Attributes Crud
Purpose
Attributes serve to provide detailed information about products, aiding customers in making informed choices. They facilitate efficient search and filtering, assist in inventory management, and enhance the overall customer experience by offering clear and relevant product details.
later which we can use in our product-attribute crud.
Features & Demos
Attributes typically refer to specific characteristics or properties of
products that are listed on an online platform. These attributes help
provide detailed information to potential buyers and enhance the overall
shopping experience.
The Attributes CRUD (Create, Read, Update, Delete) functionality offers a wide range of features,
Establish the attribute with type and value . Furthermore, it provides bulk actions that allow you
to delete multiple pieces of Attributes with a single click and update Attributes, offering the following features:
- Create a New
Attributes. - Edit/Update the details of an already existing
Attributes. - Clone
Attributesdetails. - Autofill
Attributesfields. - Sort the
Attributeslist in ascending/descending order. - Perform Bulk Actions to change the status, trash, or delete
Attributes. - List All existing
Attributes. - Filter the
Attributeslist by searching using differentfields. - Filter the
Attributeslist by different status, including trashedAttributes. - Delete an existing
Attributes. - Delete or temporarily trash an already existing
Attributes.
Overview Of Attributes Crud
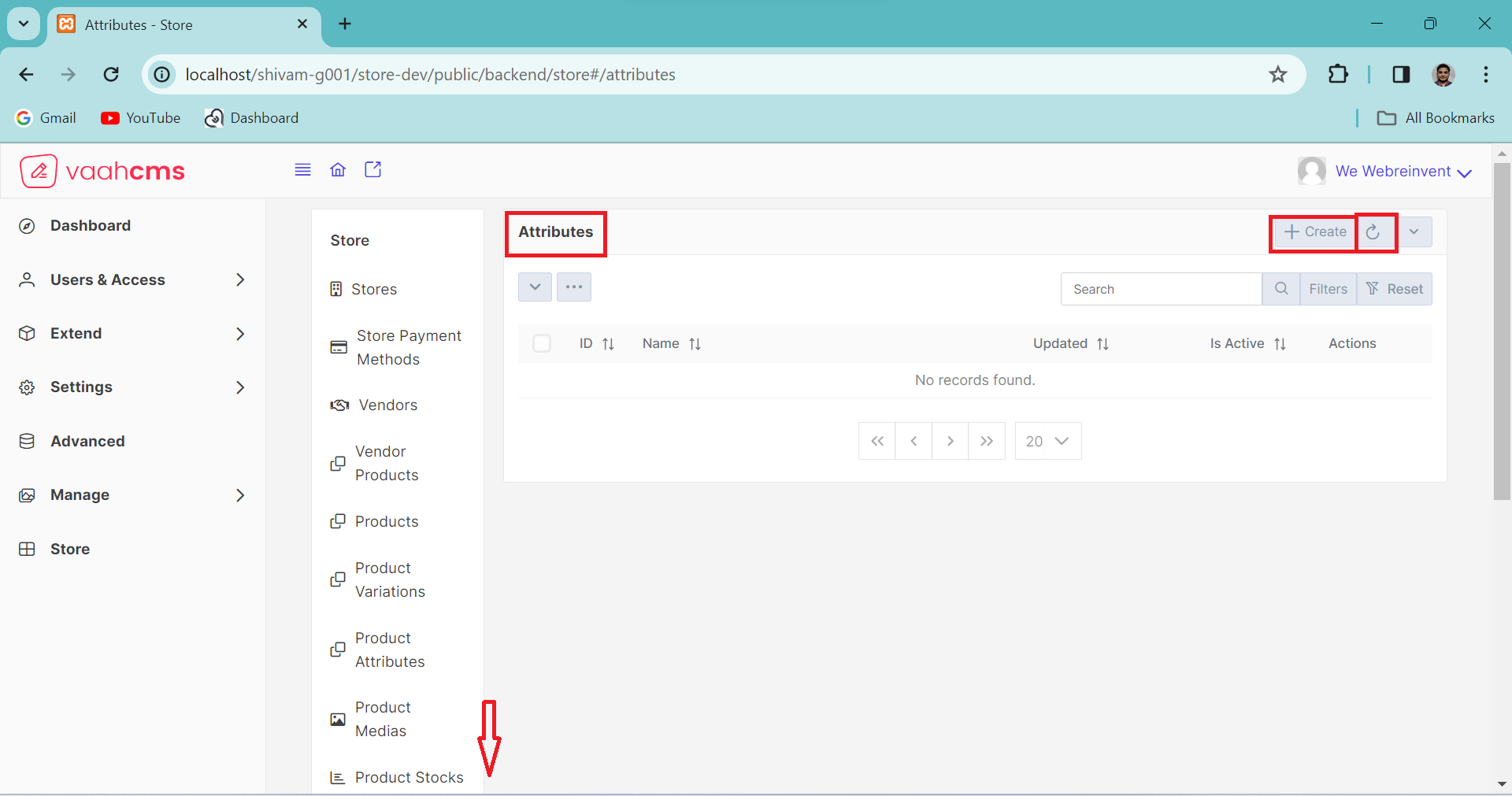
First time when you interact with Attributes CRUD in VaahStore, it will appear like this: at the top,
you'll find Attributes name, along with options such as a Create button for adding new Attribute entity,
a Reload button for retrieving the entire list of data, and a dropdown button for creating multiple entries with a single click.
And a left-side you can access all other crud like store, vendor etc.

