Attributes Group Crud
Purpose
The term Attributes Group may refer to a grouping or categorization of
attributes. attributes are characteristics or features that
describe a product and provide information to potential buyers. These
attributes play a crucial role in helping customers make informed
purchasing decisions.
Features & Demos
Attributes Group provides feature to a collection or categorization of
attributes.These attributes group help organize and present information
about attributes in a structured and user-friendly manner.
The Attributes Group CRUD (Create, Read, Update, Delete) functionality offers a wide range of features,
Establish the group with multiple attributes . Furthermore, it provides bulk actions that allow you
to delete multiple pieces of Attributes group with a single click and update Attributes, offering the following features:
- Create a New
Attributes Group. - Edit/Update the details of an already existing
Attributes Group. - Clone
Attributes Groupdetails. - Autofill
Attributes Groupfields. - Sort the
Attributes Grouplist in ascending/descending order. - Perform Bulk Actions to change the status, trash, or delete
Attributes Group. - List All existing
Attributes Group. - Filter the
Attributes Grouplist by searching using differentfields. - Filter the
Attributes Grouplist by different status, including trashedAttributes Group. - Delete an existing
Attributes Group. - Delete or temporarily trash an already existing
Attributes Group.
Overview Of Attributes Group Crud
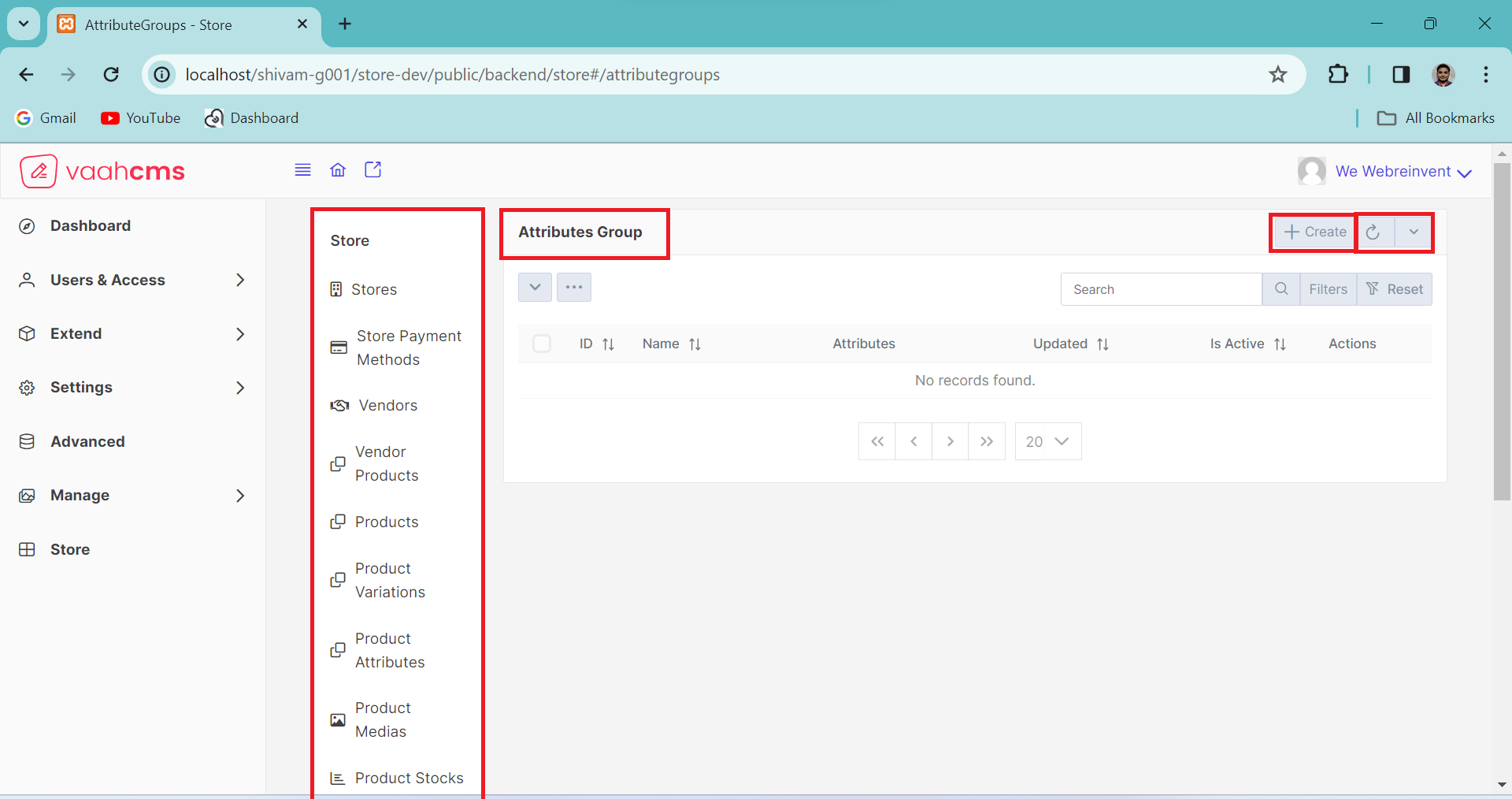
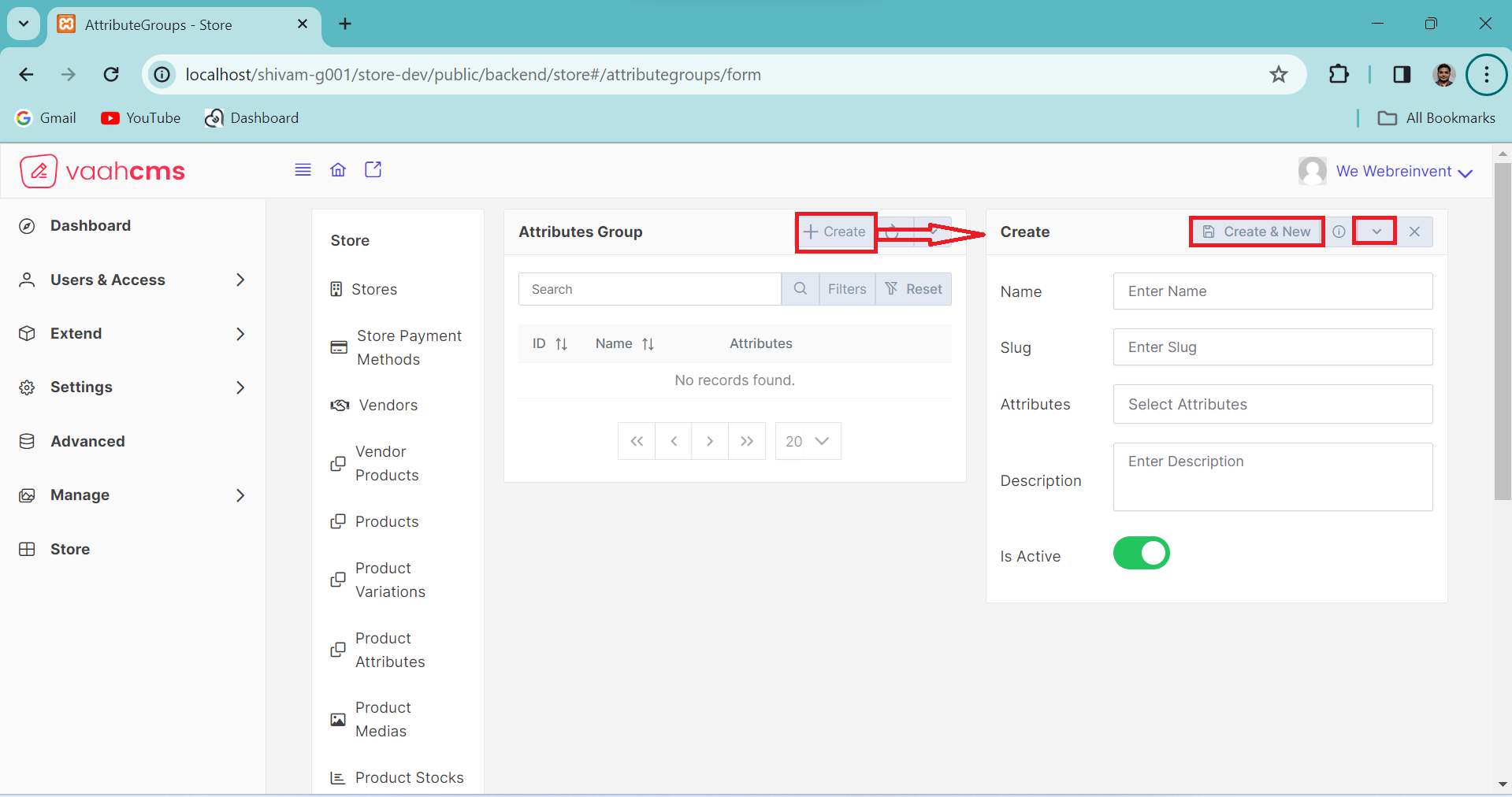
First time when you interact with Attributes Group CRUD in VaahStore, it will appear like this: at the top,
you'll find Attributes Group name, along with options such as a Create button for adding new Attribute entity,
a Reload button for retrieving the entire list of data, and a dropdown button for creating multiple entries with a single click.
And a left-side you can access all other crud like store, vendor etc.

At the top, you'll find two toggle menus, each offering distinct features.
