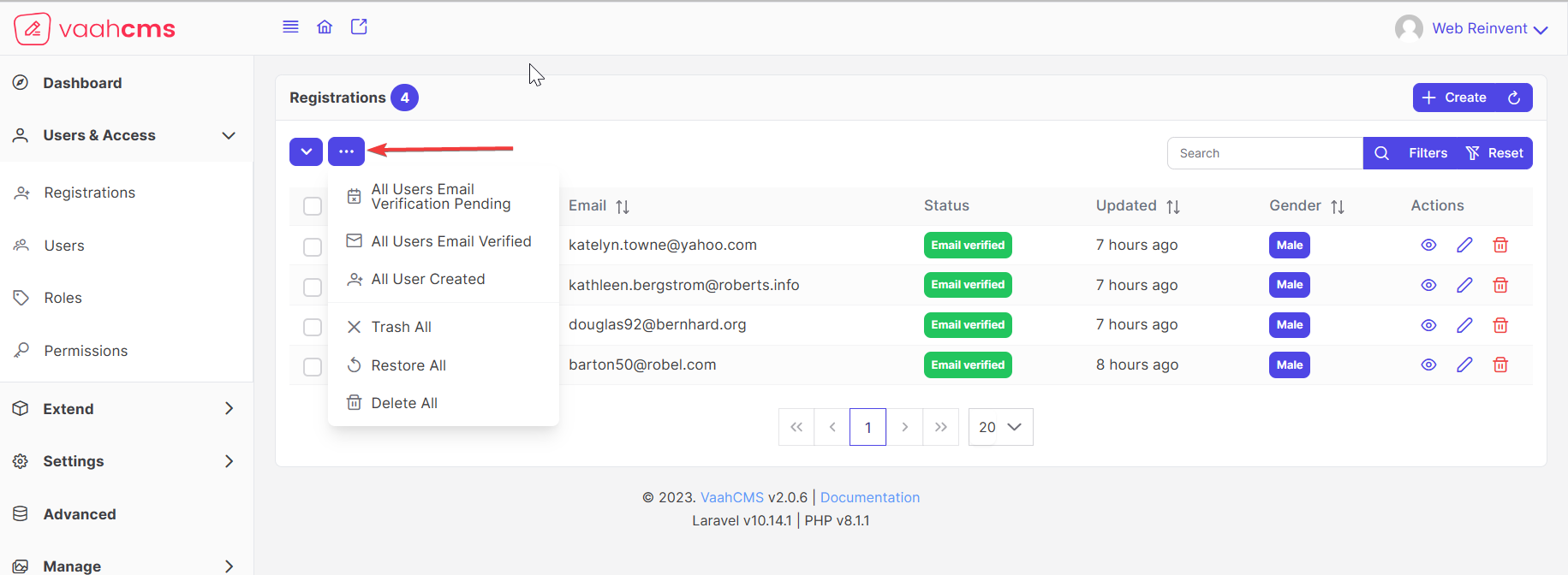
Bulk Actions to status change, trash, delete
- Bulk Action can be performed on the existing
Registrationlist on selecting theBulk Actionstype i.e trash all, re-store all, delete all etc. and changing theUsersstatus(email verified,email verification pending,user create) - Bulk action can also be performed on only limited or on selected
Registrationby and selectingActionsi.e trash, re-store, delete etc and changing theRegistrationstatus(email verified,email verification pending,user create)
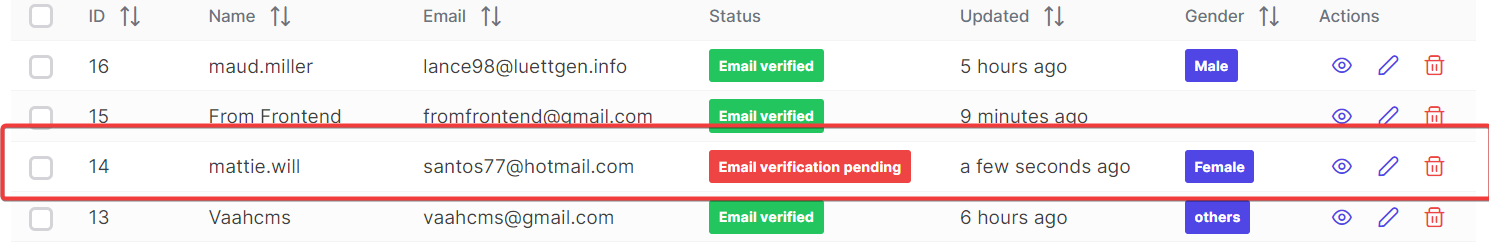
Status Action Email Verification Pending
- When creating a new
Registrationand filling in all the necessary information, but forgetting to specify thestatusor empty thestatusfield, the system will automatically set the status to 'Email Verification Pending' as a default value. - The main reason it automatically defaults to
Email Verification Pendingis to ensure that regardless of whether the registration is created from the backend or frontend, the email associated with the registration must be verified. This differentiation helps distinguish genuine users from dummy users
Status Action Email Verified
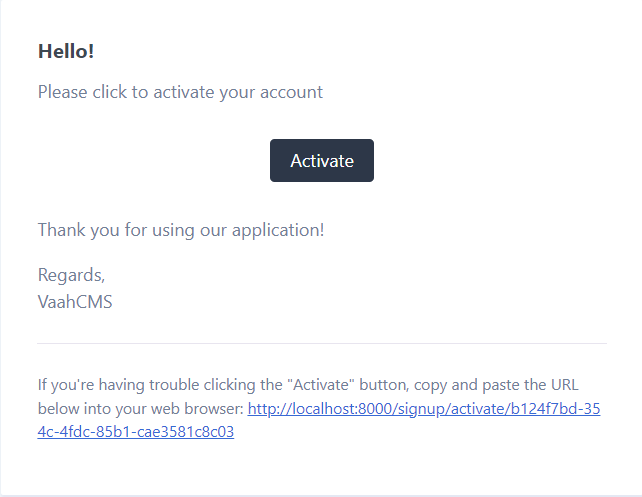
- Once the registration is created and the email field is filled during the registration process, an email is sent to the user containing a verification link. When the user clicks on the activation link, it confirms the email's verification, and the status in the registration changes to 'Email Verified
- The following image serves as a visual reference to illustrate how a verification email appears in practice.
It provides a visual representation of what users can expect when they receive a verification email

NOTE
When a user clicks on the 'Activate' button, it triggers a change in the registration status, which is updated to 'Email Verified.' This signifies that the registration's email has been successfully verified through the activation process.
Status Action User Created
For more understanding, please watch the below video.
- Create New
Registration - Clone the
Registrationdetails. - Edit/Update the details of already exists
Registration. - Deleting exists
Registration. - Deleting temporary/Trashing already exists