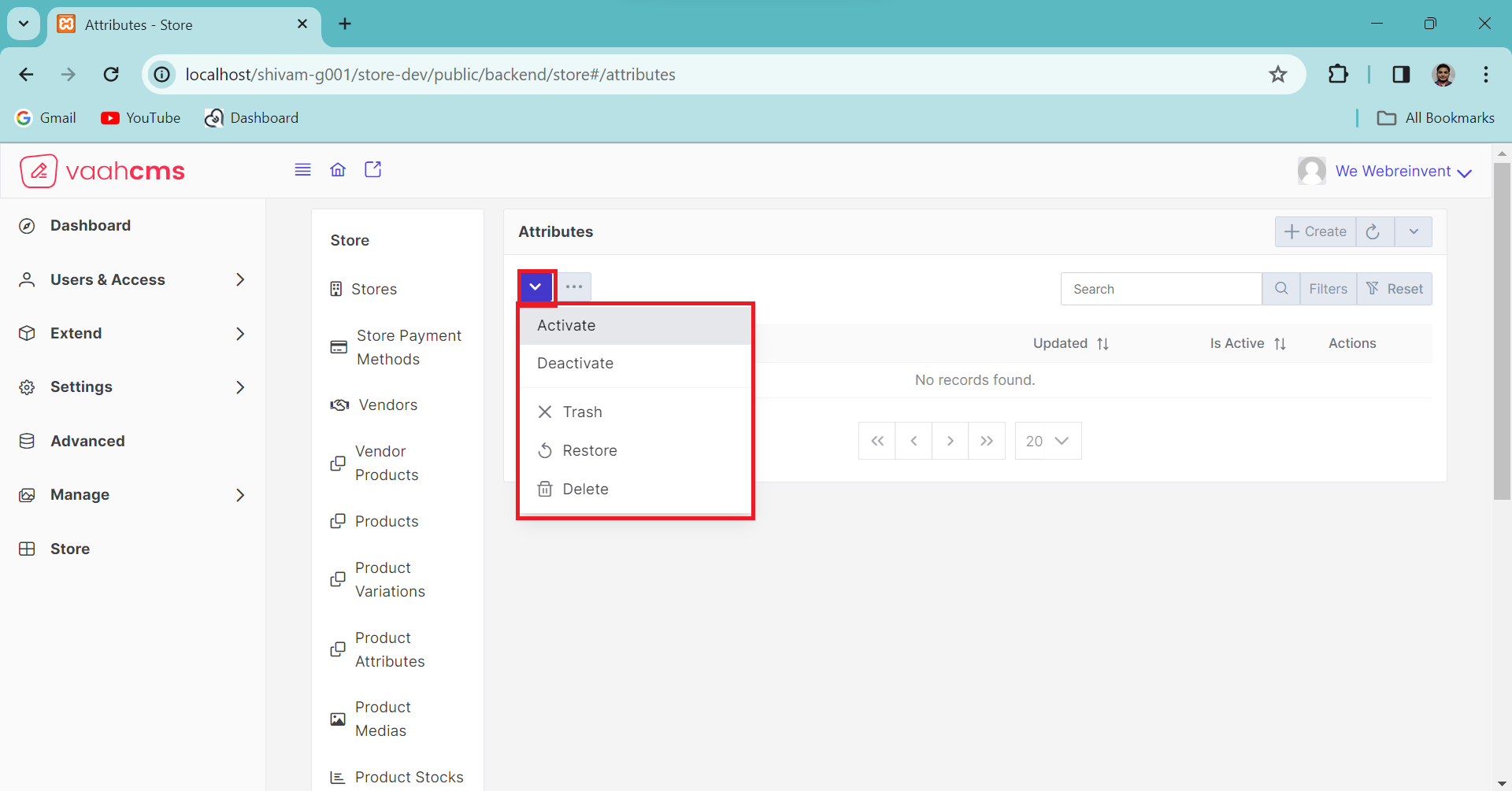
At the top, you'll find two toggle menus, each offering distinct features.
The first menu allows you to perform specific actions on individual data entries, such as activation, deactivation, deletion, and trashing.

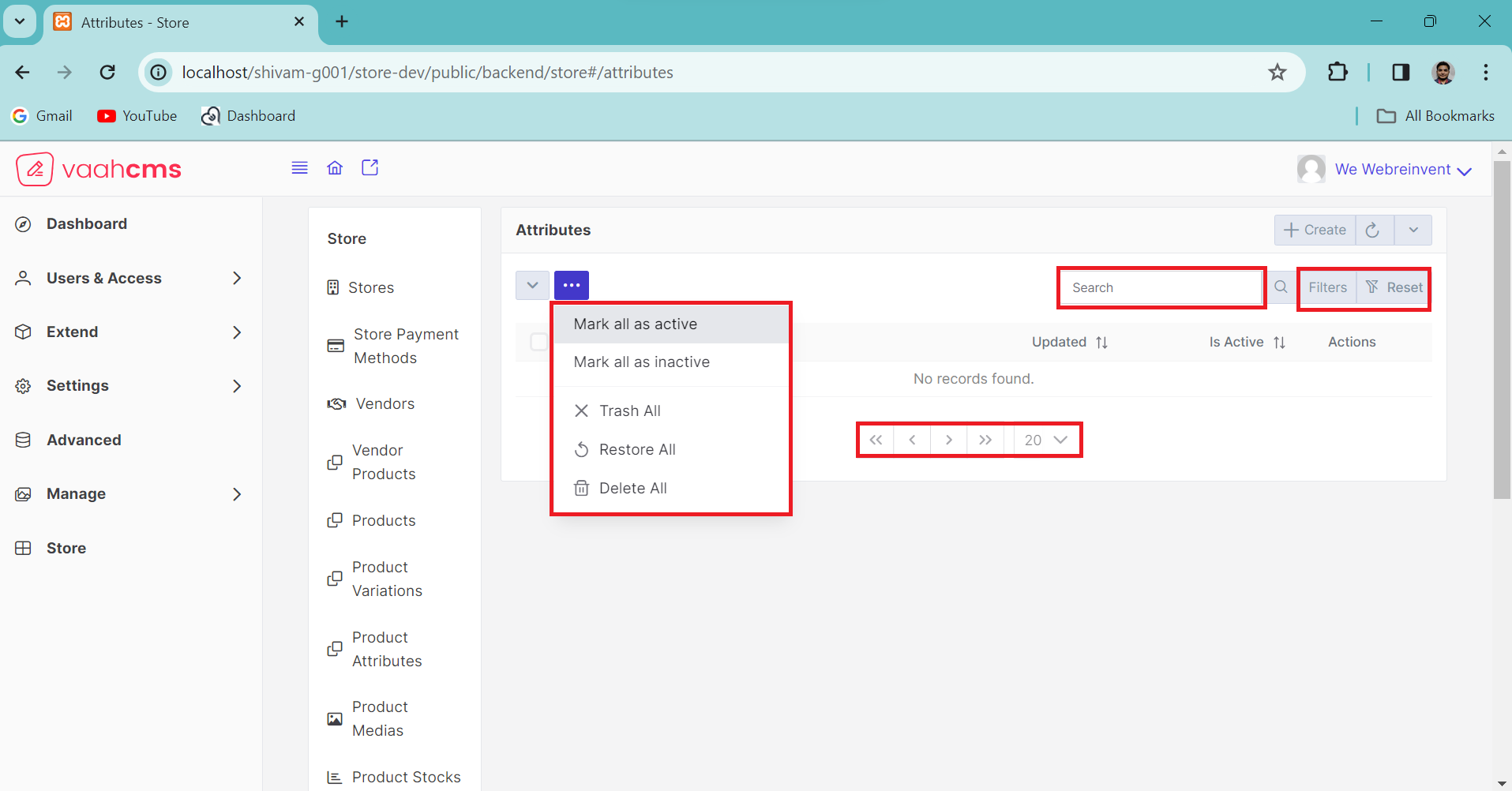
The other menu provides bulk actions, enabling you to perform actions on multiple data entries at once, such as deleting all data or activating all data. Additionally, in the right corner,