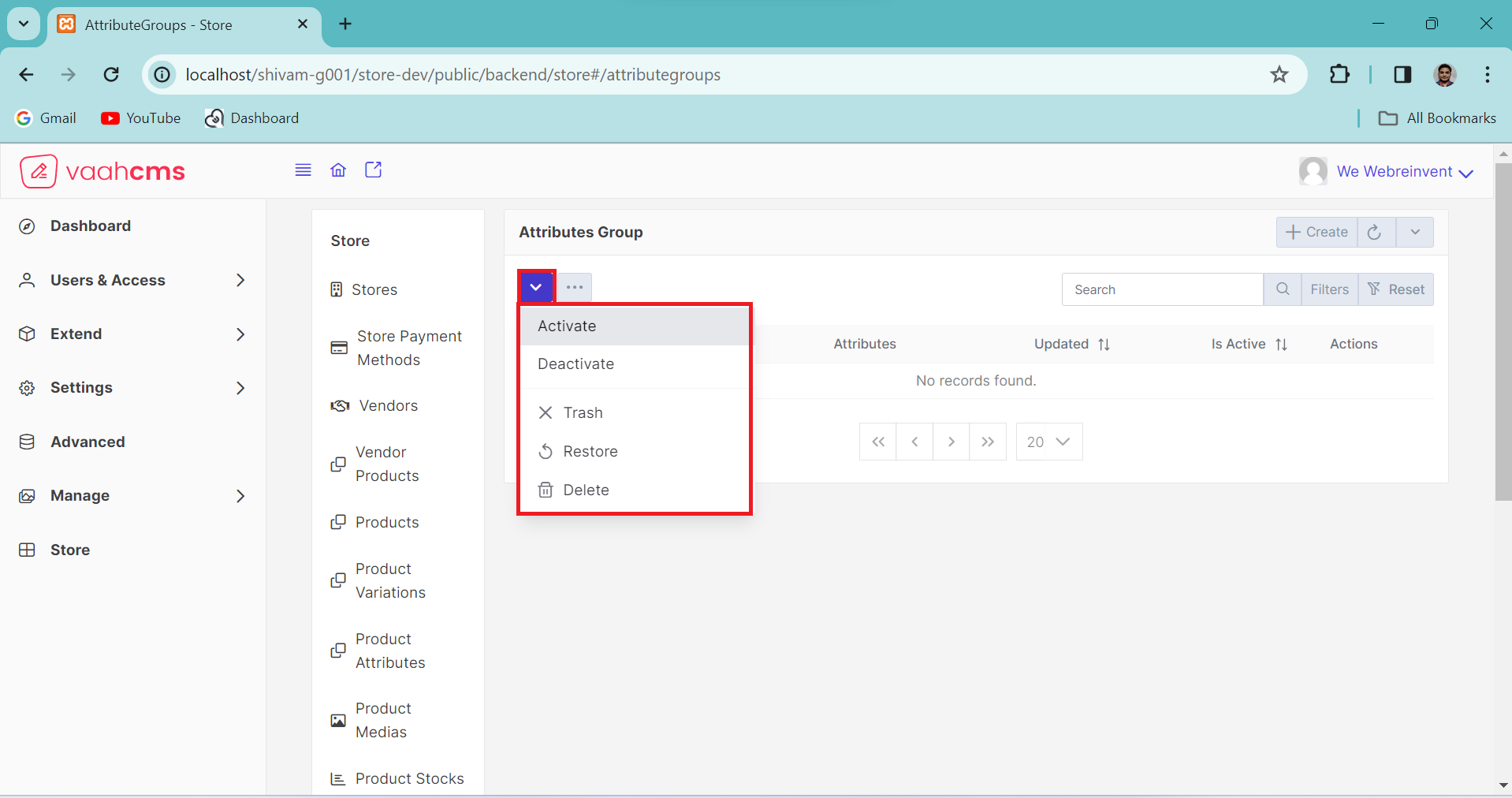
The first menu allows you to perform specific actions on individual data entries, such as activation, deactivation, deletion, and trashing.