Registration. - List All existing
Registration. - Filtering the
Registrationlist by searching using differentfields. - Filtering the
Registrationlist by different status, trashedRegistration. - Sorting the
Registrationwith ascending/descending order. - Autofill the
Registrationfield. - Bulk Actions to status change,trash,delete
Permission
Permissions allow users to access certain features of a course or project site, depending on their roles, and on the decisions made by the site owner and the system administrator. The ability to do actions on your site (including viewing content, editing content, and changing configuration) is governed by permissions. Each permission has a name (such as View published content) and covers one action or a small subset of actions.
| Field Name | Section | Description |
|---|---|---|
| Can Create Registrations | Registration | This will allow user to add new user |
| Can Read Registrations | Registration | This will allow user to view the registered users details |
| Can Update Registrations | Registration | This will allow user to edit and update the users details |
| Can Manage Registrations | Registration | This will allow user to edit and update the users details |
| Has Access Of Registrations Section | Registration | This will allow user see the link of registration section. |
| Can Create Users From Registrations | Registration | This will allow user to add users in the registration section. |
| Can Delete Registrations | Registration | This will allow user to delete anything in the registration section. |
| Can See Registrations Contact Details | Registration | This will allow user to view contact detail in the registration section. |
Files
List of all the files responsible for this pages
- Laravel Route:
packages/vaahcms/Routes/backend/routes-registrations.php - Laravel Controller:
packages/vaahcms/Http/Controllers/Backend/RegistrationsController.php - Laravel Model:
packages/vaahcms/Models/Registration.php - Vue Route:
packages/vaahcms/Vue/vaahtwo/routes/vue-routes-registrations.js - Vue Store:
packages/vaahcms/Vue/vaahtwo/stores/store-registrations.js - Vue Page Director:
packages/vaahcms/Vue/vaahtwo/pages/registrations
Methods
some methods which can be reused.