there is a search bar that allows you to search for specific data in the list. Further options include a filter button and a filter reset button for data filtering.

At the bottom, you'll find a table with column names, and there's also a pagination section. You have the option to customize the pagination according to your preference. By default, it displays 20 data entries per page, but you can adjust this setting to determine how many data entries you want to see on a single page. It's entirely up to you.
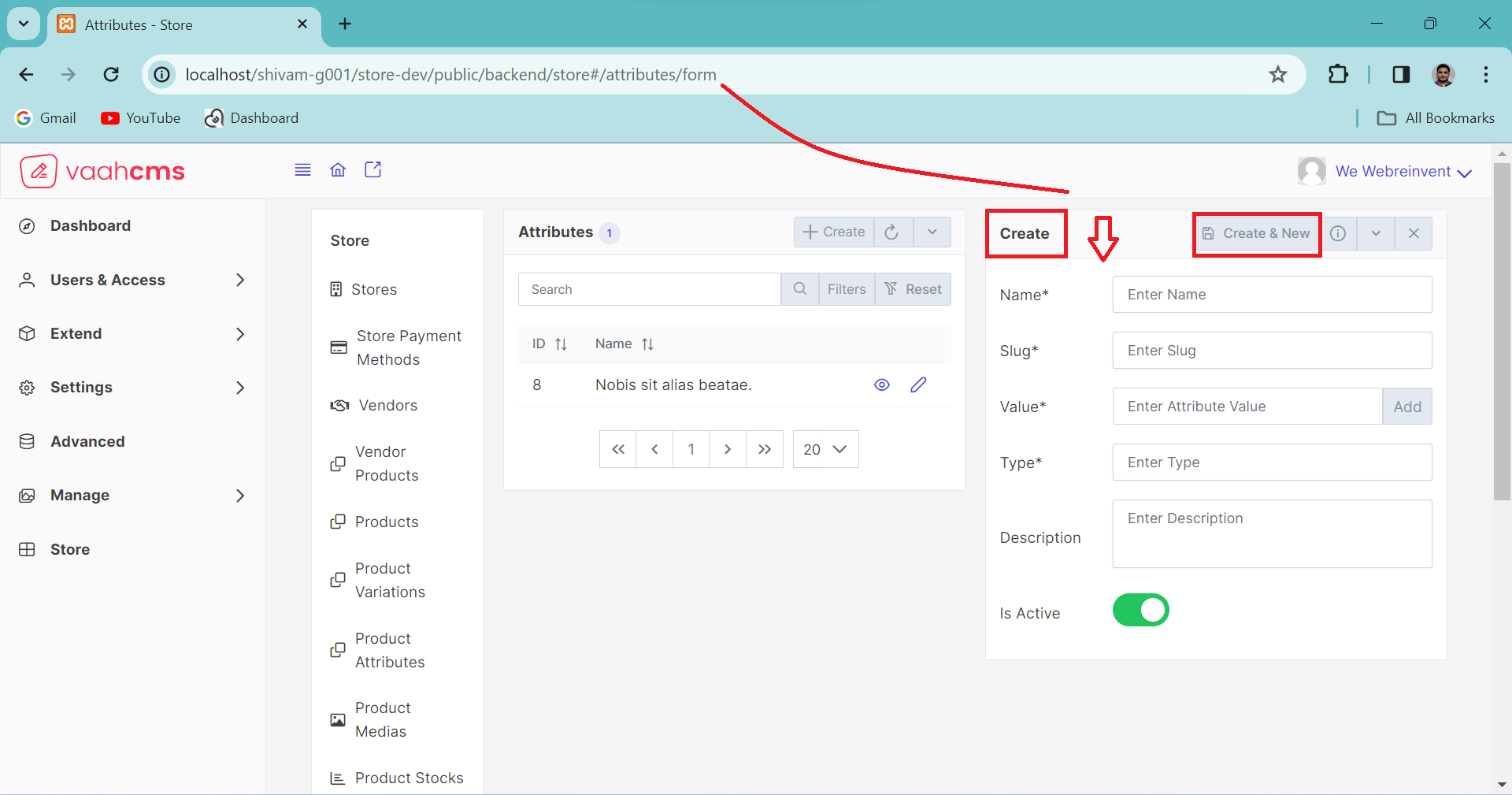
How to create a Attribute ?