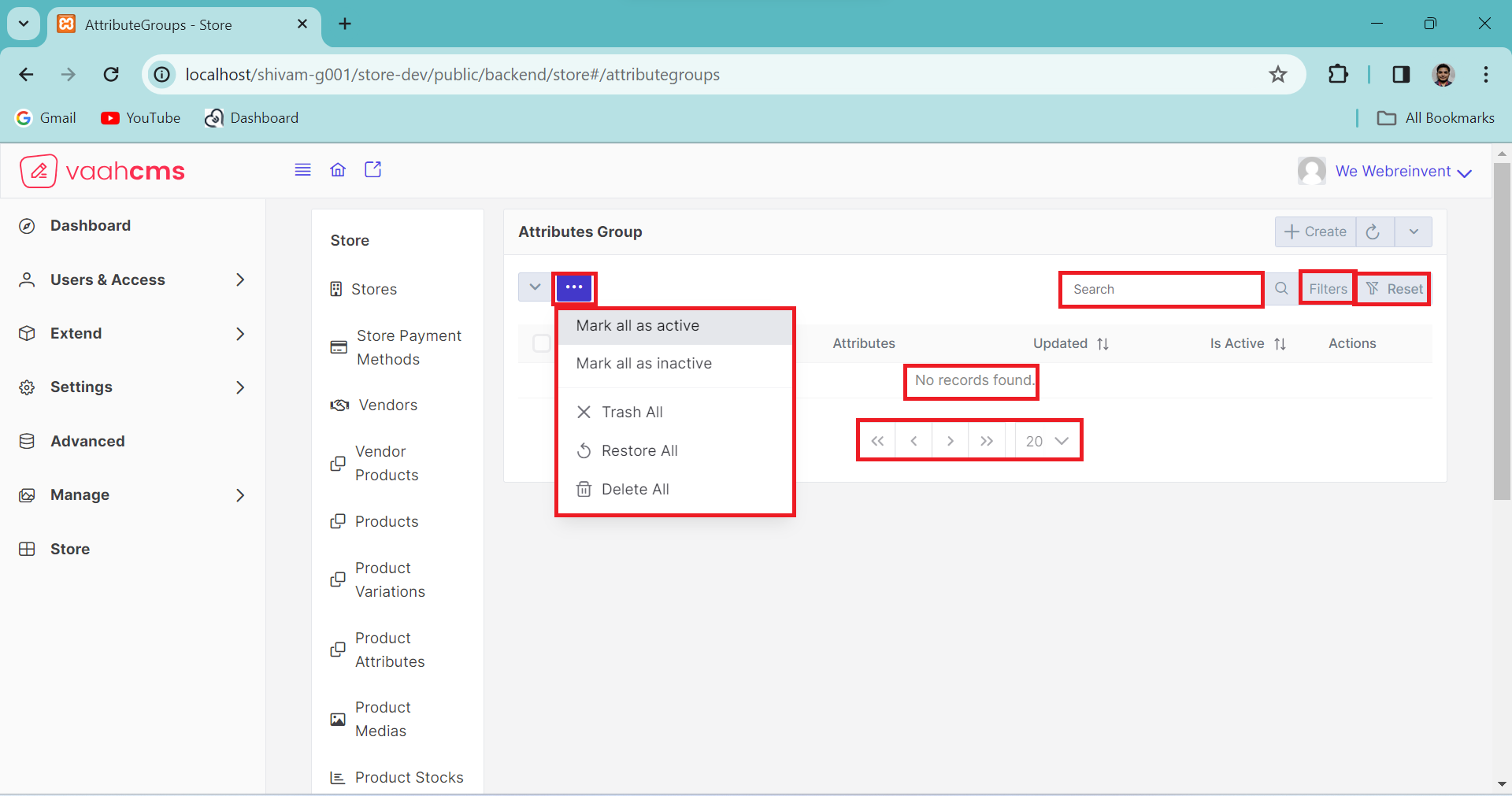
The other menu provides bulk actions, enabling you to perform actions on multiple data entries at once, such as deleting all data or activating all data. Additionally, in the right corner,
there is a search bar that allows you to search for specific data in the list. Further options include a filter button and a filter reset button for data filtering.

At the bottom, you'll find a table with column names, and there's also a pagination section. You have the option to customize the pagination according to your preference. By default, it displays 20 data entries per page, but you can adjust this setting to determine how many data entries you want to see on a single page. It's entirely up to you.
