Theme
Dependencies
- None
BaseTheme
BaseTheme is a core component for managing themes in VaahFlutter, but we don't use BaseTheme class directly. We use AppTheme class to manage the theme in our app.
BaseTheme contains the colors property (Map<String, MaterialColor>), with default values for the below-listed keys.
| No | key name |
|---|---|
| 1. | primary |
| 2. | info |
| 3. | success |
| 4. | warning |
| 5. | danger |
| 6. | white |
| 7. | black |
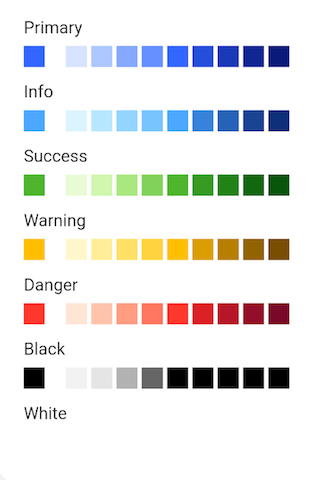
Default swatches

AppTheme
Dependencies
- AppTheme depends on BaseTheme
AppTheme is used to manage the theme in our app. AppTheme needs to be initialized first before use, so we initialize it using AppTheme.init() in BaseController
app_theme.dart
import 'package:flutter/material.dart';
import 'base/base_theme.dart';
class AppTheme {
static final Map<String, MaterialColor> colors = Map.of(BaseTheme.colors);
static const panelBorder = Border();
static const int precision = 2;
static const double extraSmall = 12;
static const double small = 14;
static const double medium = 16;
static const double large = 18;
static const double extraLarge = 20;
static void init() {
}
}
Color swatch
The developer can generate a color swatch from https://colors.eva.design/
How to update the color for a specific key
In the init() method you can simply assign a color value for the key you want to override. Check the below snippet.
static void init() {
colors['primary'] = pink;
}
const MaterialColor pink = MaterialColor(
0xFFFF1F6A,
<int, Color>{
50: Color(0xFFFFD4D2),
100: Color(0xFFFFD4D2),
200: Color(0xFFFFA5A8),
300: Color(0xFFFF788B),
400: Color(0xFFFF577E),
500: Color(0xFFFF1F6A),
600: Color(0xFFDB166B),
700: Color(0xFFB70F68),
800: Color(0xFF930960),
900: Color(0xFF7A055A),
},
);
How to add a color
In the init() method you can simply assign a color value for the key you want to add. Check the below snippet.
static void init() {
colors['pink'] = pink;
}
const MaterialColor pink = MaterialColor(
0xFFFF1F6A,
<int, Color>{
50: Color(0xFFFFD4D2),
100: Color(0xFFFFD4D2),
200: Color(0xFFFFA5A8),
300: Color(0xFFFF788B),
400: Color(0xFFFF577E),
500: Color(0xFFFF1F6A),
600: Color(0xFFDB166B),
700: Color(0xFFB70F68),
800: Color(0xFF930960),
900: Color(0xFF7A055A),
},
);
How to access any color property
Add import in your dart file
import 'package:example/vaahextendflutter/app_theme.dart';
Access the color key by calling the colors property on AppTheme class. E.g. if you want to access the primary key use
AppTheme.colors['primary']