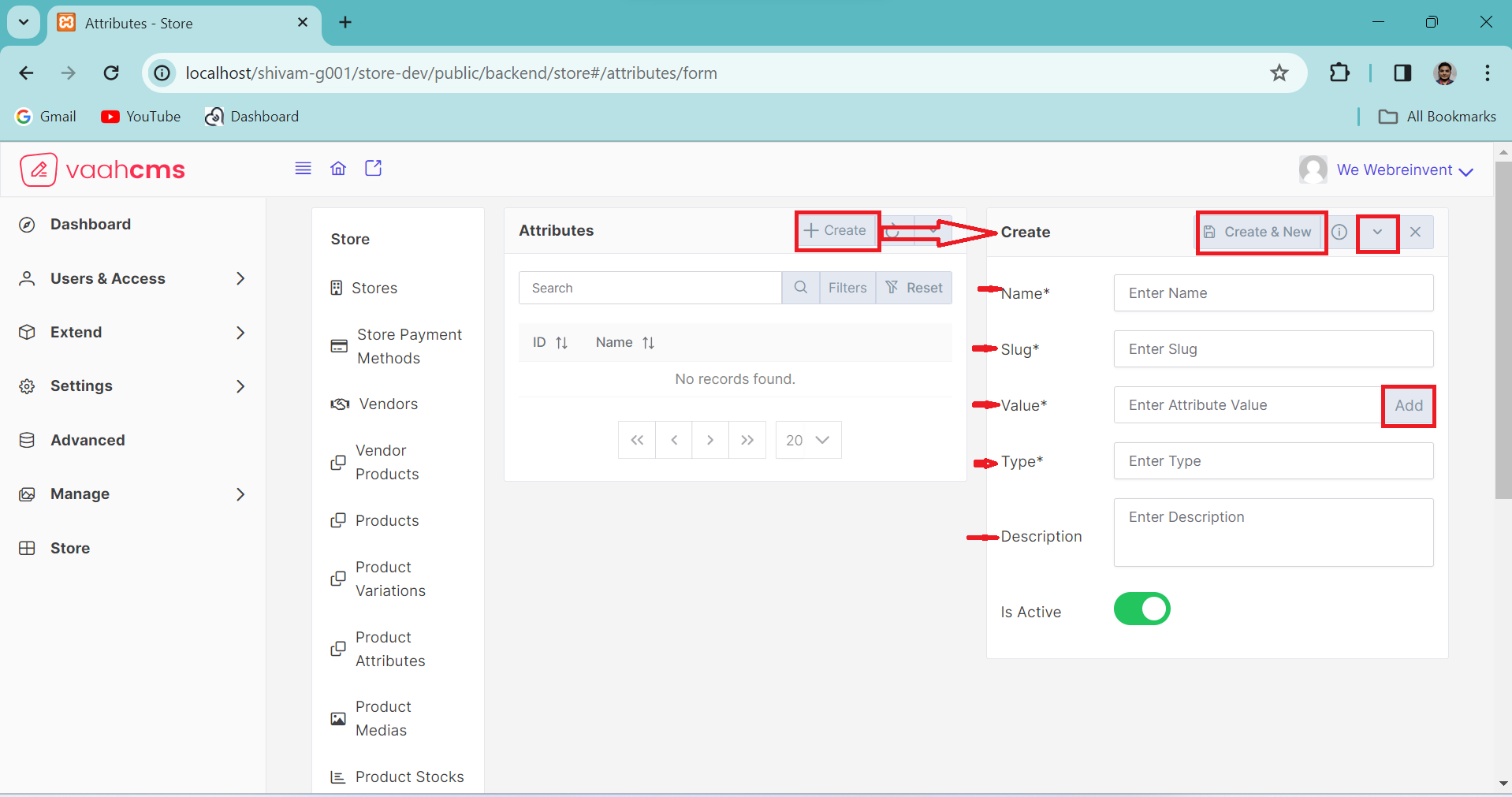
As discussed in the above section of overview of attributes, simply click on the Create button,
fill in all the mandatory fields (we will discuss all the fields later), and then click on the
Create & New button. You can follow the image below for creating a attribute.

