Themes
YOU'RE READING AN OUTDATED DOCUMENTATION.
Latest documentation of
VaahCMS 2.x is available at: Introduction
A theme is a set of files that define the visual look and feel of your site. The modules that run on your site determine which content (including HTML text and other data stored in the database, uploaded images, and any other asset files) is displayed on the pages of your site. The theme determines the HTML markup and CSS styling that wraps the content.
Visit following url you will see the Themes section:
<public-url>/backend#/vaah/settings/Themes
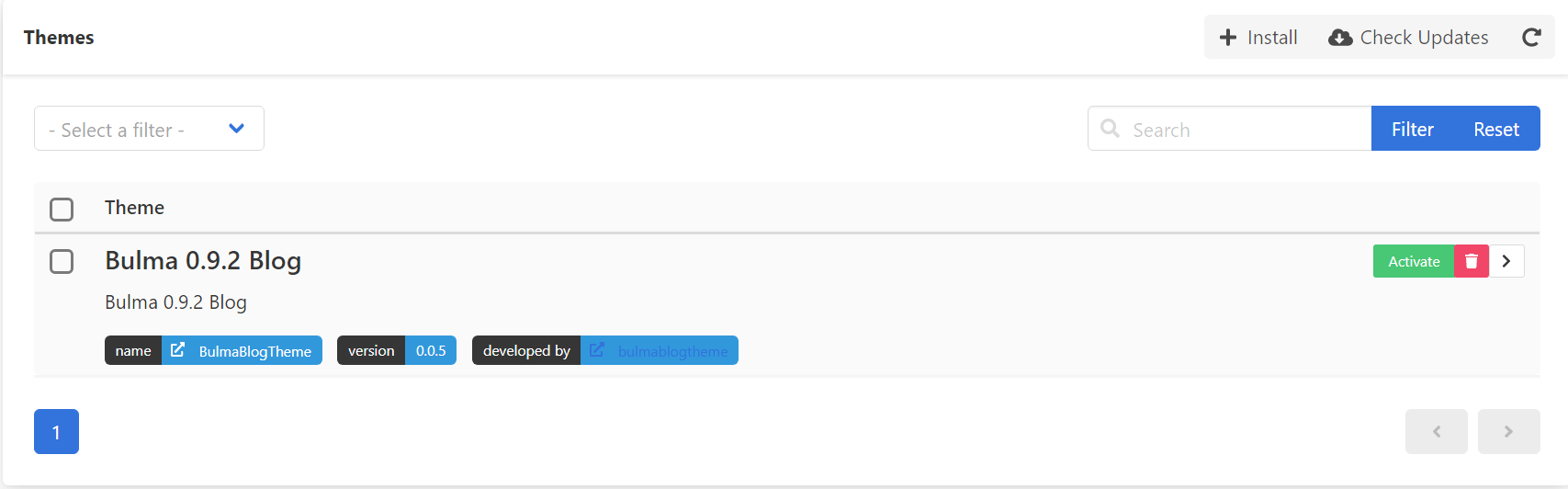
Below Image is an example of themes.

Vaahcms Theme
VaahCms provide a framework for Theme. This framework has largely been designed over the last several years and will all be good choices for building sites.
We will be using Vue & Vuex because this is where the real power of VaahCMS exist.
Usage
Install Theme
You can install themes by clicking Install button, Which will open a panel with list of themes.
Just like below image :

After a full down scroll an install button will be appeared. Onclick it will install your chosen theme.

If the theme is installed already button will indicate as installed.
Activate Theme
An Activate button is present in the action column of the list. By clicking on it, theme will be activated.
Follow below images for the reference :

After activation

There are multiple buttons are there which will responsible for multiple functionality. We will discuss below One by One.
Deactivate
By clicking on Deactivate button will Deactivate the theme.
Publish assets
This functionality is to transfer the css and js files from Resources to Public, so that design can be performed.
Import data
To store dummy data in the database to display in site user can use this functionality.
Fo more information : Read Documentation
Mark as default
If multiple active theme is there, then Make Default button will be visible.
This button will make the theme active and button will change into yellow ✓.
Bellow image will help you to understand better:

Action
This aAction button has three more options, Run Migrations, Run Seeds, Refresh Migrations.

Run Migrations will run the migrations file presents in ../VaahCms/Themes/Database/Migrations.
Run Seeds this button will insert the data into respective tables according to the files presents in ../VaahCms/Themes/Database/Seeds.
Refresh Migrations is responsible to fresh the schema of respective theme only.
View
The Right chevron button is for details of the theme. it will create a panel at right side.