- itemAction() method can be used for actions like
restore,trashin particular item
packages/vaahcms/Models/Registration.php
Registration::itemAction($request,$id,$type);
where $request is HTTP request,$id is Item's id,$type is action type.
- listAction() methods can be used for different actions like
trash,restore,delete,trash all,delete all,restore alland different status change on item's list
packages/vaahcms/Models/Registration.php
Registration::listAction($request,$id,$type);
where $request is HTTP request,$id is Item's id,$type is action type.
API
Create User
Method: post
URL: <public-url>/api/vaah/registrations/form
Request Parameters
| Parameter | Description | Type | Dafault |
|---|---|---|---|
| api_token | API Token id for authentication | String | |
| avatar_url | User's Avtar Image URL | Image | |
| bio | User's bio | String | |
| birth | User's Date of birth | Date | |
| country | User's Country | String | |
| country_calling_code | User country's Calling code | Number | |
| country_code | User's Country code | String | |
| created_by | Admin Id | Number | |
| deleted_by | Admin Id | Number | |
| designation | User's designation | String | |
| display_name | User's Display name to be seen | String | |
| required User's | String | ||
| first_name | required User's | String | |
| gender | m for male , f for female , o for Other User's | String | |
| last_name | User's | String | |
| middle_name | User's | String | |
| password | required User's | String | |
| phone | User's | Number | |
| status | user-created , email-verified , email-verification-pending User's | String | |
| timezone | User's preferred area bases timezone | String | |
| title | User's Title i.e Mr/Mrs/Miss/Ms | String | |
| updated_by | Admin's Id who has updated the details | Number | |
| username | User's | String | |
| uuid | User's Unique Identifier ID | String |
Response Parameters
| Parameter | Description | Type |
|---|---|---|
| success | Set true if list accessible | Boolean |
| data | data that get stored successfully | Object |
| message | message on successfully date saved | Text |
Sample Request
{
"alternate_email": "vfunk@yahoo.com"
"avatar_url": "png.pngtree/ourmid/image_1541962.jpg"
"bio": "Cum iusto at corporis."
"birth": "2023-01-01T18:30:00.000Z"
"country": "India"
"country_calling_code": "91"
"country_code": "IN"
"designation": "Autem"
"display_name": "solon.hickle"
"email": "liliane17@tillman.biz"
"first_name": "Hailey"
"gender": "m"
"last_name": "Pollich"
"middle_name": "Dach"
"phone": "8222282222"
"status": "email-verification-pending"
"timezone": "Pacific/Midway"
"title": "Mr"
"username": "grace24"
}
Sample Response
{
"status": true,
"data": {
"item": {
.............
.............
}
},
"messages": [
"Saved successfully."
]
}
Get a List
Method: get
URL: <public-url>/api/vaah/registrations
Request Parameters
| Parameter | Description | Type | Default |
|---|---|---|---|
| q | Value to be search in first_name, middle_name, last_name, display_name, email and id Column | String | |
| per_page | N Item Per Page | Number | 20 |
| status | Status of Registration and may be either email-verification-vending, email-verified or user-created | String | |
| trashed | Set true to show Trashed (Soft Delete) data | Boolean | false |
| sort | Ascending or Descending sort list | String |
Response Parameters
| Parameter | Description | Type |
|---|---|---|
| success | Set true if list accessible | Boolean |
| data | all the matched data with query or the data available | Object |
| first_page_url | url for first page | Url |
| from | User count starts with | Number |
| last_page | Max number of page in pagination | Number |
| last_page_url | Url for last page | Url |
| links | previous and next page links,active,label | Object |
| next_page_url | Url for next page | Url |
| path | Url for page | Url |
| per_page | Users count to show at a time | Number |
| prev_page_url | Url for previous page | Url |
| to | Max number of users accessed | Number |
| total | Count users | Number |
Sample Request
parameter = [
'api_token' => 'xxxxxxxxxxx', // for authentication
'q' => 'search_item',
'status' => 'email-verification-vending / email-verified / user-created',
'per_page' => 20,
'trashed' => false, // true, false
'updated_at' => // asc, desc
];
Sample Response
{
"success": true,
"data": {
"current_page": 1,
"data": [
{
"id": 1,
"uuid": "07052497-c12f-4e21-a119-edf20d51f3ad",
"email": "ekoelpin@yahoo.com",
"username": "ekoelpin",
............