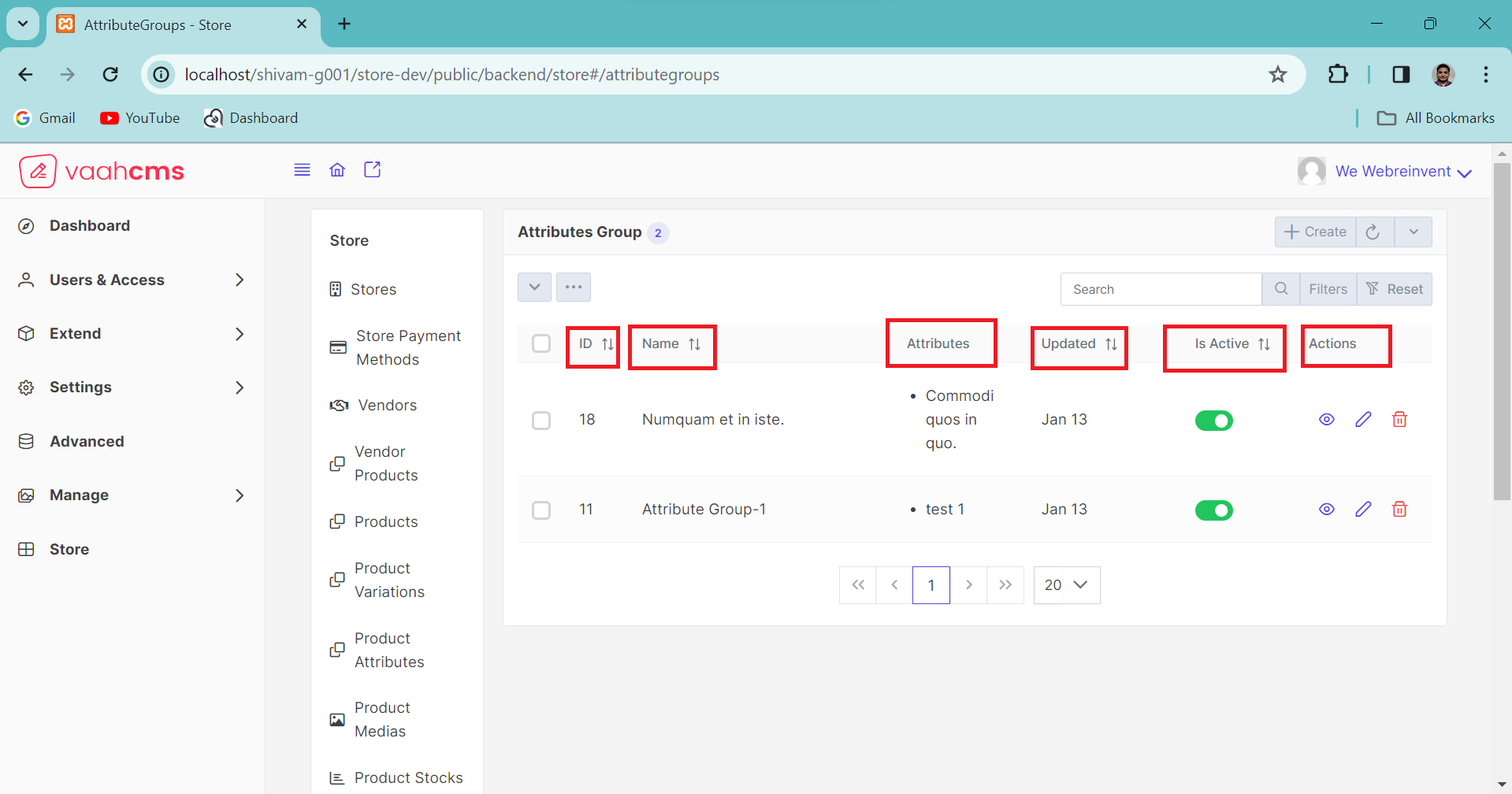
Overview Of Attributes Group Crud Table
First time when you interact with Attributes Group CRUD Table in VaahStore, it contains six fields.
| Fields | Specification | |
|---|---|---|
| ID | Represents the unique identifier associated with this attribute group. | |
| Name | Represents the name of the attribute group. | |
| Attributes | Lists all the attributes associated with this group. | |
| Updated At | Indicates the timestamp of the last update to the specifications. | |
| Is Active | Represents the status of the attribute group (active or inactive). | |
| Actions | Provides a set of actions for CRUD operations to achieve desired functionality. |

How to create a Attributes Group ?
As discussed in the above section of overview of attributes, simply click on the Create button,
fill in all the mandatory fields (we will discuss all the fields later), and then click on the
Create & New button. You can follow the image below for creating a attribute.