Requirement to create a Attribute
| Fields | Descriptions | |
|---|---|---|
| name | This will contain name of the Attribute. | |
| Value | Use this field to set the value of the attribute . multiple value can be added for a attribute | |
| Type | Use this field to set the type of the attribute. | |
| Description | Use this field to set the specifications of attribute. | |
| Is Active | Use this field to activate or deactivate your attribute. By default it always active. |
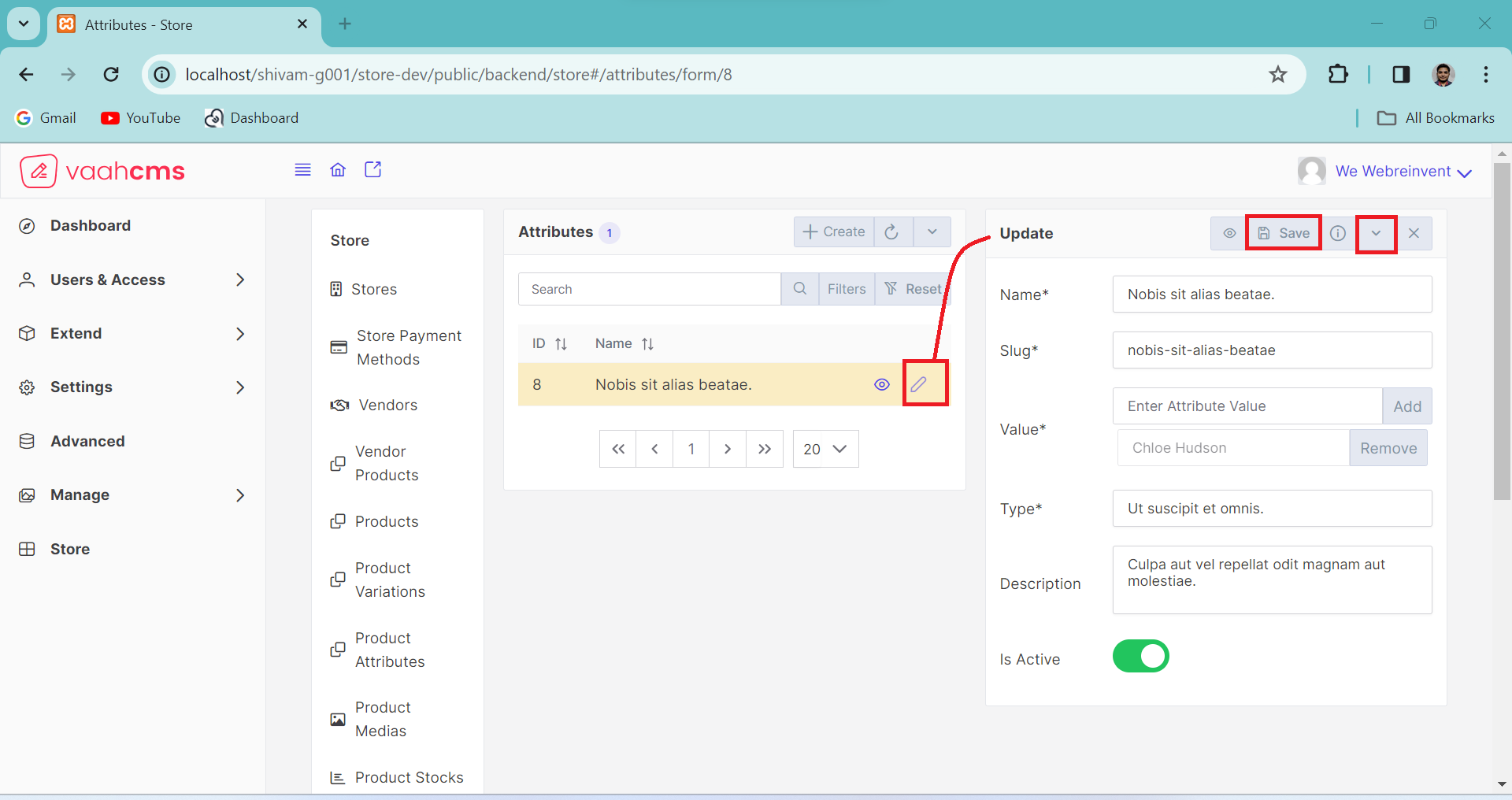
How to update a Attribute ?
To edit the attribute, click on the update (pencil) button as shown in the image ,under the action column. This will open the update form where you can view all the Attribute fields. Simply edit the desired fields and click the save button in the form above to apply the changes.

NOTE