............
............
},
{
"id": 2,
"uuid": "a119-edf20d51f3ad-07052497-c12f-4e21",
"email": "lenaoe@gmail.com",
"username": "lenaoe",
............
............
............
}
],
"first_page_url": "<public-url>/backend\/vaah\/registrations?page=1",
"from": 1,
"last_page": 1,
"last_page_url": "<public-url>/backend\/vaah\/registrations?page=1",
"links": [
{
"url": "<public-url>\/backend\/vaah\/registrations?page=1",
"label": "« Previous",
"active": false
},
{
"url": "<public-url>\/backend\/vaah\/registrations?page=2",
"label": "1",
"active": true
},
{
"url": "<public-url>\/backend\/vaah\/registrations?page=3",
"label": "Next »",
"active": false
}
],
"path": "<public-url>\/backend\/vaah\/registrations",
"per_page": 20,
"prev_page_url": "<public-url>\/backend\/vaah\/registrations?page=1",
"to": 2
"total": 2
}
}
Get Item
Method: get
URL: <public-url>/api/registrations/{form/view}/{id}
Request Parameters
| Parameter | Description | Type |
|---|---|---|
| id | User's id | Number |
| api_token | for authentication | String |
| trashed | true, false | Boolean |
Response Parameters
| Parameter | Description | Type |
|---|---|---|
| success | Set true if list accessible | Boolean |
| data | All the matched data with request used Id | Object |
Sample Request
parameter = [
'api_token' => 'xxxxxxxxxxx', // for authentication
'trashed' => false, // true, false
];
Sample Response
{
"status": true,
"data": {
"id": 1,
"uuid": "07052497-c12f-4e21-a119-edf20d51f3ad",
"email": "lturcotte@yahoo.com",
"username": "ekoelpin",
.............
.............
.............
},
}
Update
Method: PUT
URL: <public-url>/api/registrations/{id}
Request Parameters
| Parameter | Description | Type |
|---|---|---|
| api_token | for authentication | String |
| required | String | |
| username | slug generated or user's field name | String |
| id | required | Number |
| password | required | String |
| display_name | optional | Number |
| title | User Name title like (Mr,Mrs,Miss,Ms) | String |
| designation | Users designation | String |
| first_name | required | String |
| middle_name | optional | String |
| last_name | optional | String |
| gender | m for male , f for female , o for Other | String |
| country_calling_code | optional | Number |
| bio | optional | String |
| timezone | Country and states wise timezone | String |
| alternate_email | optional | String |
| birth | User's Date of birth | Date |
| country_code | Country Name Intails Like IN for India,USA for United States of America etc | Number |
| status | required - (user-created , email-verified , email-verification-pending) | String |
Response Parameters
| Parameter | Description | Type |
|---|---|---|
| Success | response type | Boolean |
| data | all requested parameters with some value inside data object | Object |
| messages | response type message | String |
Sample Request
parameter = [
"activated_at": "2022-12-28 18:33:53"
"activated_ip": "xxxxxxxxxxxxx"
"activation_code": "xxxxxxxxxxxxxxxxxxxx"
"activation_code_sent_at": null
"alternate_email": "grobel@dicki.com"
"avatar_url": "png.pngtree/ourmid/image_1541962.jpg"
"bio": "Omnis suscipit qui tenetur nisi."