Requirement to create a Attributes Group
| Fields | Descriptions | |
|---|---|---|
| Name | This will contain name of the Attribute Group. Maximum character for name field is 100 characters. | |
| Slug | This will contain slug of the Attribute Group, which can be automatically set according to name. | |
| Attributes | Use this field to multiple select the attributes . | |
| Description | Use this field to set the specifications of a Attribute Group. | |
| Is Active | Use this field to activate or deactivate your attribute. By default it always active. |
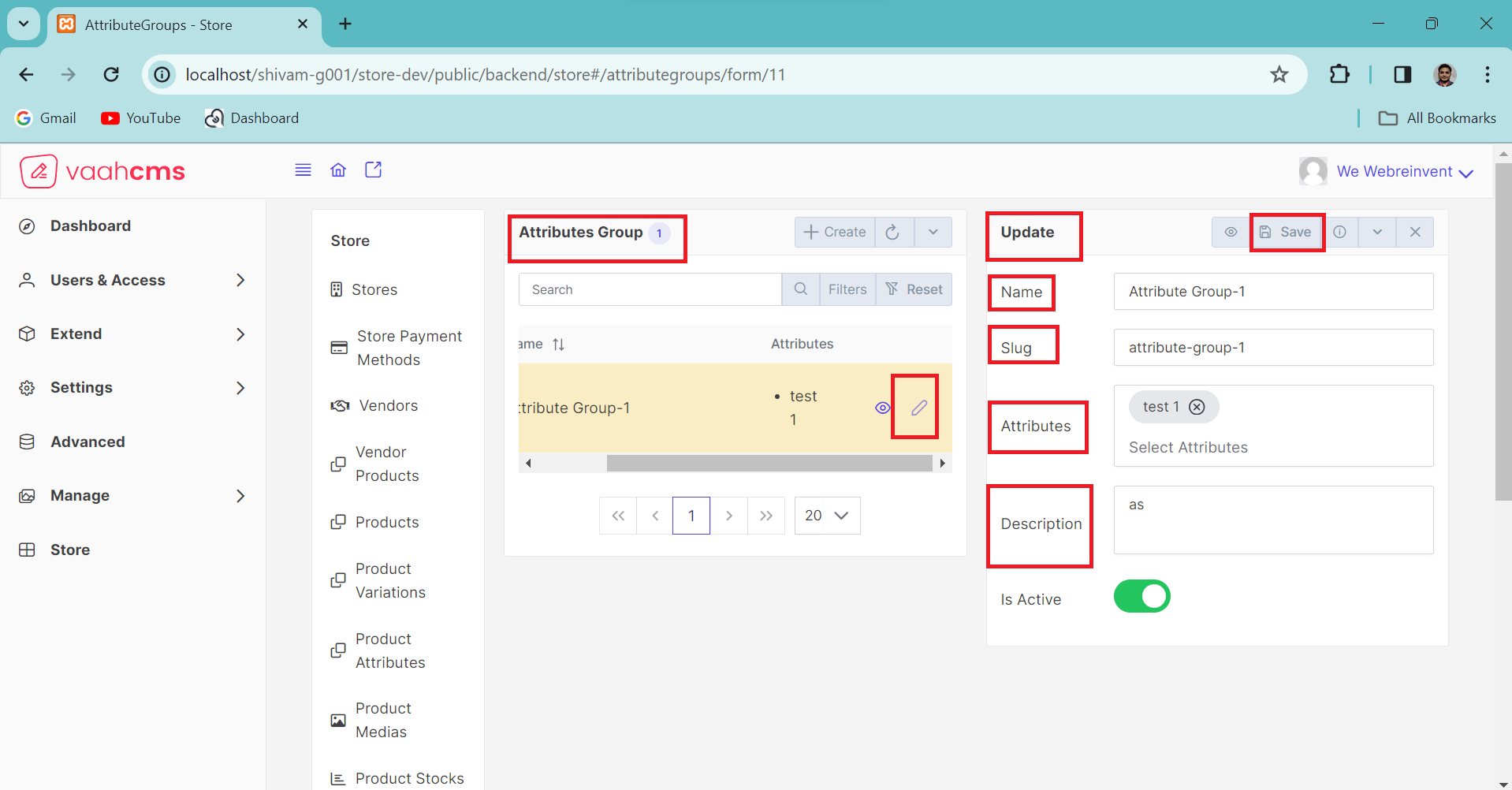
How to update a Attributes Group ?
To edit the attributes group, click on the update (pencil) button as shown in the image ,under the action column. This will open the update form where you can view all the Attribute Group fields. Simply edit the desired fields and click the save button in the form above to apply the changes.

NOTE
Before updating the Attribute Group, remember to create one first! 😄
Update Form Features
When you click on the Update button and the form opens, it not only provides the Save
functionality but also offers options such as Trash, Delete, Save-and-New, and more.
In the image below, you can see the various features available in the update form. we will discuss
all the feature of update form below.