Before updating the Attribute, remember to create one first! 😄
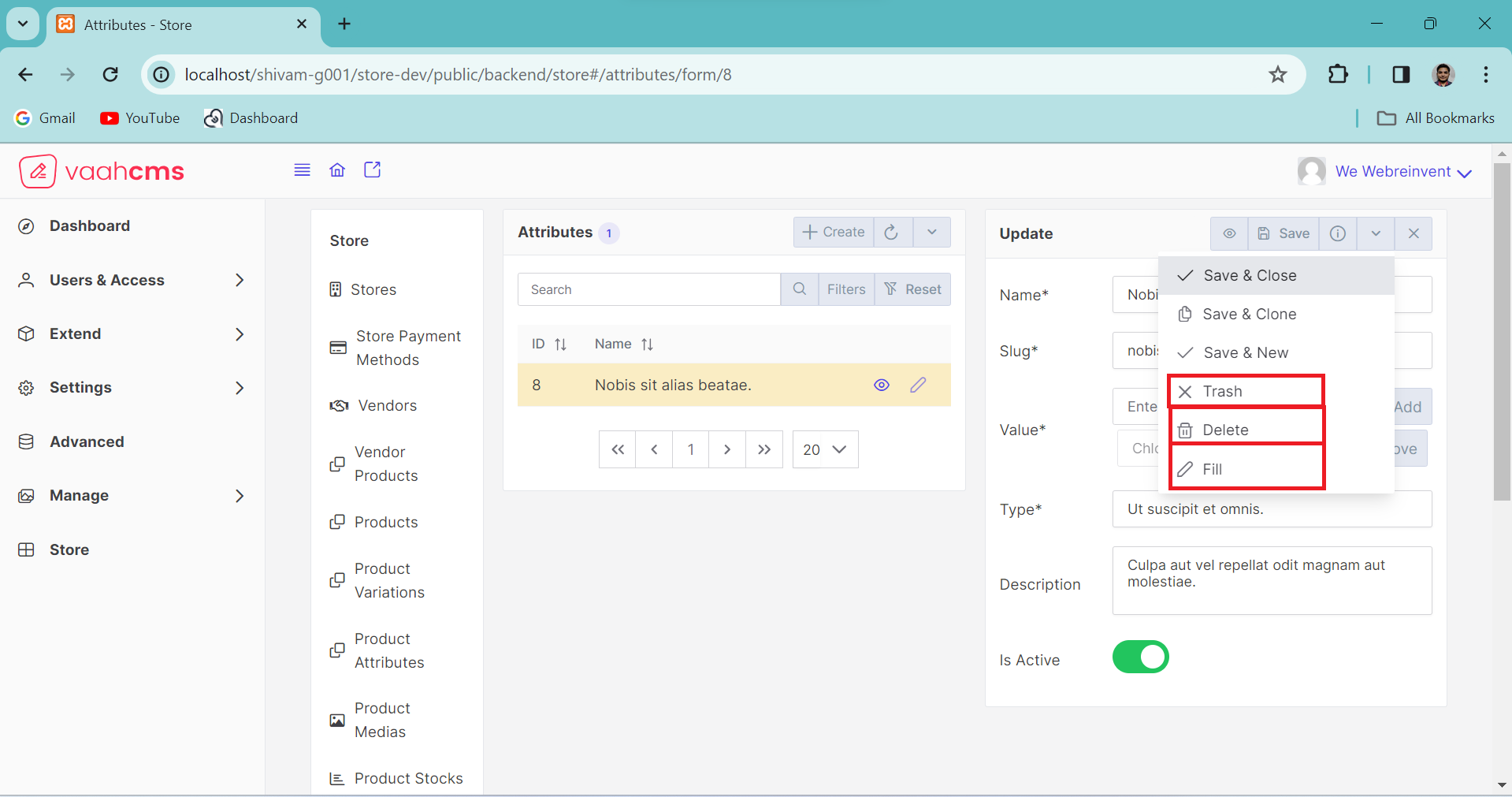
Update Form Features
When you click on the Update button and the form opens, it not only provides the Save
functionality but also offers options such as Trash, Delete, Save-and-New, and more.
In the image below, you can see the various features available in the update form. we will discuss
all the feature of update form below.

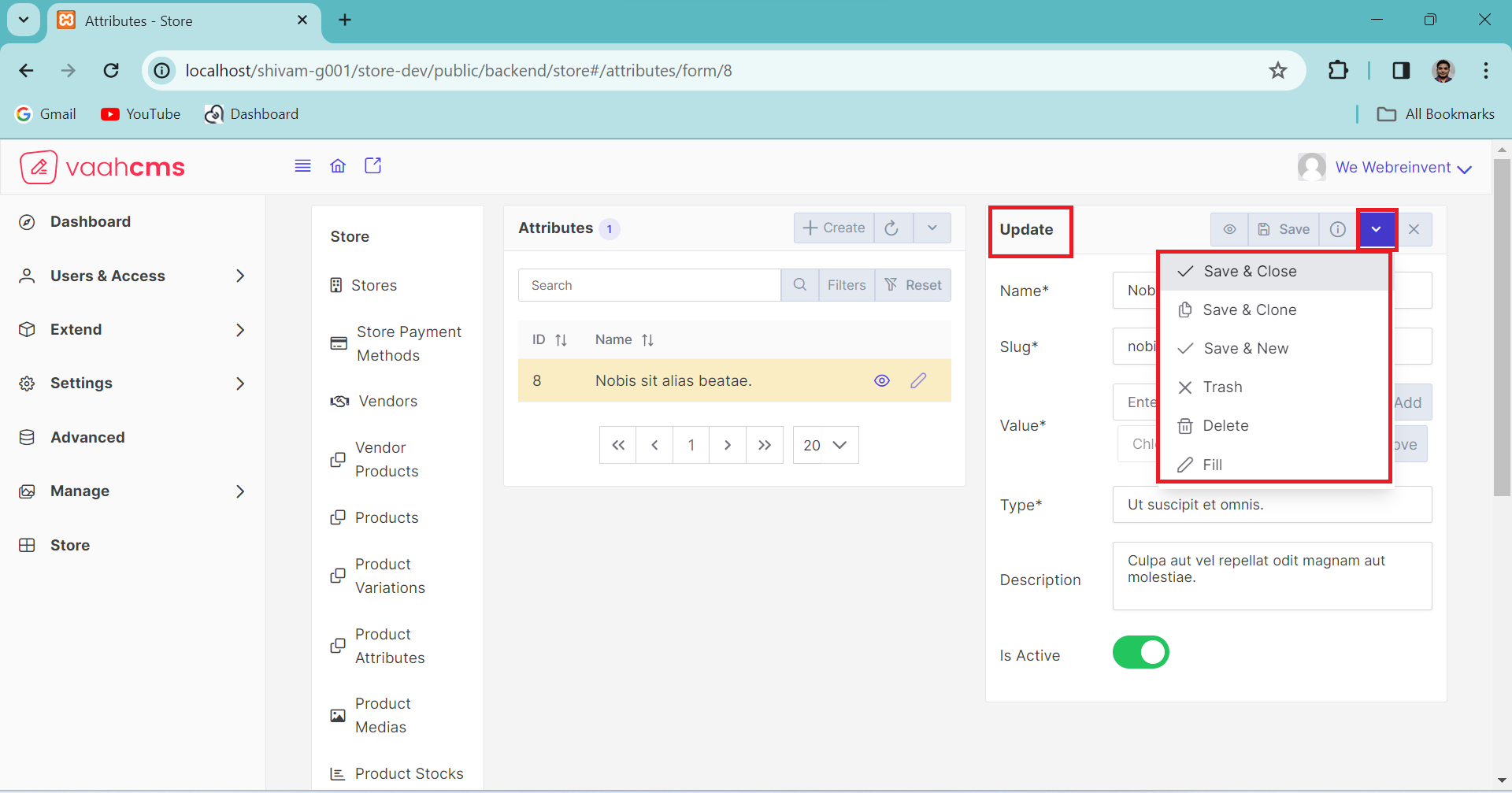
1. Save And Close
The save and close functionality in attributes operations allows users to save changes
made in the updated form and simultaneously close it. This process is akin to the create and close operation for generating new attribute. Whether creating or updating, this feature
provides specific functionalities, offering similar features during updates as those available
in the creation of new attribute.