"birth": "2022-12-28"
"country": "India"
"country_calling_code": "91"
"country_code": "IN"
"created_at": "2022-12-28 18:33:53"
"created_by": 1
"created_by_user":
{
"id": 1,
"uuid": "034d5c4b-0a0d-4ec6-a20c-5d69b70889e1",
"first_name": "Webreinvent",
"last_name": "Team",
…………………
…………………
…………………
}
"email": "we@webreinvent.com"
"first_name": "Webreinvent"
"last_name": "Team"
"name": "Webreinvent Team"
"uuid": "034d5c4b-0a0d-4ec6-a20c-5d69b70889e1"
"designation": "Ad quia quo ipsa."
"display_name": "kovacek.ursula"
"email": "jammie12@hotmail.com"
"first_name": "Edward"
"gender": "m"
"id": 88
"last_name": "Witting"
"middle_name": "Hyatt"
"phone": "8585858585"
"status": "user-created"
"timezone": "Atlantic/Madeira"
"title": "Dolor et natus ut."
"updated_at": "2023-01-02 19:08:59"
"updated_by": 1
"updated_by_user":
{
"id": 1,
"uuid": "034d5c4b-0a0d-4ec6-a20c-5d69b70889e1",
"first_name": "Webreinvent",
"last_name": "Team",
…………………
…………………
…………………
}
"email": "we@webreinvent.com"
"first_name": "Webreinvent"
"id": 1
"last_name": "Team"
"name": "Webreinvent Team"
"uuid": "034d5c4b-0a0d-4ec6-a20c-5d69b70889e1"
"user_created_at": "2023-01-02 19:08:59"
"username": "destiney72"
"uuid": "416b81fc-f273-4dd0-8f18-e301f5c677dd"
"vh_user_id": 99 // json format
];
Sample Response
{
"success": true,
"data": {
"item": {
"id": 88,
"uuid": "416b81fc-f273-4dd0-8f18-e301f5c677dd",
"email": "jammie12@hotmail.com",
"username": "destiney72",
"display_name": "kovacek.ursula",
"title": "Dolor et natus ut.",
"designation": "Ad quia quo ipsa.",
"first_name": "Edward",
"middle_name": "Hyatt",
"last_name": "Witting",
"gender": "m",
"country_calling_code": "",
"phone": "9876522222",
"bio": "Omnis suscipit qui tenetur nisi.",
"timezone": "Atlantic\/Madeira",
"alternate_email": "grobel@dicki.com",
"avatar_url": "png.pngtree/ourmid/image_1541962.jpg"
"birth": "2022-12-28",
"country": "91",
"country_code": "IN",
"status": "user-created",
"activation_code": "qrtya43cghtaqrr77saskweerrr",
"activation_code_sent_at": "testinf_durect@gmail.com",
"activated_at": "2023-01-02 19:08:59"
"invited_at": "2023-01-02 19:08:59",
"belong_id": 857,
"vh_user_id": 24,
"user_created_at": "2023-01-02 19:08:59",
"meta": {
},
"created_by": 1,
"updated_by": 1,
"created_at": "2022-12-28 18:33:53",
"updated_at": "2023-01-02 19:09:10",
"deleted_at": null,
"created_by_user": {
"id": 1,
"uuid": "034d5c4b-0a0d-4ec6-a20c-5d69b70889e1",
"first_name": "Webreinvent",
"last_name": "Team",
"email": "we@webreinvent.com",
"name": "Webreinvent Team"
},
"updated_by_user": {
"id": 1,
"uuid": "034d5c4b-0a0d-4ec6-a20c-5d69b70889e1",
"first_name": "Webreinvent",
"last_name": "Team",
"email": "we@webreinvent.com",
"name": "Webreinvent Team"
},
"deleted_by_user": null
}
},
"messages": [
"Saved successfully."
]
}
Delete
Method: delete
URL: <public-url>/api/registrations/{id}
Response Parameters
| Parameter | Description | Type |
|---|---|---|
| success | response type | Boolean |
| data | null | NA |
| messages | response message | String |
Sample Response
{
"success": true,
"data": [
],
"messages": [
"Record has been deleted"
]
}
Access Control List (ACL)
An access control list (ACL) contains rules that grant or deny access to certain digital environments. A list of permissions associated with an object. The list specifies who or what is allowed to access the object and what operations are allowed to be performed on the object.
Users