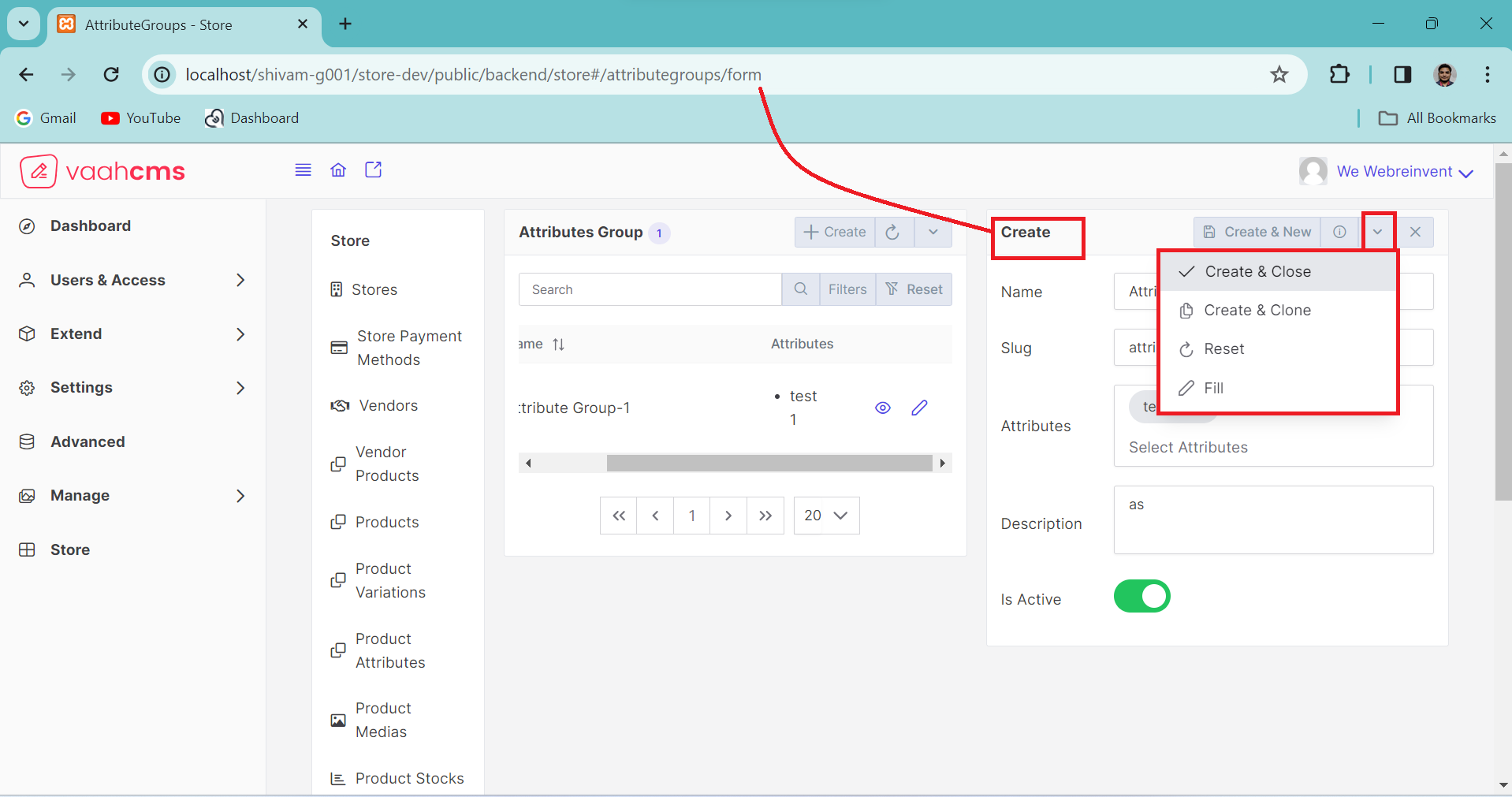
1. Save And Close
The save and close functionality in attributes group operations allows users to save changes
made in the updated form and simultaneously close it. This process is akin to the create and close operation for generating new attribute group. Whether creating or updating, this feature
provides specific functionalities, offering similar features during updates as those available
in the creation of new attribute.
2. Save And Clone
Similar to save and close, the save and clone functionality is employed to preserve all existing
details and data of a specific record in a new form . This design is particularly useful when certain
records share identical fields with only minor differences. Instead of recreating these records and
manually inputting all the fields, which can be time-consuming, Vaahstore helps you save a significant
amount of time through the save-and-clone functionality. This feature is available in both the
creation and update forms, and you can refer to the image below for guidance.

Here after save and clone option, new create form is opened with certain records as shown in above image.
3. Save And New
Vaahstore's new feature, Save and New, streamlines data management by allowing users to
preserve existing data while simultaneously opening a new form. Unlike traditional methods
that involve closing the update form and opening a create form separately, Save and New
combines these steps into one efficient click. This innovative functionality optimizes time
utilization, providing a seamless and time-saving experience for users updating and creating
records.
After Save and New option a new form is open same like Create and New.