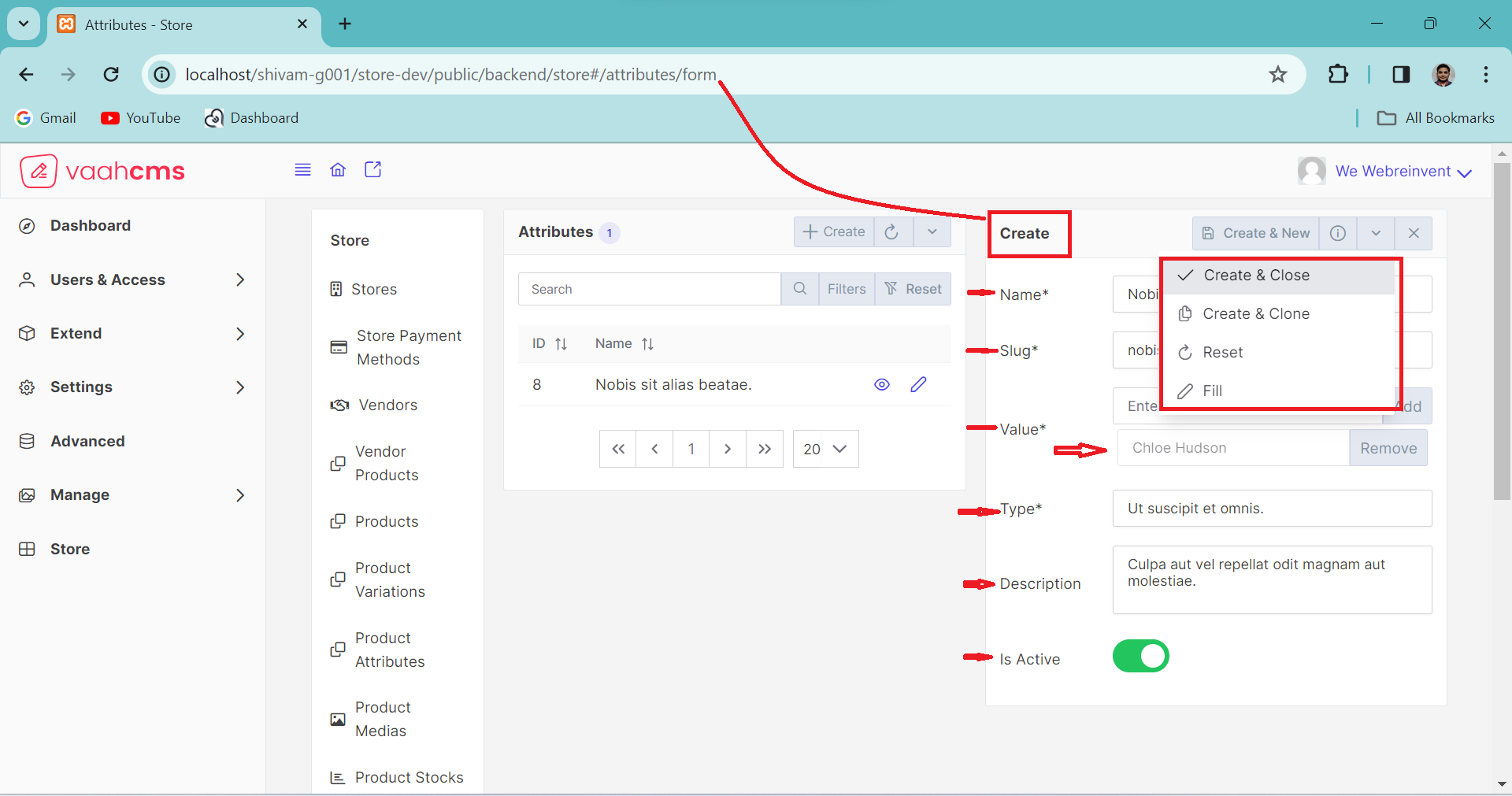
2. Save And Clone
Similar to save and close, the save and clone functionality is employed to preserve all existing
details and data of a specific record in a new form . This design is particularly useful when certain
records share identical fields with only minor differences. Instead of recreating these records and
manually inputting all the fields, which can be time-consuming, Vaahstore helps you save a significant
amount of time through the save-and-clone functionality. This feature is available in both the
creation and update forms, and you can refer to the image below for guidance.

Here after save and clone option, new create form is opened with certain records as shown in above image.
3. Save And New
Vaahstore's new feature, Save and New, streamlines data management by allowing users to
preserve existing data while simultaneously opening a new form. Unlike traditional methods
that involve closing the update form and opening a create form separately, Save and New
combines these steps into one efficient click. This innovative functionality optimizes time
utilization, providing a seamless and time-saving experience for users updating and creating
records.
Below image shows after click on Save and New option.

4. Trash , Delete And Fill
In our updated form, we've introduced key functionalities to enhance user experience.
The Trash option enables the temporary removal of records, allowing for easy restoration.
In contrast, Delete permanently erases records with no recovery option. The Fill feature
efficiently populates all fields with dummy data, streamlining the data entry process.

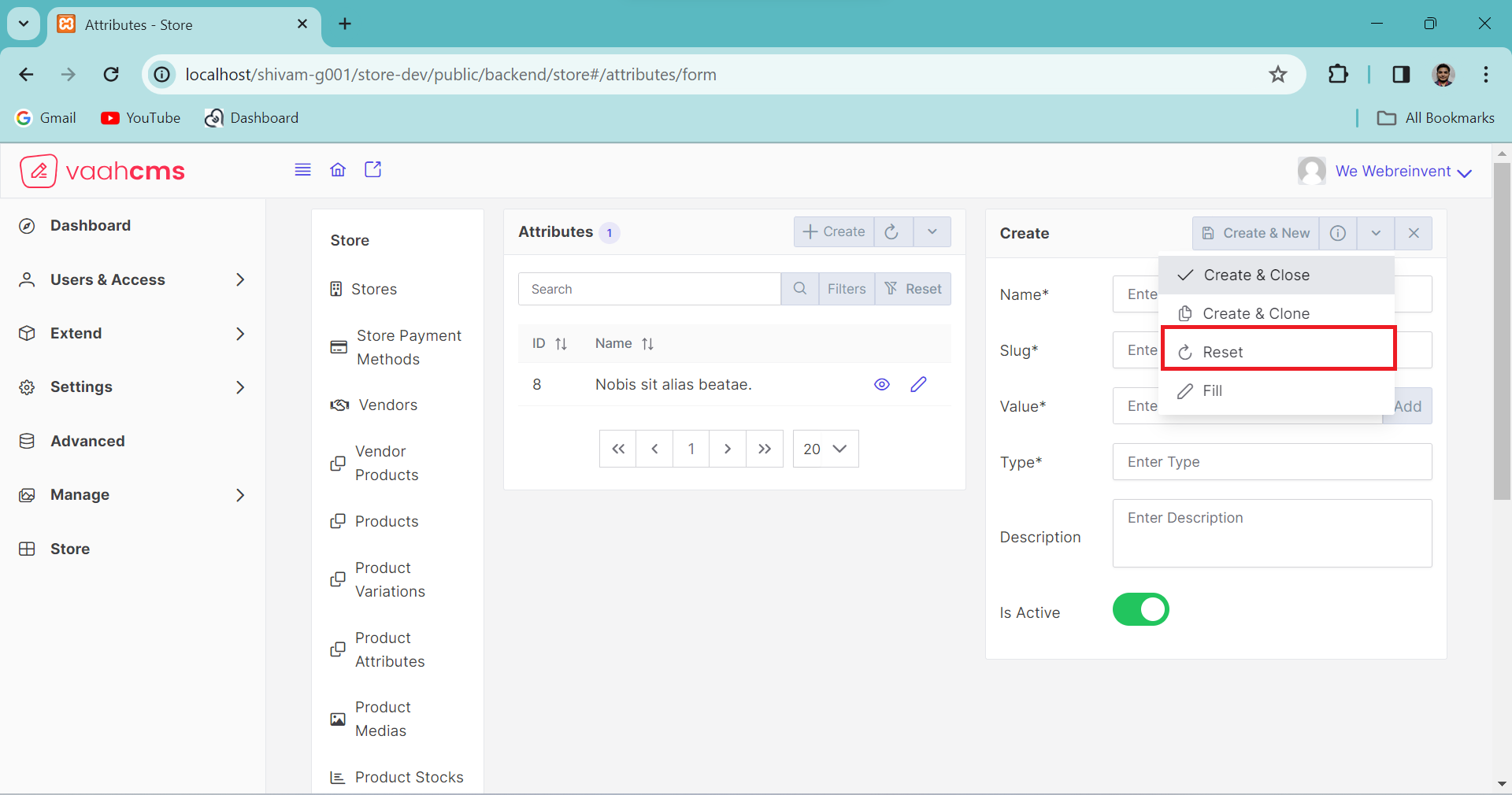
Here is the Reset functionality, visible in the image below, which is used Reset of
field during the creation of a Attribute.
clearing all fields in a
single click rather than the manual removal of individual entries. These functionalities
collectively enrich the user interface, providing flexibility and efficiency in data management.

Conclusion
Importance of Attributes
In the context of e-commerce, attributes play a crucial role in providing detailed information about products, managing inventory, enhancing the user experience, and facilitating efficient online transactions.
- Search and Filtering
- Variants and Options
- Order Fulfillment
Need Of Attributes
The need for Attributes arises from various factors. Here are some key reasons why we may have a need for Attributes:
- Inventory Management
- Personalization and Recommendations
- Comprehensive Product Catalog
API
create
URL
POST <public-url>/public/api/store/attributes
Request samples
parameters: array:10 [
"uuid"
"name"
"slug"
"type"
"description"
"is_active"
"created_by"
"updated_by"
"deleted_by"
"value" => []
];
Response sample
{
"status": "success",
"messages": [
"Saved"
],
"data": {
...........
...........
...........
}
}
Get List
URL
GET <public-url>/public/api/store/attributes?rows={number_of_rows}
Response sample
{
"success": true,
"data": {
...........
...........
...........
}
}
Get Record
URL
GET <public-url>/public/api/store/attributes/{record_id}
Response sample
{
"success": true,
"data": {
...........
...........
...........
}
}
Save Attributes
URL
POST <public-url>/public/api/store/attributes
Request samples
parameter = [
..........
'same as create'
..........
"attributes": {
"id"
"is_active"
"type"
},
];