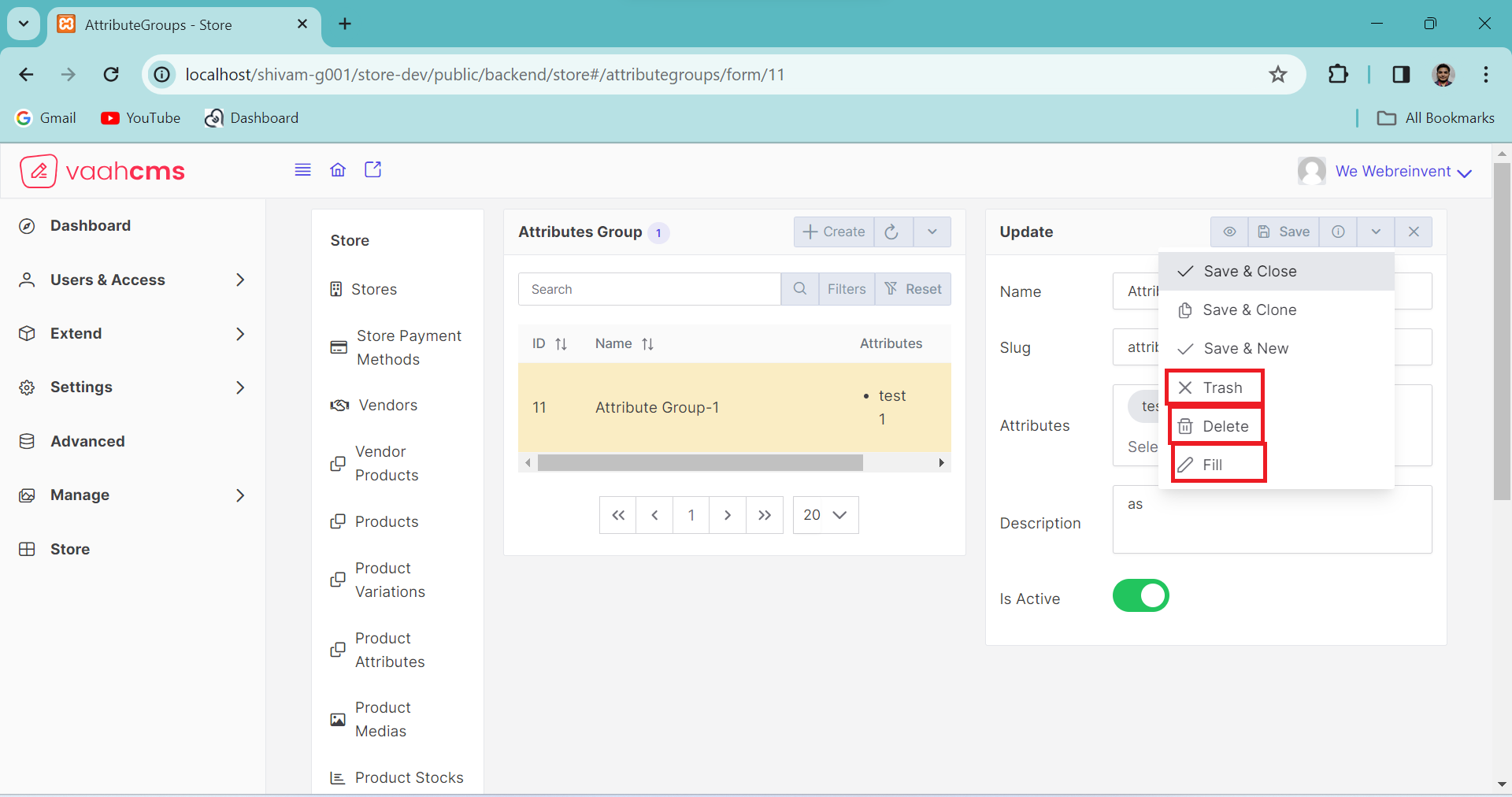
4. Trash , Delete And Fill
In our updated form, we've introduced key functionalities to enhance user experience.
The Trash option enables the temporary removal of records, allowing for easy restoration.
In contrast, Delete permanently erases records with no recovery option. The Fill feature
efficiently populates all fields with dummy data, streamlining the data entry process.

Conclusion
Importance of Attributes Group
Attributes groups play a crucial role in the e-commerce landscape by providing a structured framework for organizing and presenting product information
- Organization and Categorization
- Facilitates Search and Filtering
- Standardization
- Integration with Inventory Management
Need Of Attributes Group
The use of attributes groups in an e-commerce setting is essential for several reasons, meeting the needs of both businesses and customers
- Efficient Search and Filtering
- Consistency Across Product Listings
- Scalability
API
create
URL
POST <public-url>/public/api/store/attributegroups
Request samples
parameters: array: [
"uuid"
"name"
"slug"
"description"
"is_active"
"created_by"
"updated_by"
"deleted_by"
"active_attributes" => [
"id"
"name"
"type"
]
];
Response sample
{
"status": "success",
"messages": [
"Saved"
],
"data": {
...........
...........
...........
}
}
Get List
URL
GET <public-url>/public/api/store/attributegroups?rows={number_of_rows}
Response sample
{
"success": true,
"data": {
...........
...........
...........
}
}
Get Record
URL
GET <public-url>/public/api/store/attributegroups/{record_id}
Response sample
{
"success": true,
"data": {
...........
...........
...........
}
}
Save Attributes
URL
POST <public-url>/public/api/store/attributegroups
Request samples
parameter = [
..........
'same as create'
..........
"attributegroups": {
"id"
"is_active"
"type"
},
];